如何使用css定义多个p标签不同的样式
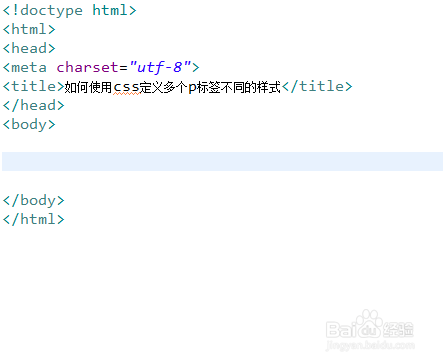
1、新建一个html文件,命名为test.html,用于讲解如何使用css定义多个p标签不同的样式。

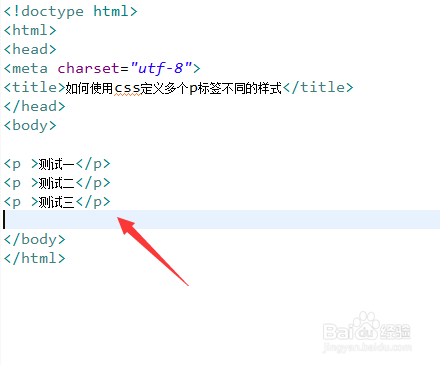
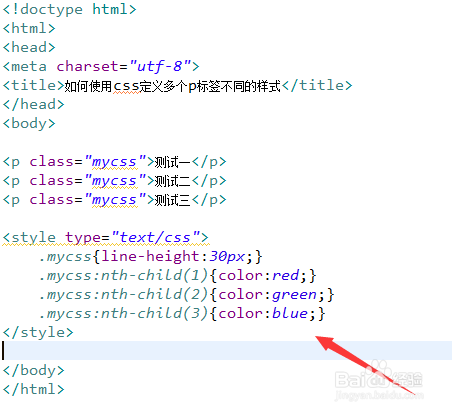
2、在test.html文件内,使用p标签创建多行文字。

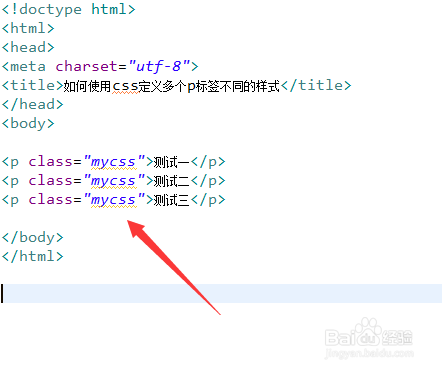
3、在test.html文件内,统一设置p标签的class属性值为mycss。

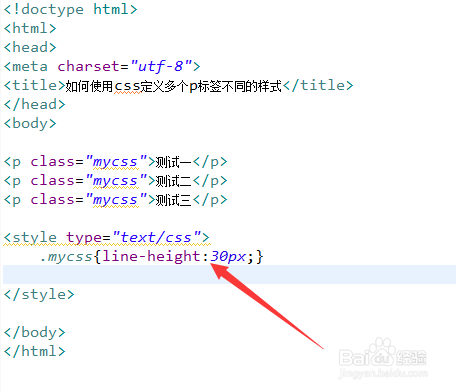
4、在css标签内,通过class(mycss)设置p标签的样式,定义它们的行高为30px。

5、在css标签内,通过“:nth-child(1)”设置第一个p标签的样式,通过“:nth-child(2)”设置第二个p标签的样式,通过“:nth-child(3)”设置第三个p标签的样式,若有更多的p标签,依此类推。这里分别给每个p标签设置了不同的文字颜色。

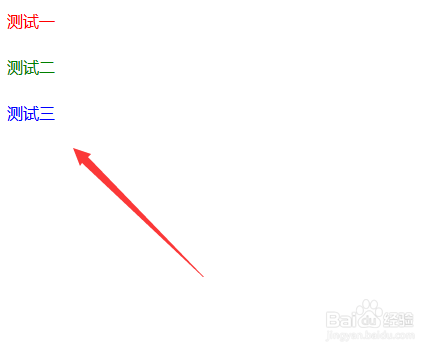
6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建多行文字,统一设置p标签的class属性值为mycss。
2、在css标签内,通过class(mycss)设置p标签的样式,定义它们的行高为30px。
3、在css标签内,通过“:nth-child(1)”设置第一个p标签的样式,通过“:nth-child(2)”设置第二个p标签的样式,通过“:nth-child(3)”设置第三个p标签的样式,若有更多的p标签,依此类推。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:139
阅读量:175
阅读量:98
阅读量:59
阅读量:94