css水平垂直居中的几种方法
1、双击打开HBuilderX开发工具,新建一个HTML5页面,输入文件名并点击创建按钮

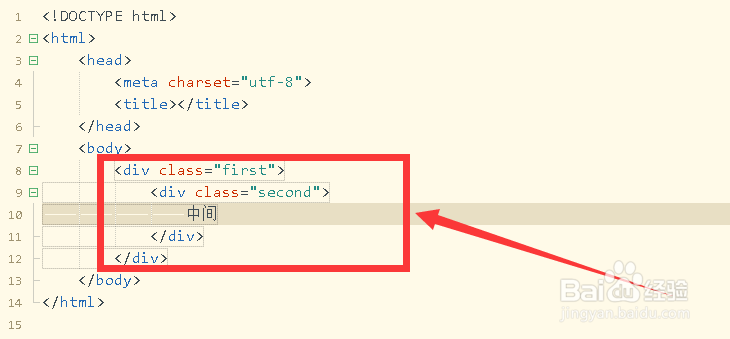
2、打开已新建文件,向<body></body>标签中插入父子div并设置class属性

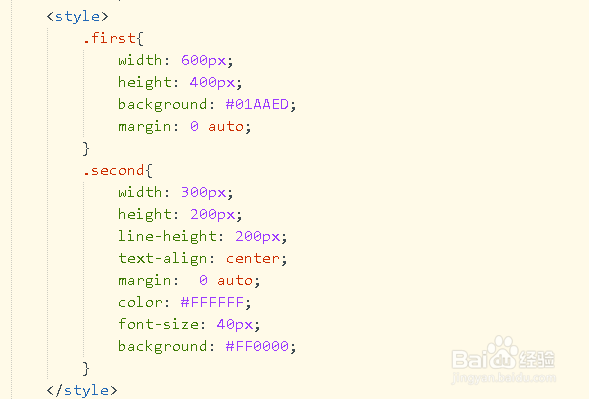
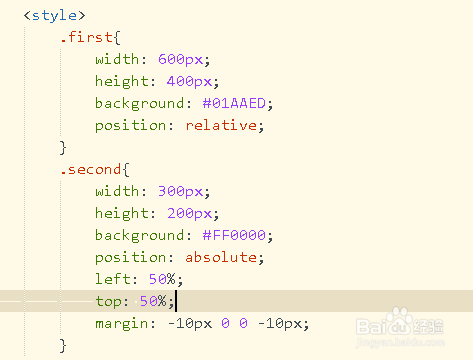
3、添加style标签元素,分别使用class选择器设置父子div的样式,设置margin属性值

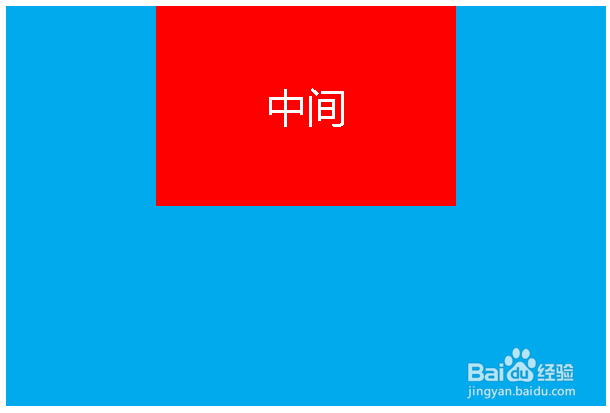
4、保存代码并运行项目,打开浏览器查看效果,可以发现字体水平垂直居中显示

5、接着修改代码,将margin属性改为position,并分别设置div的样式

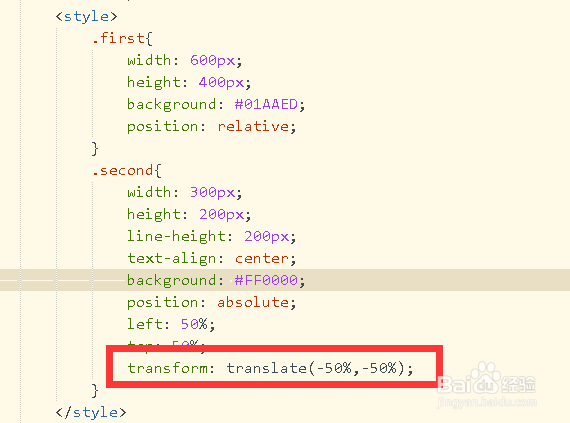
6、将position属性和transform属性结合起来使用,设置top和left属性值

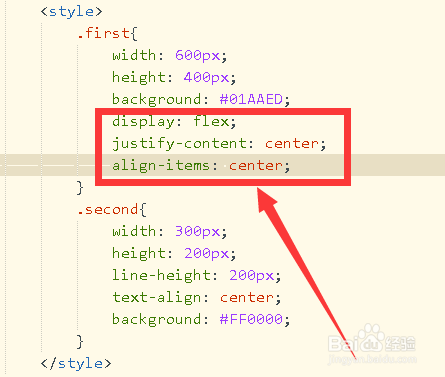
7、去掉position属性,然后设置display值为flex,并添加justify-content和align-items属性

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:154
阅读量:149
阅读量:141
阅读量:108
阅读量:110