echarts 4.2 入门教程实例(4-散点图)
1、新建如下结构的测试文件
Echarts
-- 04_scatter
-- Content
-- echarts.min.js
-- jquery-1.11.3.min.js
-- EchartsScatter.html


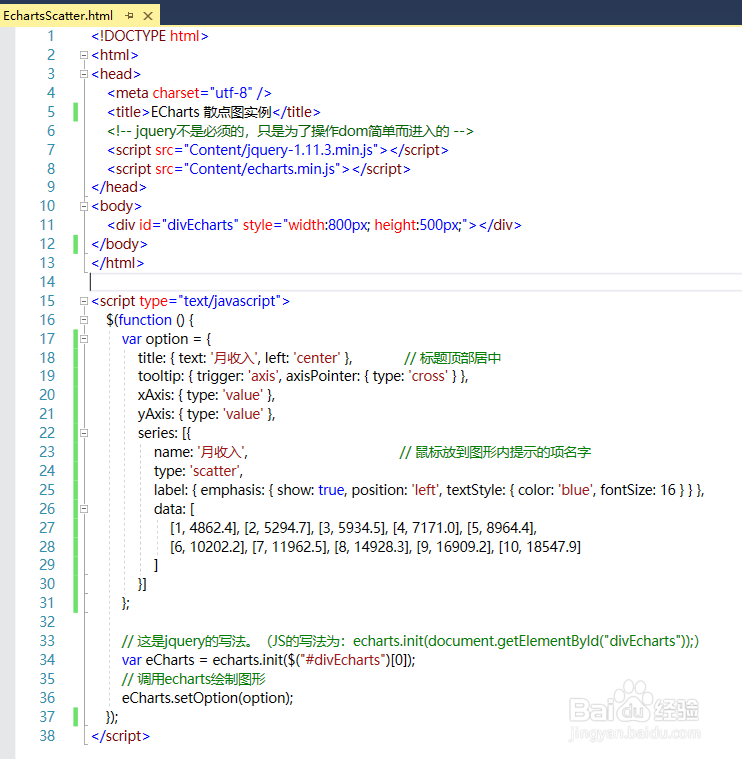
2、在测试页面中,添加基础散点图的代码

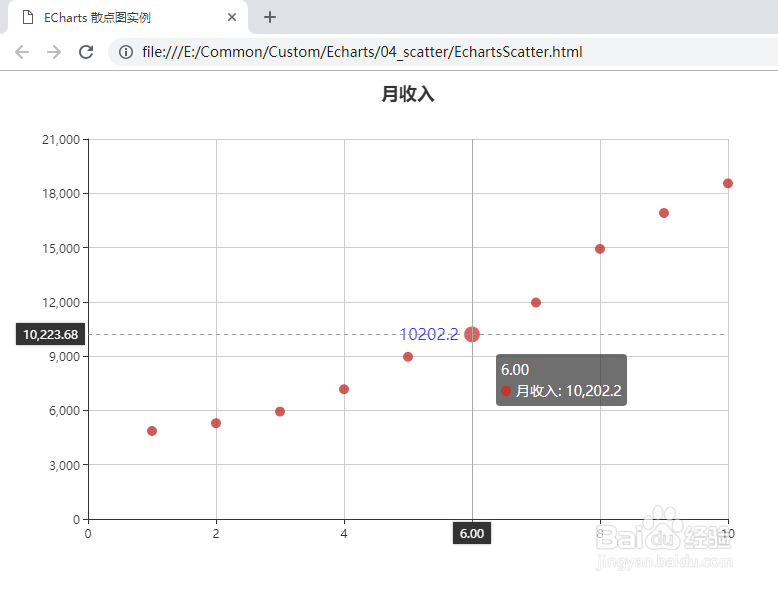
3、基础散点图运行效果如下

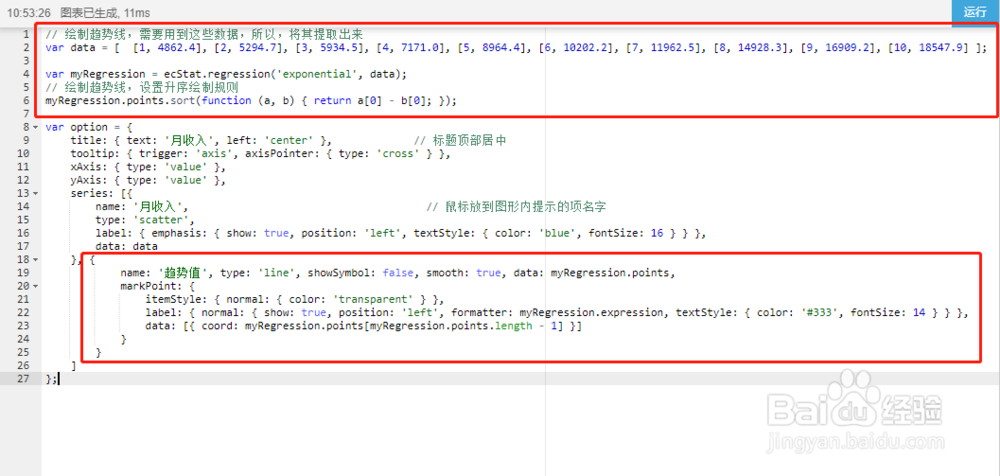
4、绘制趋势线(统计扩展),代码如下
统计扩展:是echarts 3.5新增的扩展,并作为单文件引用,因此,在引入echarts后,需要引入ecStat.js
此处,将代码贴到echarts实例官网演示。下载ecStat.js之后,可以引入到本文介绍的测试页,在本地测试

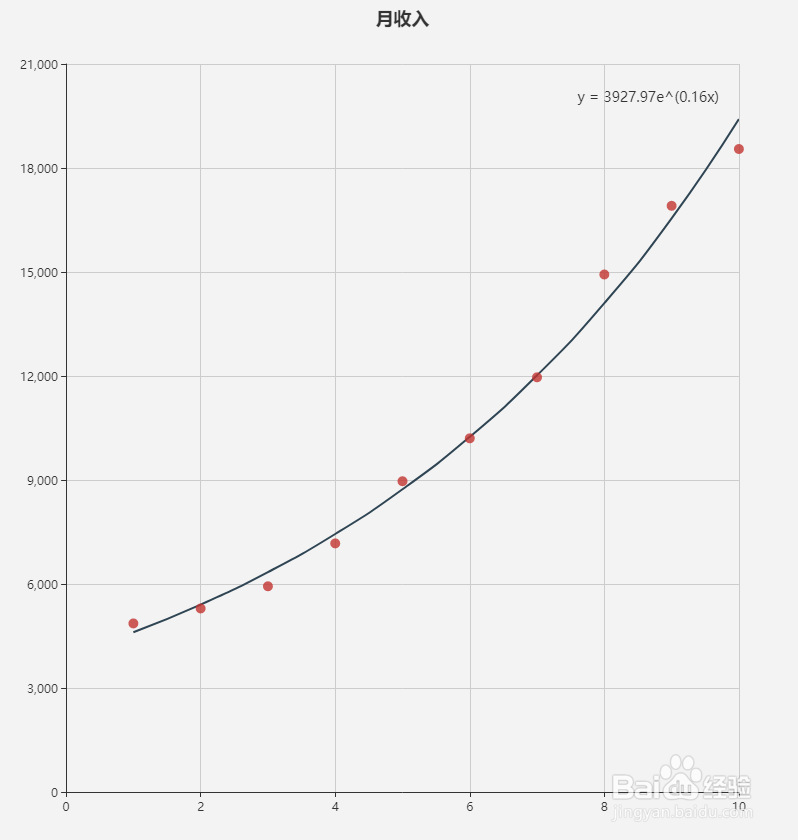
5、绘制趋势线(统计扩展),运行效果如下

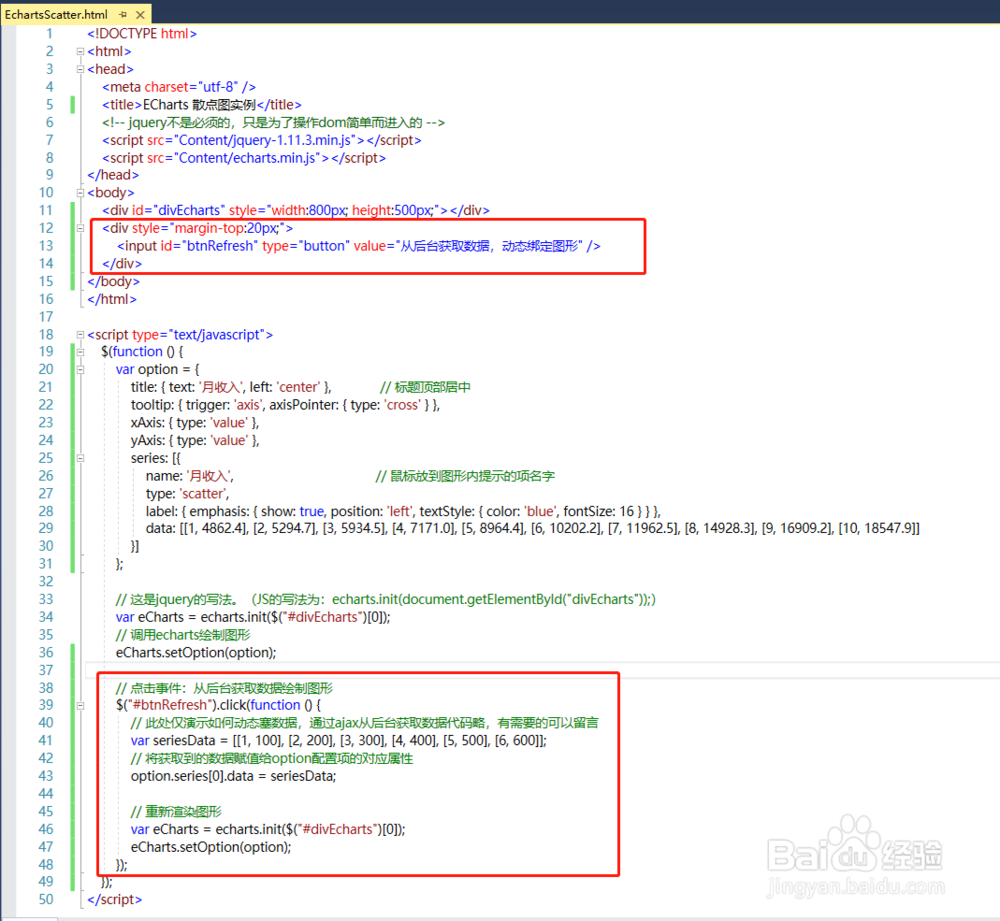
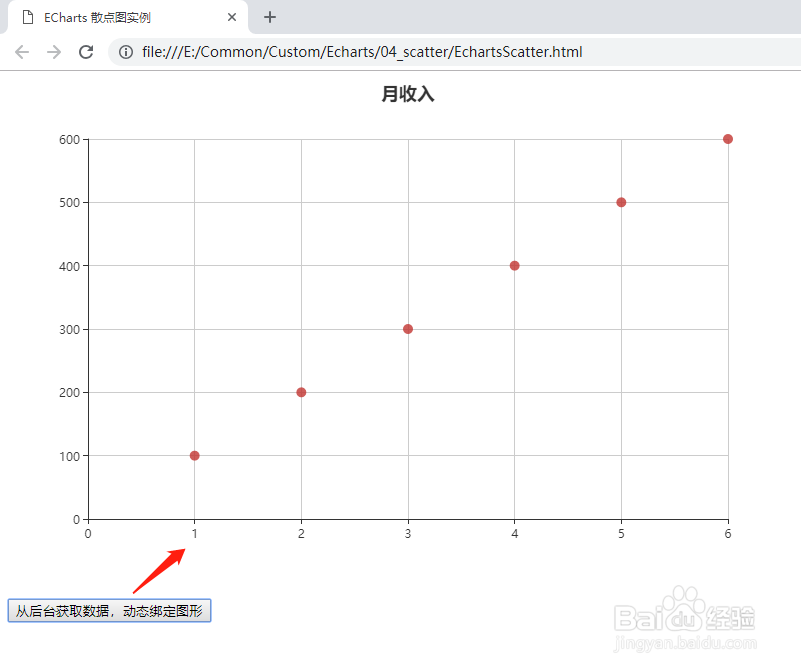
6、动态获取数据,绘制散点图,代码如下

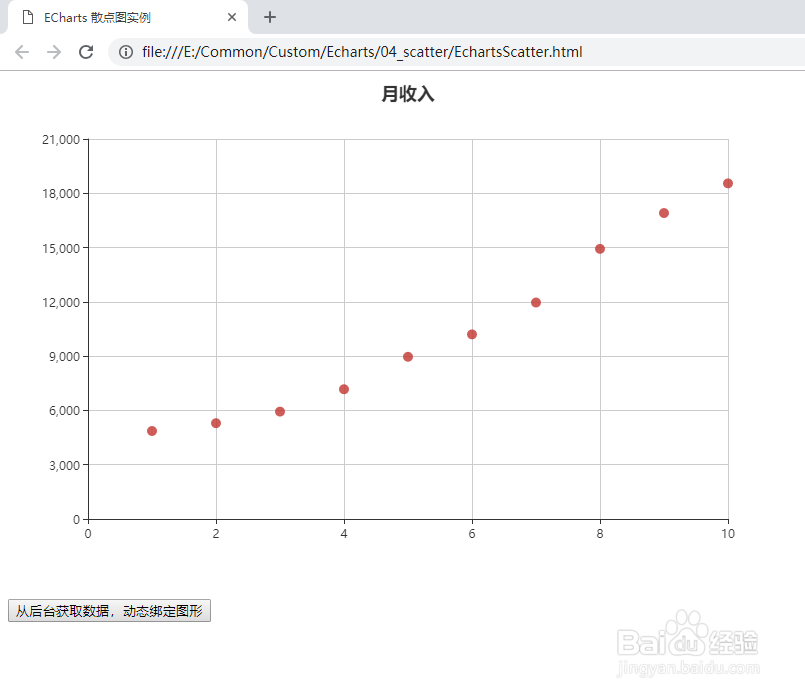
7、动态获取数据,绘制散点图,运行效果如下


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:74
阅读量:73
阅读量:131
阅读量:72