如何使用CSS3中的文字属性设置溢出文本属性展示
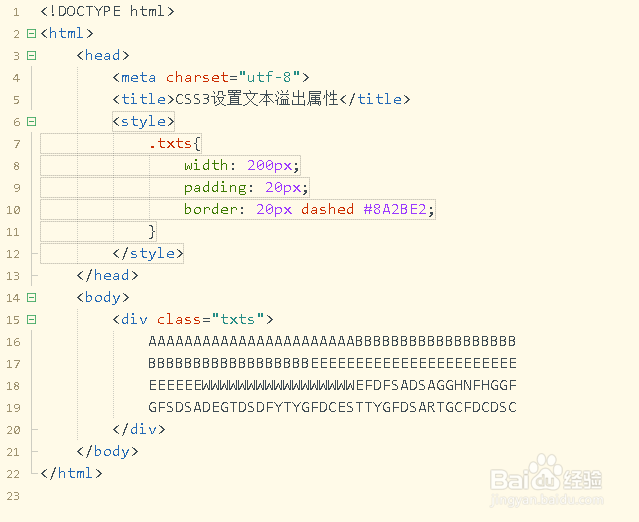
1、第一步,打开HBuilderX工具,新建一个静态页面并插入一个div标签,添加很长的内容,如下图所示:


2、第二步,使用div标签的类选择器,设置宽度、内边距和边框,如下图所示:

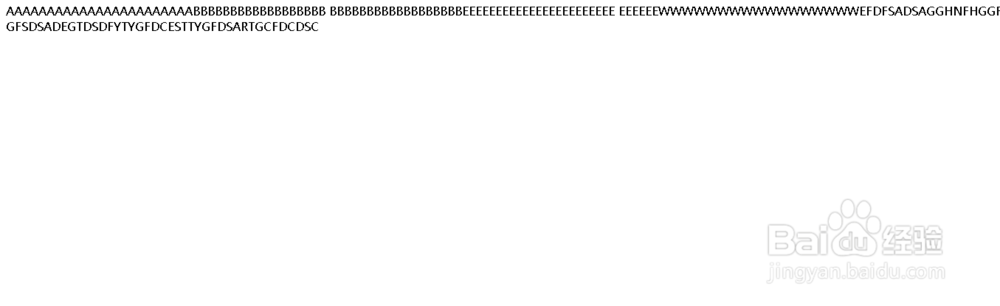
3、第三步,保存代码并打开浏览器预览页面,可以发现文字内容溢出了边框,如下图所示:

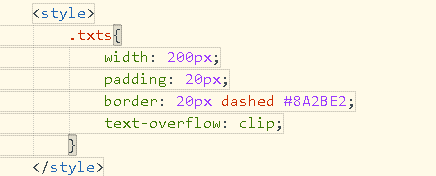
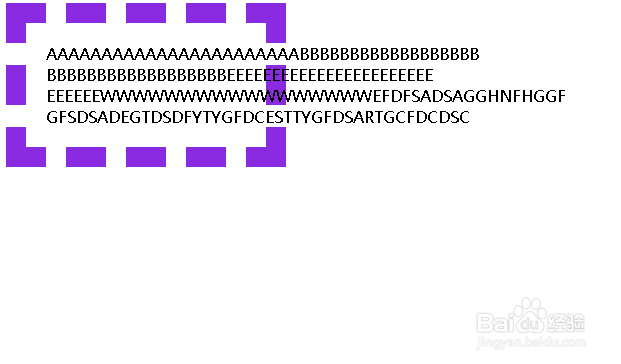
4、第四步,再次添加一个文本属性text-overflow,设置对应的值为clip,如下图所示:


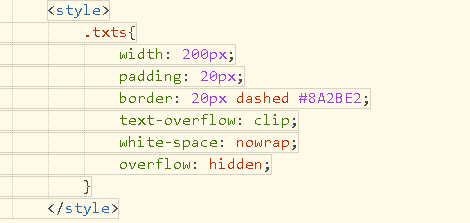
5、第五步,再次在text-overflow下添加属性white-space和overflow,如下图所示:


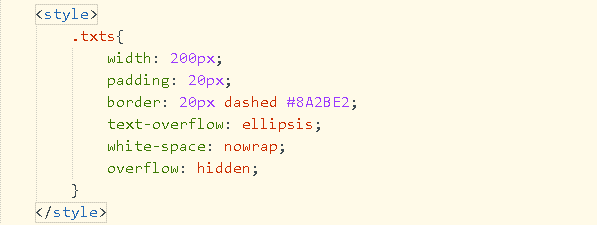
6、第六步,再次将text-overflow属性值改为ellipsis,然后查看显示效果,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:129
阅读量:151
阅读量:54
阅读量:33