bootstrap框架使用Less二
1、排版
通过几个变量就能轻松的设置字体、字号、行距等。Bootstrap 利用这些变量提供了简单地定制排版的功能。

2、图标:两个变量用于设置图标文件的位置和文件名。

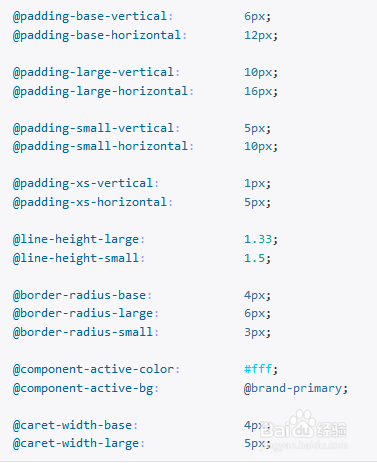
3、组件贯穿整个 Bootstrap 框架,他们通过一些变量来设置默认值。

4、通过这一个 mixin 来为所有组件设置盒模型

5、圆角:所有现代浏览器都支持不带厂商前缀的 border-radius 属性了。有鉴于此,我们没有提供 .border-radius() mixin,但是,Bootstrap does 提供了用于快速设置同一侧圆角的 mixin 。

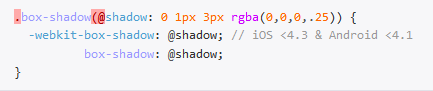
6、隐形:在设置 box 阴影时务必使用 rgba() 颜色,这样可以使他们尽可能地与背景无缝融入。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:174
阅读量:76
阅读量:151
阅读量:125
阅读量:21