angularjs如何应用ng-switch
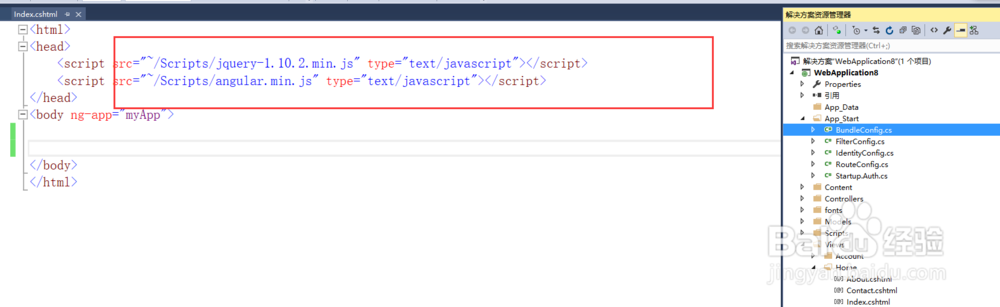
1、首先准备一个html文档,在文档中导入angular与jquery库,如下图所示

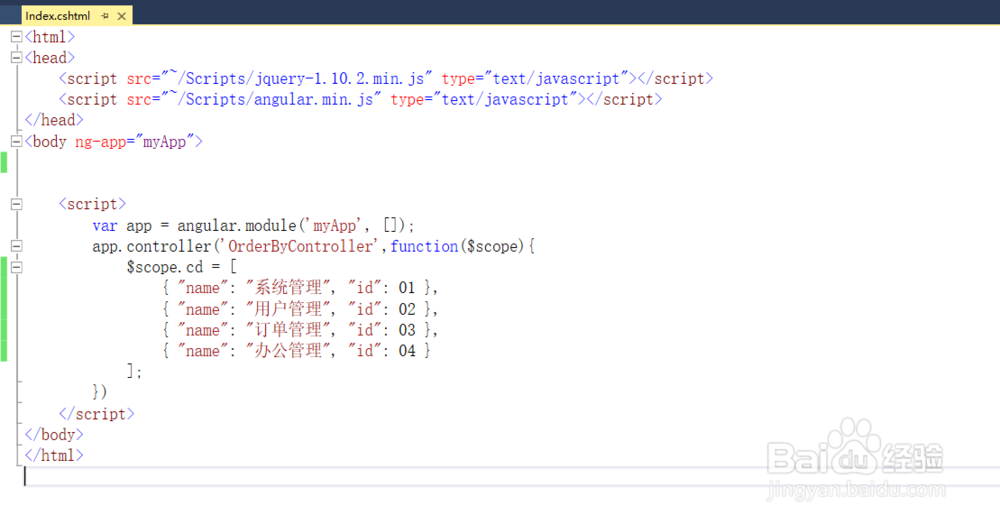
2、接下来我们准备angular的控制器,并在控制器中准备一个菜单集合,如下图所示

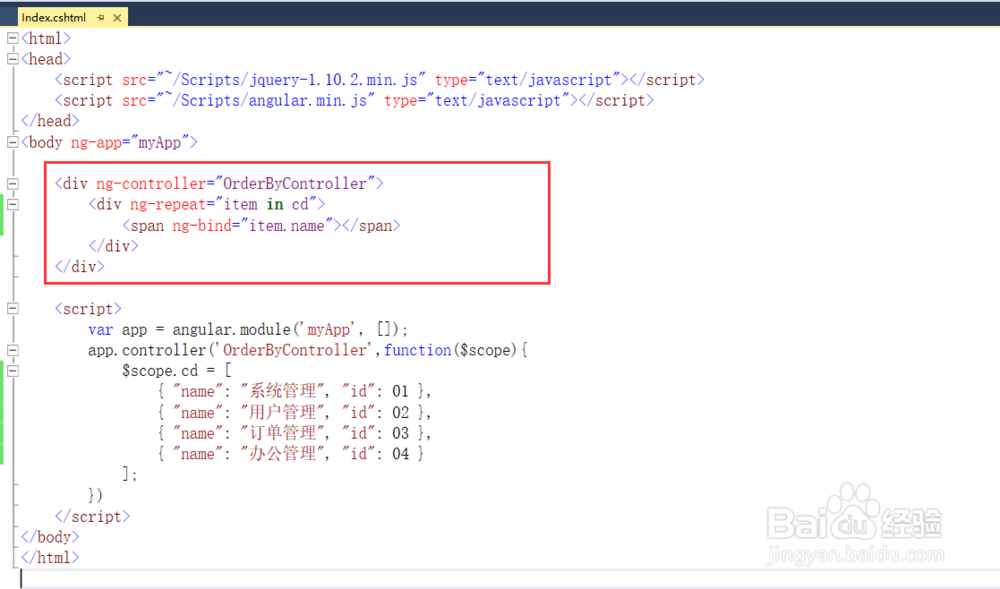
3、然后我们要做的就是循环菜单进行输出了,如下图所示运用ng-repeat即可

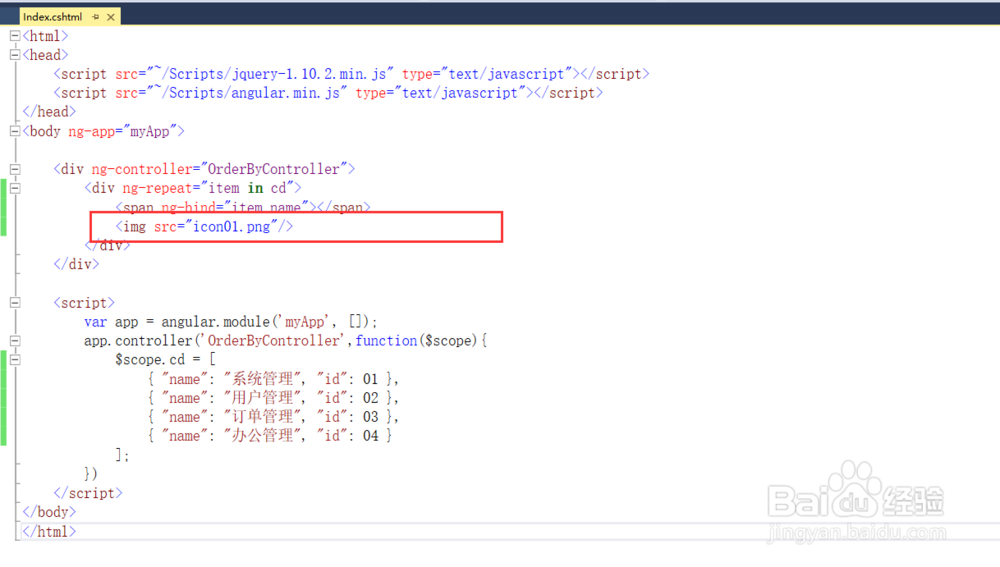
4、接下来我们要做的就是不同的菜单给加个图标,你可能会想到如下图所示的方式,但是发现所有的图标都一样

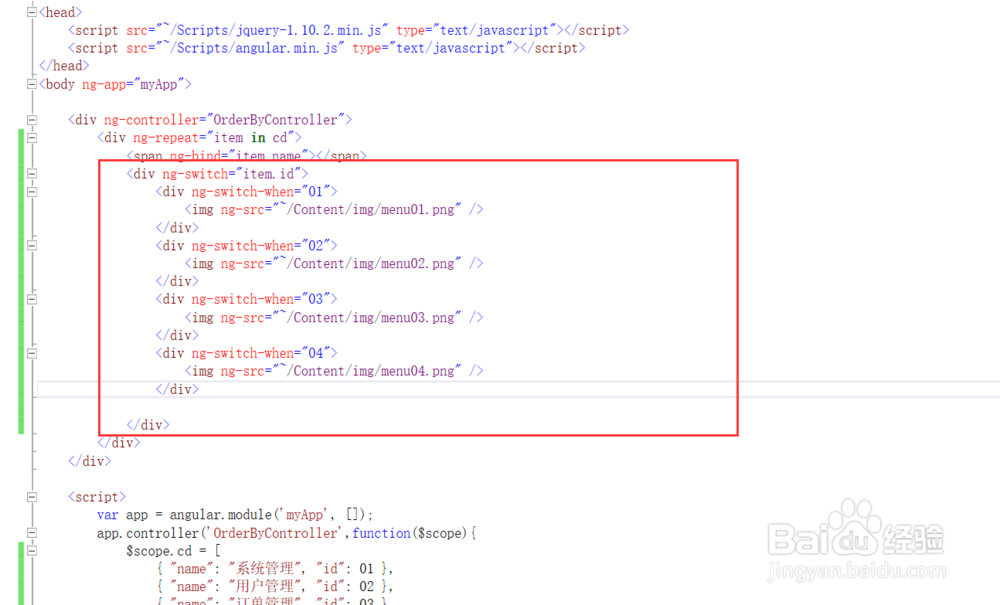
5、那么要实现不同的菜单图标不一样,就要通过ng-switch这个指令了,如下图所示

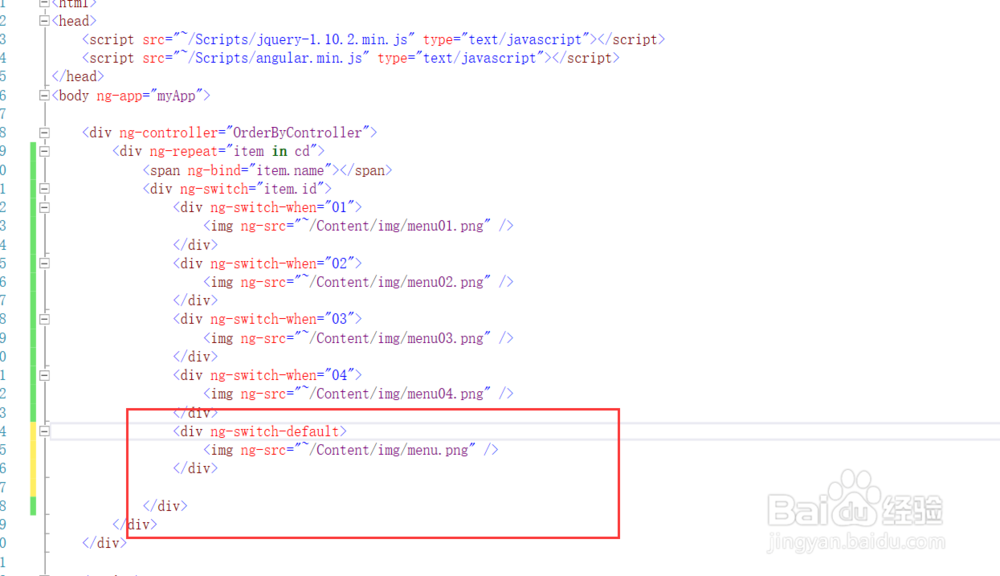
6、最后,如果你像设置个默认的选项,那么只需要运用ng-switch-default即可,如下图所示

7、综上所述,angularjs中运用ng-switch主要就是ng-switch-when与ng-switch-default两项内容
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:176
阅读量:27
阅读量:77
阅读量:51
阅读量:124