Ionic2中使用第三方图标Iconfont等
1、打开阿里巴巴矢量图标库,搜索想要使用的图标,并添加入库


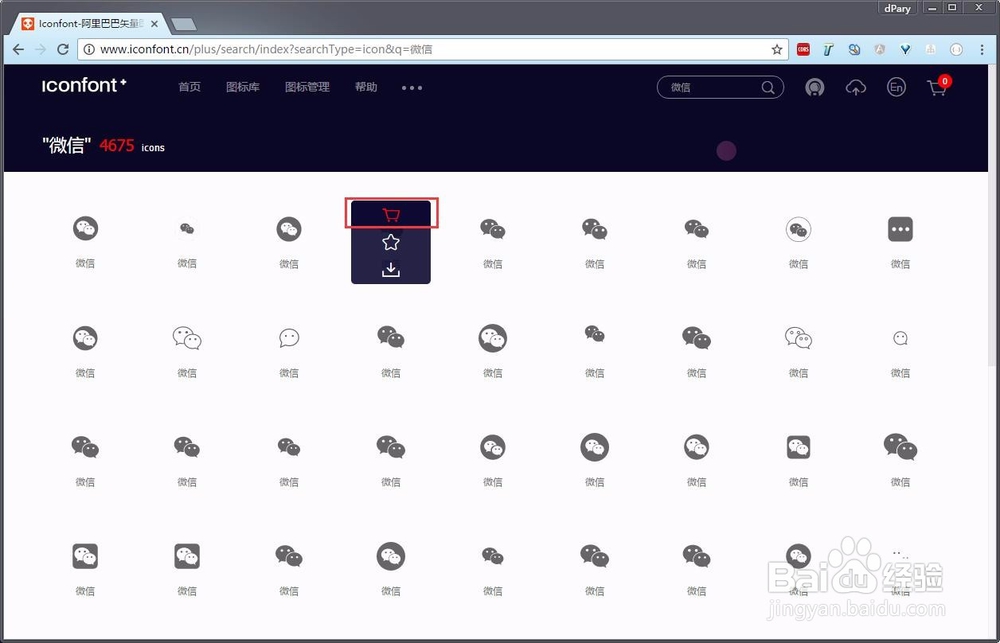
2、点击右上角的购物车图标,查看添加的图标

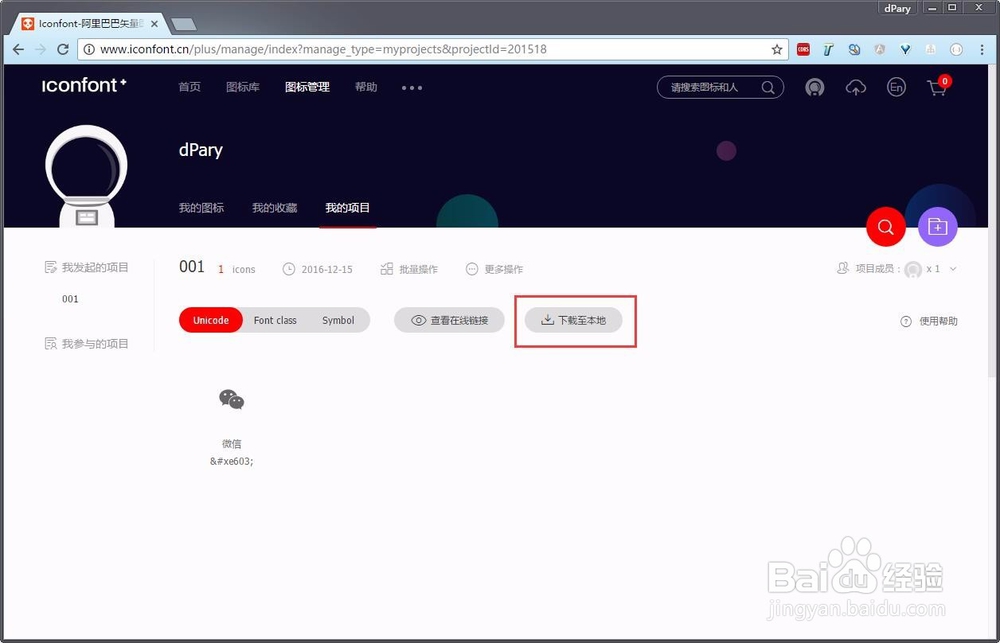
3、 添加至项目,此时需要登录,项目名称随意

4、下载

5、在Ionic2中使用
在 assets 下新建文件夹 myFont,打开下载好的图库文件,将iconfont.woff、iconfont.ttf、iconfont.svg、iconfont.eot添加到文件夹 myFont。打开图库文件中的iconfont.css,将代码添加到 src/app/app.scss 并修改路径
@font-face {
font-family: "Ionicons";
src: url('../assets/myFont/iconfont.eot?t=1481782193096'); /* IE9*/
src: url('../assets/myFont/iconfont.eot?t=1481782193096#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../assets/myFont/iconfont.woff?t=1481782193096') format('woff'), /* chrome, firefox */
url('../assets/myFont/iconfont.ttf?t=1481782193096') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('../assets/myFont/iconfont.svg?t=1481782193096#iconfont') format('svg'); /* iOS 4.1- */
}
.icon {
display: inline-block;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.ion-md-weixin:before,
.ion-ios-weixin:before,
.ion-ios-weixin-outline:before {
content: "\e603";
}
Note:1. 修改font-family为Ionicons(为了不影响原来图标的使用)2. 定义ios时要多定义一个outline
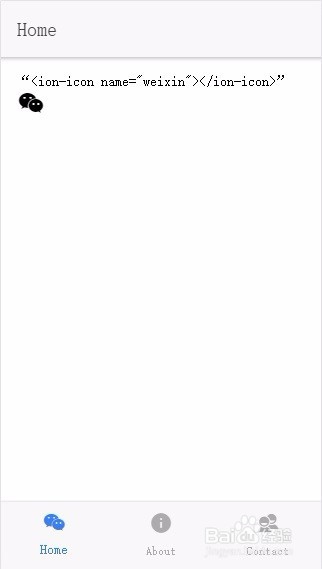
此时在页面中使用一下代码,即可显示微信图标
6、预览,运行修改好的项目,即可看到更改后的效果如下