HTML float 清除浮动
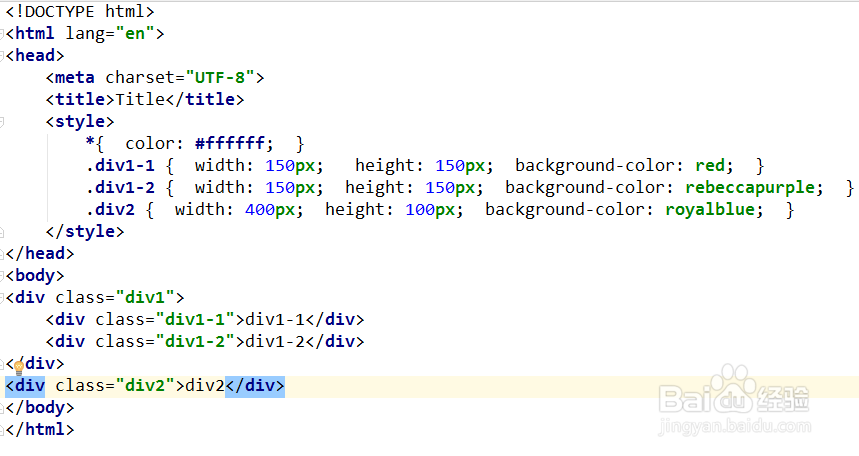
1、没有float属性的HTML代码

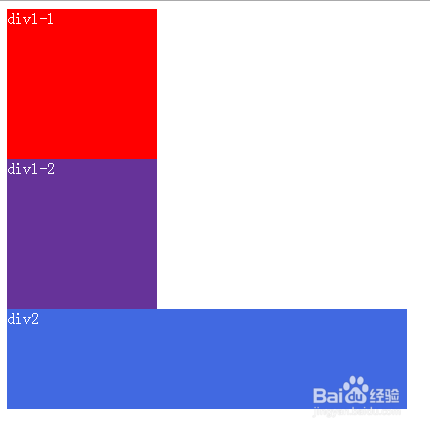
2、浏览器运行结果

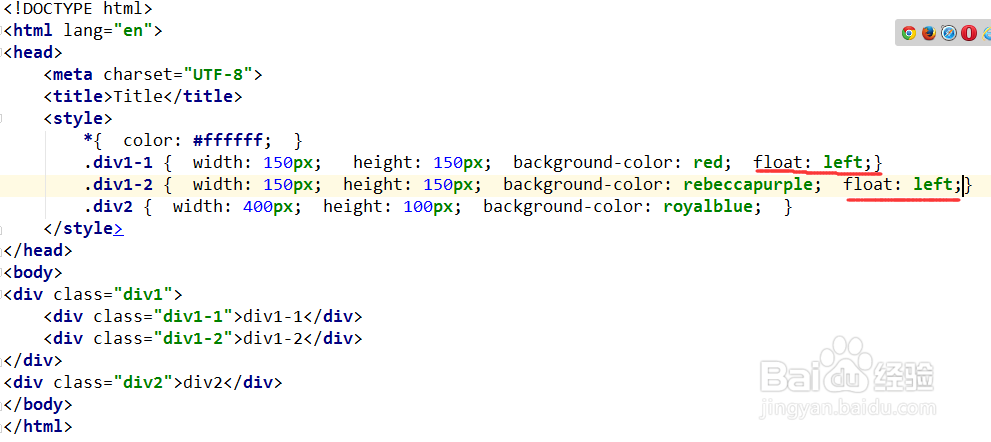
3、添加float属性后的代码
代码中红线划出的是浮动属性

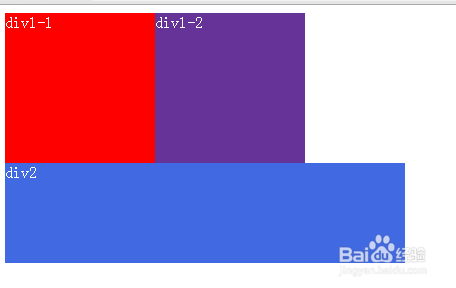
4、浏览器运行结果
运行结果中div2位置变化,因为div1-1和div1-2的浮动属性破坏了div1的高度

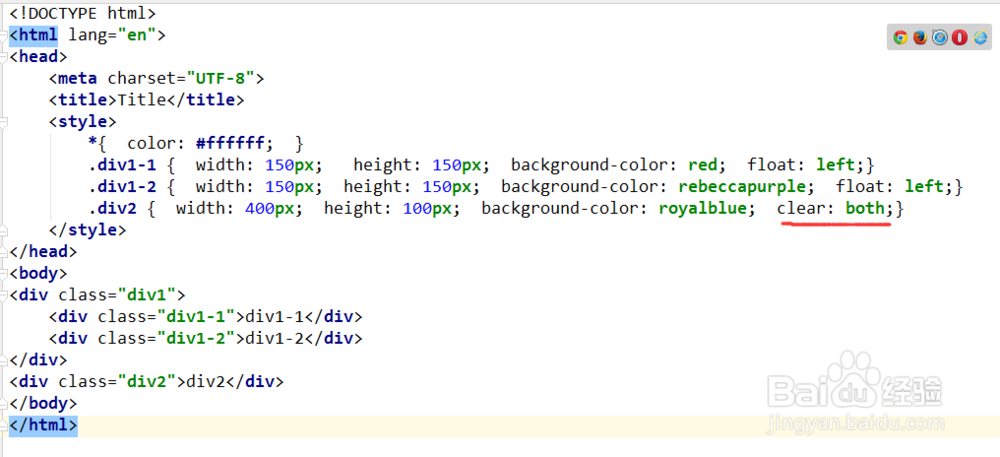
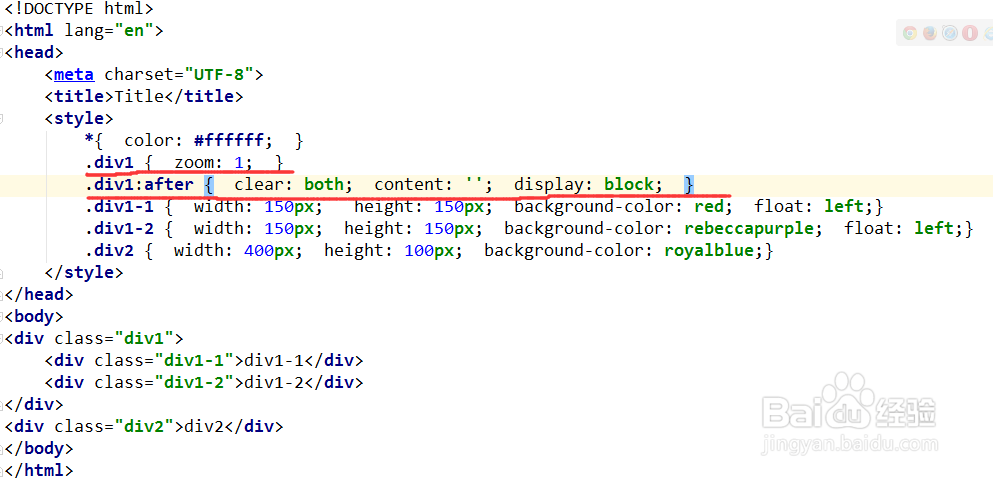
5、清除浮动方法一
第一张:清除浮动的代码用红线标出
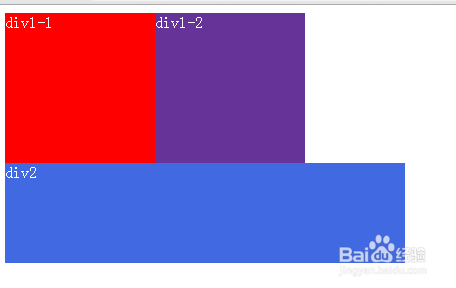
第二张:运行结果


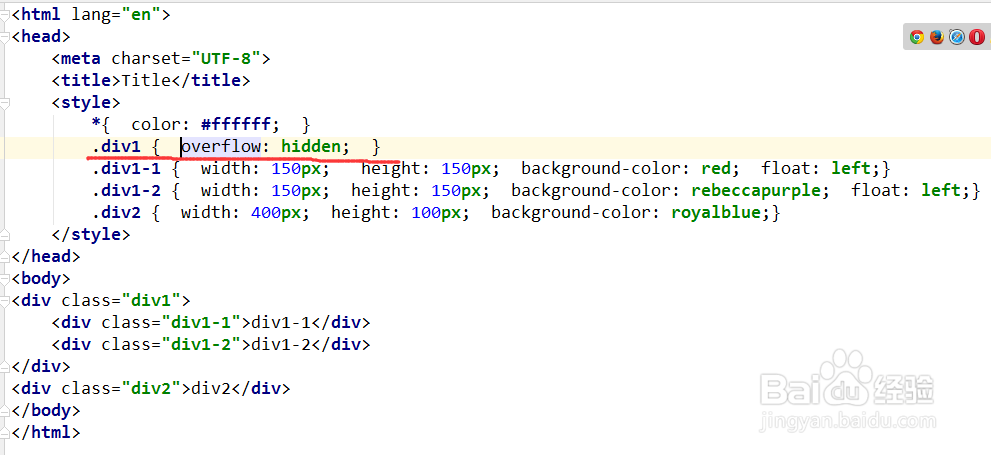
6、清除浮动方法二
第一张:清除浮动的代码用红线标出
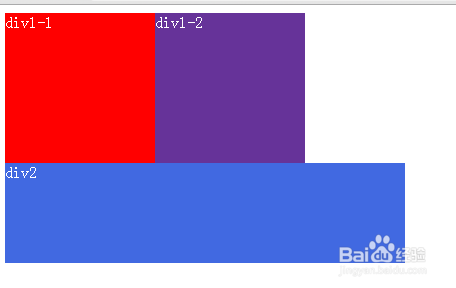
第二张:运行结果


7、清除浮动方法三
第一张:清除浮动的代码用红线标出
第二张:运行结果


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:69
阅读量:190
阅读量:153
阅读量:155