css中如何使用两个class定义元素的样式
1、新建一个html文件,命名为test.html,用于讲解css中如何使用两个class定义元素的样式。

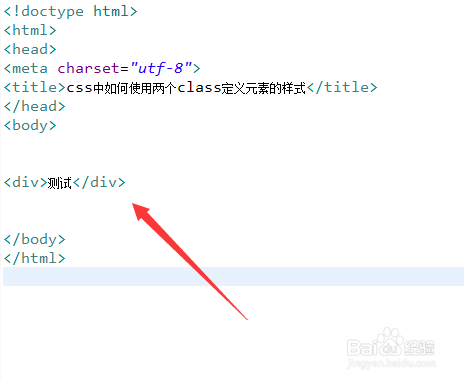
2、在test.html文件内,使用div标签创建一个模块,用于测试。

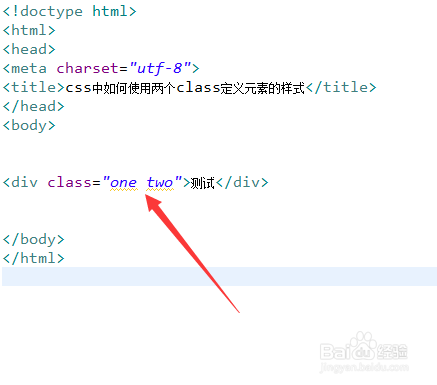
3、在test.html文件内,给div标签添加一个class属性,并以空格隔开设置两个class属性值,分别为one和two。

4、在css标签内,通过class(one)设置div的样式,定义它的宽度为140px,高度为140px,背景颜色为红色。

5、在css标签内,再通过class(two)设置div的样式,定义div内文字的颜色为白色。

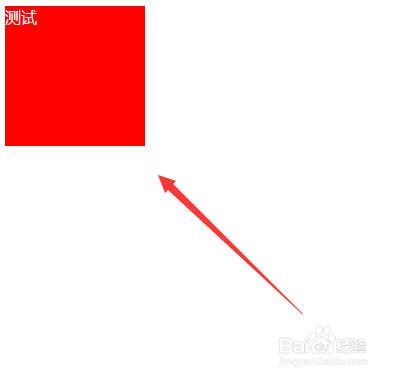
6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一个模块,给div标签添加一个class属性,并以空格隔开设置两个class属性值,分别为one和two。
2、在css标签内,通过class(one)设置div的样式,定义它的宽度为140px,高度为140px,背景颜色为红色。
3、在css标签内,再通过class(two)设置div的样式,定义div内文字的颜色为白色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:167
阅读量:151
阅读量:72
阅读量:58
阅读量:181