JQuery如何实现动画效果?
1、使用鼠标点击打开HBuilderX软件,如图所示:

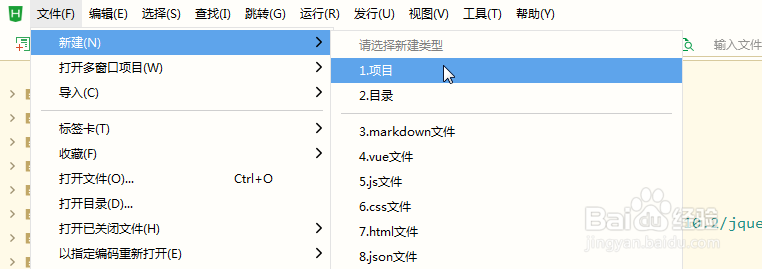
2、然后点击文件--->新建--->项目,如图所示:

3、输入项目名,然后点击创建按钮,如图所示:

4、在html文件中键入完整代码,如图所示:

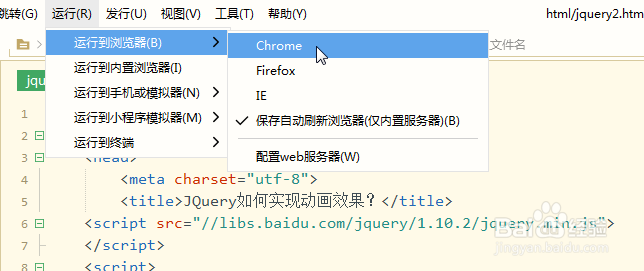
5、点击运行--->浏览器运行,如图所示:

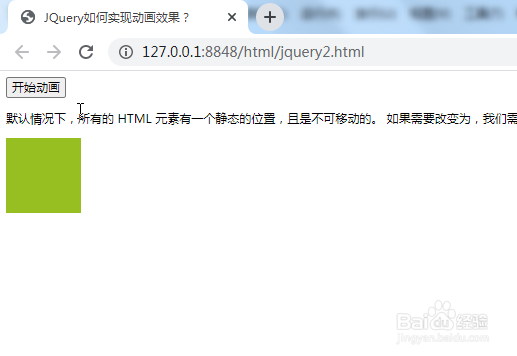
6、在浏览器查看运行效果,点击开始动画按钮,如图所示:

7、点击按钮之后可以看到绿色方块会动画移动,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:119
阅读量:30
阅读量:153
阅读量:20
阅读量:142