css display块级元素
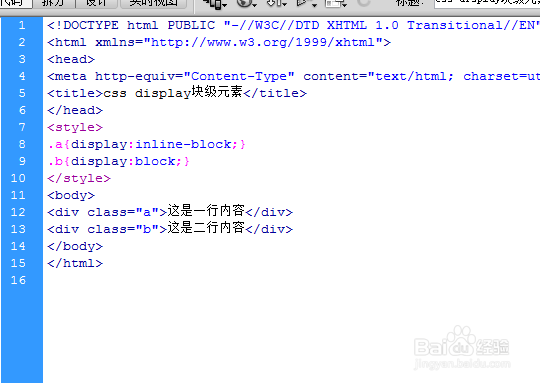
1、新建文件,创建两行内容

2、效果如图

3、设置第二行样式display:block;隐藏第二行

4、效果如图

5、设置两个块级样式为display:inline-block;

6、效果如图 ,两行显示在一行

7、一个设置display:block;一个设置display:inline-block

8、效果如图,说明display:block;有块级属性

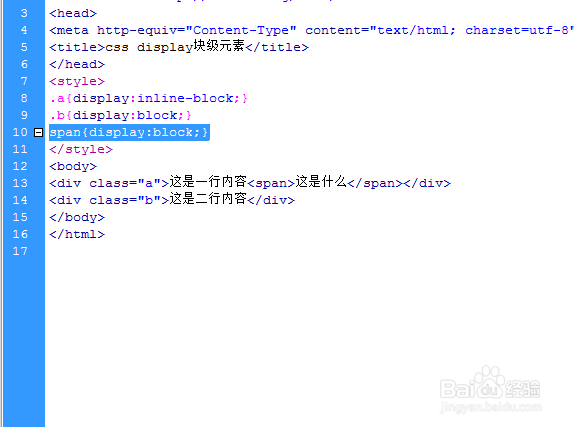
9、为了进一步证明display:block;有块级属性,在第一行加入span标签

10、效果如图

11、为span设置display:block;属性

12、效果如图 第一行换行显示

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:184
阅读量:37
阅读量:71
阅读量:99