微信小程序如何只给当前点击的加上事件
1、我们打开编辑器,创建一个test文档,直接在根目录创建index.html文件,然后引入jquery文件,主要是为了方便进行编写。

3、在浏览器中打开index.html文件,使用f12快捷键来打开开发者工具。这里,我尺攵跋赈们需要解决在小程序中只给当前点击加上事件,这里需要了解一个浏览器机制问题,就是冒泡和捕获机制。微信中浏览儡泌掩羞器机制基础是chrome的内核,就是会产生冒泡机制,即事件触发,会从源节点传递到父节点,直到最后节点。

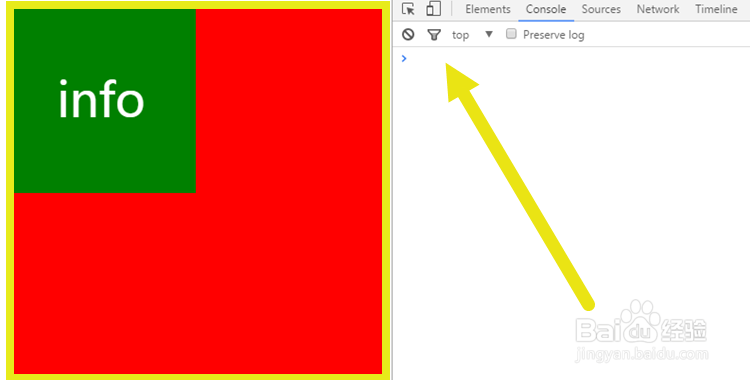
5、保存后刷新浏览器,我们点击info,可以看到,在console下面同时输出了info和box。这里我们只想触发当前点击。

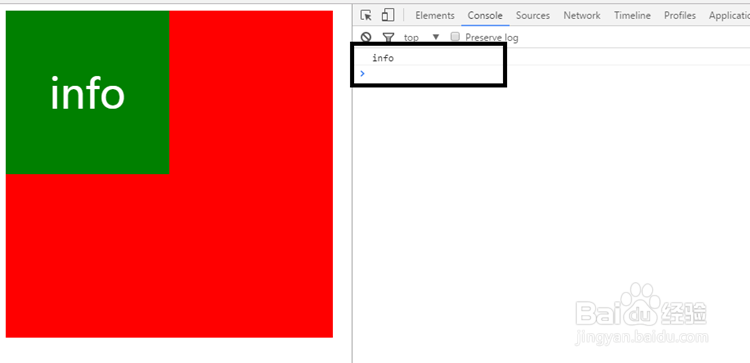
7、重新刷新浏览器,点击info框,我们可以看到这里只输出了info。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:88
阅读量:66
阅读量:71
阅读量:44