如何利用css画一个圆
1、第一步,想要用css画一个圆,我们前往css官方网站查一下,有什么属性可以实现这个需求,最后我们找到border-radius这个属性可以改变角的像素,详细用法如下图

2、第二步,为了方便我们对html的编辑,我们将使用html编辑器sublime_text,(其他html开发工具也可以),详细如下图

3、第三步,我们创建一个html文件,然后写入标准的网页格式代码,首先我们准备创建一个长宽200px,颜色为黑色的正方形,详细代码和效果如下图


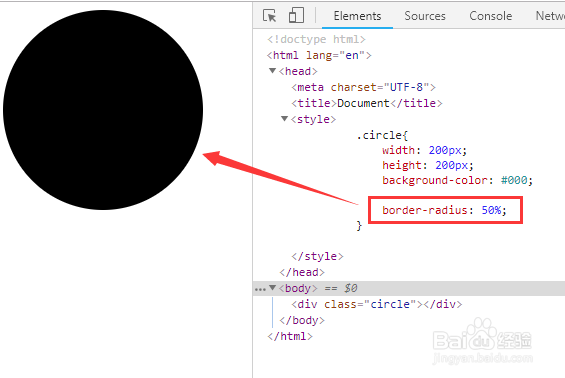
4、第四步,我们给正方形的四个角加上border-radius属性,详细代码如下图

5、第五步,我们把html文件放到浏览器上查看,正方形已经变成一个圆了,详细效果如下图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:182
阅读量:141
阅读量:180
阅读量:20
阅读量:175