JS实战006:在滑动轮播图弹窗中增加图片切换功能
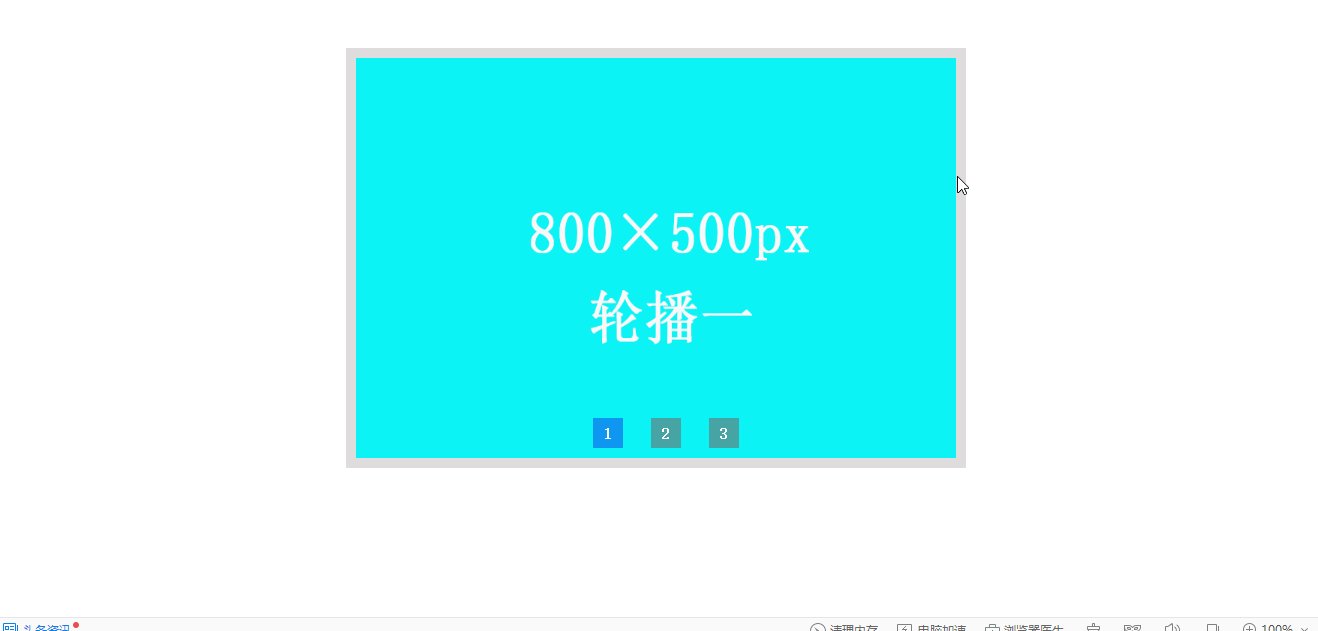
1、说干咱就开始撸代码,首先我们要把样式给写出来,我在magnify中添加连个a标签,表示放大之后的箭头,同样给他们定义两个class属性,把两者相同的部分写在close_arrow中,不同的分别写在left和right中。

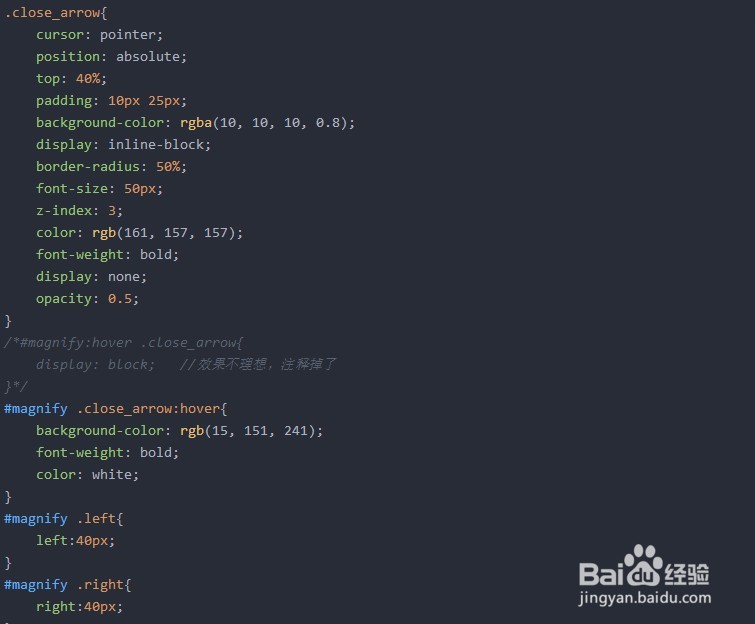
2、这里我把连个箭头的样式及鼠标移入时的样式写了下,本来想把箭头进入时隐藏,当我移动到旁边的时候才显示出来的,写了个#magnify:hover .close_arrow{display:block},结果发现只有移出浏览器窗口的时候箭头才会消失,这并不是我想要的效果。

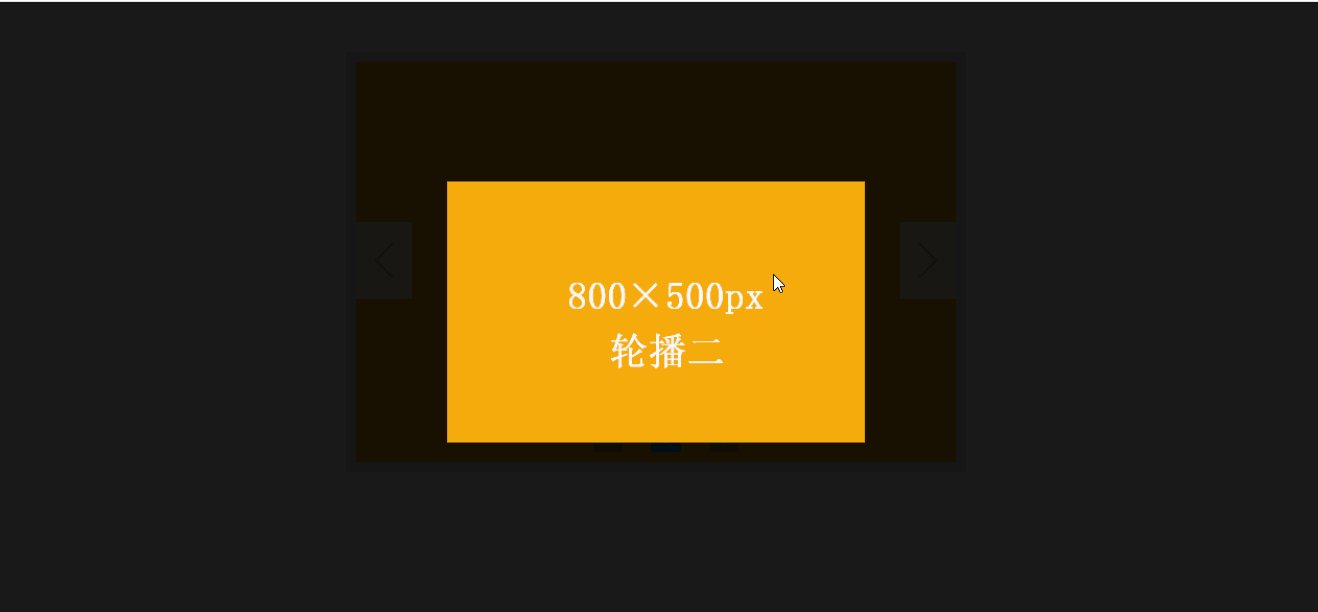
3、 我个人的体验来说应该是当我点击图片放大的时候,箭头是隐藏的(避免视线干扰),当我将鼠标移出图片时箭头才显示,再次移回图片上时又消失,说着说着好像这个关闭也是这么回事呀,改了。

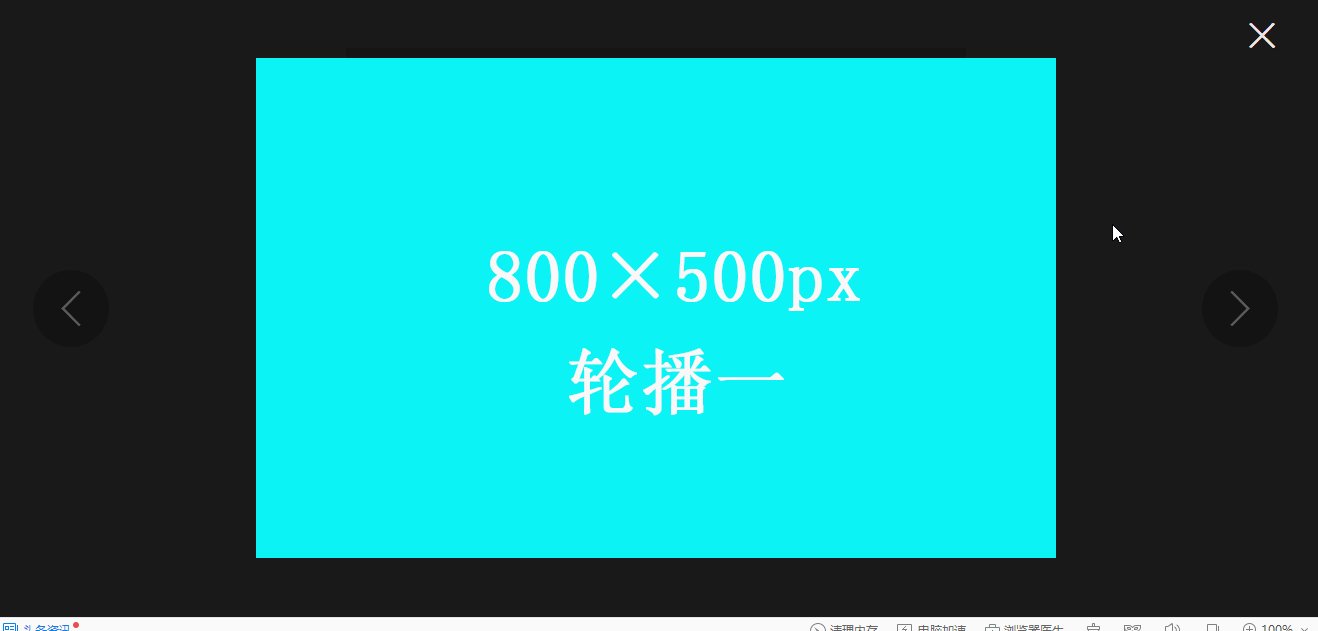
4、 这样就没法直接在CSS上完成操作了,所以这里要写个JavaScript了,给我们的图片添加个鼠标移入/移出事件,下面这样效果是不是感觉好多了。

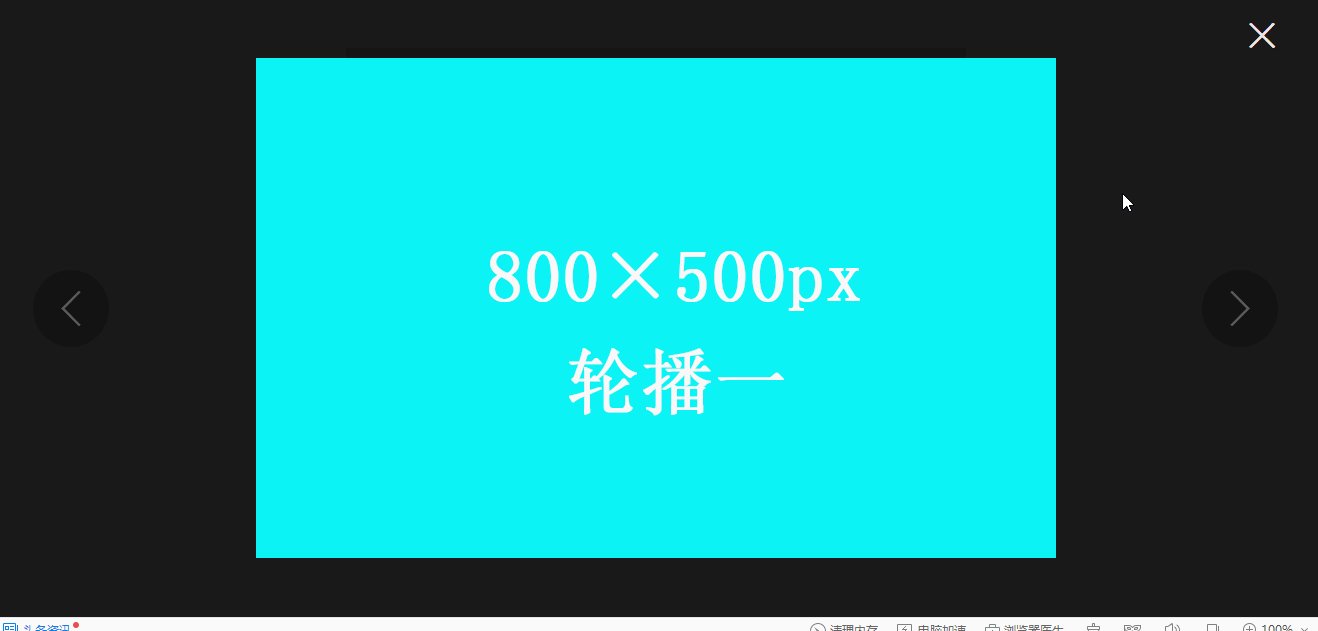
5、实现的方法就是获取当前图片的DOM元素,然后给它设定两个两个鼠标事件,当鼠标移入图片区域时关闭和箭头都因此起来,当我移出图片时则将其显示出来。

6、显示效果解决了,接下来就是按钮的功能实现了,当我按下箭头时要不断的切换下一张图片出来,已开启我想直接调用前面写的切换按钮来着的,结果调用后发现并没有得到我想要的结果,而是在后台切换原来轮播中的图片,在放大的图中在轮播也没必要,所以我就想直接将原来的图片替换掉,这样就得到了下图的效果。

7、 这里我还是抓取当前的move值,然后先判断该值让它到了最后一张就循环回来,没有则继续往后加并把当前的图片赋给我们放大窗口中的图片,这样就完美的实现了在滑动轮播图弹窗中增加图片切换功能。

8、下面是完整的代码,有兴趣的可以试试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Picture Carousel</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.Carousel {
position: relative;
width: 600px;
height: 400px;
margin: 50px auto;
overflow: hidden;
border: 10px solid rgba(189, 184, 184, 0.5);
z-index: 1;
}
#picture {
position: absolute;
width: 2400px;
height: 400px;
}
#picture img {
float: left;
width: 600px;
height: 400px;
cursor: pointer;
}
#picture img:hover {
opacity: 0.5;
}
.Carousel .page {
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 30px;
height: 10px;
z-index: 2;
}
.Carousel .page span {
display: inline-block;
width: 30px;
line-height: 30px;
width: 30px;
margin-left: 20px;
text-align: center;
font-weight: 900;
color: white;
background: rgba(111, 112, 112, 0.6);
cursor: pointer;
}
.Carousel .page span.show {
background-color: rgb(15, 151, 241);
}
.Carousel .arrow {
cursor: pointer;
position: absolute;
top: 40%;
padding: 10px 15px;
background-color: rgba(255, 255, 255, 0.8);
display: inline-block;
font-size: 50px;
z-index: 2;
color: rgb(161, 157, 157);
font-weight: bold;
display: none;
}
.Carousel .arrow_left {
left: 0;
}
.Carousel .arrow_right {
right: 0;
}
.Carousel:hover .arrow {
display: block;
}
.Carousel .arrow:hover {
background-color: rgb(15, 151, 241);
font-weight: bold;
color: white;
}
#magnify {
display: none;
position: fixed;
z-index: 3;
padding-top: 60px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.9);
}
.close {
position: absolute;
top: 15px;
right: 35px;
color: #ebe7e7;
font-size: 40px;
font-weight: bold;
transition: 0.3s;
font-style: normal;
display:none;
}
.close_arrow{
cursor: pointer;
position: absolute;
top: 40%;
padding: 10px 25px;
background-color: rgba(10, 10, 10, 0.8);
display: inline-block;
border-radius: 50%;
font-size: 50px;
z-index: 3;
color: rgb(161, 157, 157);
font-weight: bold;
display: none;
opacity: 0.5;
}
/* #magnify:hover .close_arrow{
display: block;
} */
#magnify .close_arrow:hover{
background-color: rgb(15, 151, 241);
font-weight: bold;
color: white;
}
#magnify .left{
left:40px;
}
#magnify .right{
right:40px;
}
.close:hover,.close:focus {
color: rgb(156, 153, 153);
text-decoration: none;
cursor: pointer;
}
.content {
margin: auto;
display: block;
max-width: 800px;
width: 80%;
z-index: 5;
}
.describe {
margin: auto;
display: block;
text-align: center;
color: #ccc;
padding: 20px 0;
}
.content,
.describe {
-webkit-animation-name: Eject;
-webkit-animation-duration: 0.6s;
animation-name: Eject;
animation-duration: 0.6s;
}
@-webkit-keyframes Eject {
from {
-webkit-transform: scale(0)
}
to {
-webkit-transform: scale(1)
}
}
@keyframes Eject {
from {
transform: scale(0)
}
to {
transform: scale(1)
}
}
</style>
</head>
<body>
<div class="Carousel">
<div id="picture">
<img src="../src/assets/images/1.png" alt="">
<img src="../src/assets/images/2.png" alt="">
<img src="../src/assets/images/3.png" alt="">
<img src="../src/assets/images/1.png" alt="">
</div>
<div class="page">
<span class="show">1</span>
<span>2</span>
<span>3</span>
</div>
<div id="magnify">
<i href="javascript:;" class="close">×</i>
<img class="content">
<span class="describe"></span>
<a href="javascript:;" class="close_arrow left"><</a>
<a href="javascript:;" class="close_arrow right" >></a>
</div>
<a href="javascript:;" class="arrow arrow_left"><</a>
<a href="javascript:;" class="arrow arrow_right">></a>
</div>
</body>
<script type="text/javascript">
var pic = document.getElementById('picture');
var next = document.querySelector(".arrow_right");
var prev = document.querySelector(".arrow_left");
var Carousel = document.querySelector(".Carousel");
var pages = document.getElementsByTagName('span');
var magnify = document.getElementById('magnify');
var arrow_obj=document.getElementsByClassName('close_arrow');
var close = magnify.children[0];
var magnifyImg = magnify.children[1];
var describe = magnify.children[2];
var imgwidth = pic.children[0].offsetWidth;
var move = 0;
var index = 0;
magnifyImg.onmouseleave=function(){
arrow_obj[0].style.display="block";
arrow_obj[1].style.display="block";
close.style.display="block";
}
magnifyImg.onmouseenter=function(){
arrow_obj[0].style.display="none";
arrow_obj[1].style.display="none";
close.style.display="none";
}
arrow_obj[0].onclick=function(){
if (move == 0) {
move = pic.children.length - 1;
pic.style.left = -move * imgwidth + "px";
}
move--;
magnifyImg.src= pic.children[move].src;
}
arrow_obj[1].onclick=function(){
if (move == pic.children.length - 1) {
move = 0;
pic.style.left = 0 + "px";
}
move++;
magnifyImg.src= pic.children[move].src;
}
for (var i = 0; i < pic.children.length; i++) {
pic.children[i].onclick = function () {
magnify.style.display = "block";
magnifyImg.src = this.src;
describe.innerHTML = this.alt;
}
}
close.onclick = function () {
magnify.style.display = "none";
}
for (var i = 0; i < pages.length; i++) {
pages[i].onmouseover = function () {
move = this.innerHTML - 1;
index = move;
if (move == pic.children.length - 1) {
move = 0;
pic.style.left = 0 + "px";
}
animate(pic, -move * imgwidth);
}
}
next.onclick = function () {
if (move == pic.children.length - 1) {
move = 0;
pic.style.left = 0 + "px";
}
move++;
animate(pic, -move * imgwidth);
index++;
if (index > 2) {
index = 0;
}
}
prev.onclick = function () {
if (move == 0) {
move = pic.children.length - 1;
pic.style.left = -move * imgwidth + "px";
}
move--;
animate(pic, -move * imgwidth);
index--;
if (index < 0) {
index = 2;
}
}
var timer = null;
function autoPlay() {
timer = setInterval(function () {
next.onclick();
}, 2000);
}
autoPlay();
Carousel.onmouseenter = function () {
clearInterval(timer);
}
Carousel.onmouseleave = function () {
autoPlay();
}
function animate(element, distance) {
clearInterval(element.timer)
element.timer = setInterval(function () {
var present = element.offsetLeft;//获取元素的当前的位置
var movement = 10;//每次移动的距离
movement = present < distance ? movement : -movement;
present += movement;//当前移动到位置
if (Math.abs(present - distance) > Math.abs(movement)) {
element.style.left = present + "px"
} else {
clearInterval(element.timer);
element.style.left = distance + "px"
}
showPage()
}, 10);
}
function showPage() {
for (var i = 0; i < pages.length; i++) {
pages[i].className = '';
}
pages[index].className = 'show';
}
</script>
</html>