bootstrap框架使用Less一
1、变量
整个 Bootstrap 项目中使用了大量的变量,这些变量被用来代表颜色、空白(内部、边距)、字体等。

2、颜色
Bootstrap 使用了两种颜色模式:灰度颜色和语义颜色。灰度颜色用于快速获取常用的黑色色调;语义颜色包含了各种赋予语义的颜色值。


3、在项目中可以使用这些预定义的颜色变量,或者重新为其赋予别名,使其更有语义。

4、Scaffolding
某几个变量是改变网站外观的关键要素。

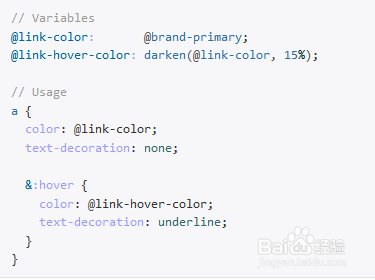
5、链接:仅仅通过改变一个变量,可以很容易地为链接赋予正确的颜色。

6、@link-hover-color 使用了 Less 提供的一个内置函数,用于自动为鼠标悬停设置合适的颜色。你还可以使用 darken、lighten、saturate 和 desaturate 等 Less 内置的函数。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:135
阅读量:121
阅读量:30
阅读量:66
阅读量:21