jQuery Mobile 教程:工具栏
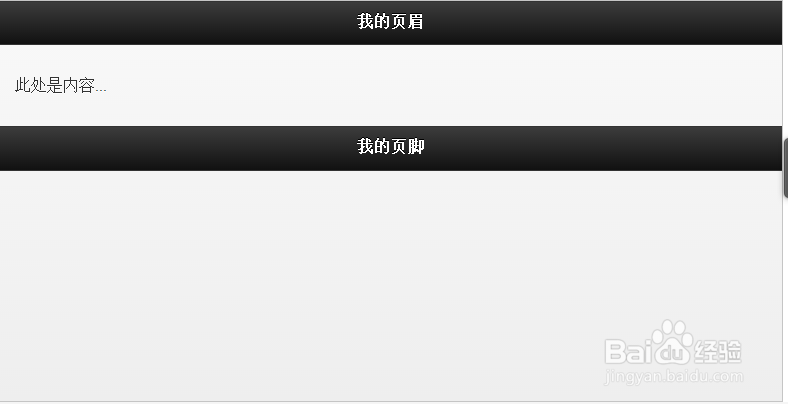
1、创建页眉和页脚
<div data-role="page">
<div data-role="header">
<h1>我的页眉</h1>
</div>
<div data-role="content">
此处是内容...
</div>
<div data-role="footer">
<h1>我的页脚</h1>
</div>
</div>

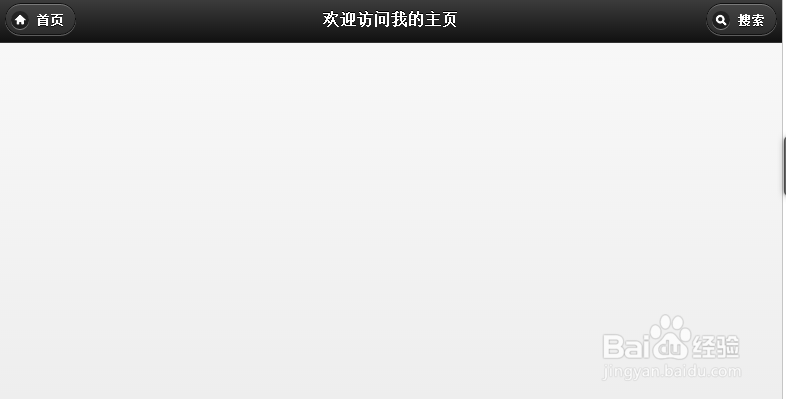
2、在页眉中添加按钮
<div data-role="header">
<a href="#" data-role="button" data-icon="home">首页</a>
<h1>欢迎访问我的主页</h1>
<a href="#" data-role="button" data-icon="search">搜索</a>
</div>

3、在页眉中向左侧添加按钮
<div data-role="header">
<a href="#" data-role="button">首页</a>
<h1>欢迎访问我的主页</h1>
</div>

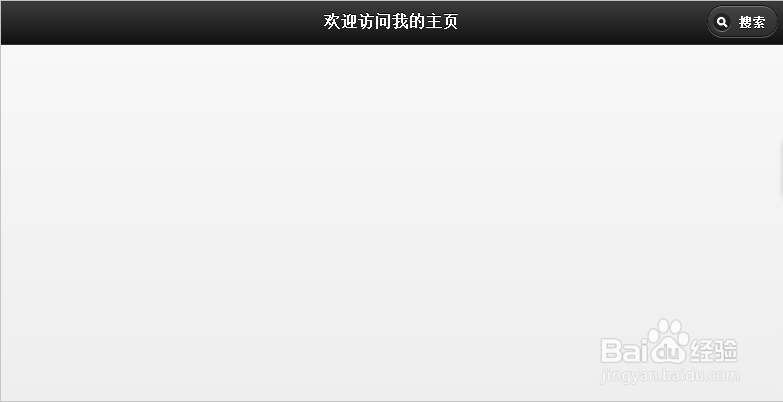
4、在页眉中向右侧添加按钮
<div data-role="header">
<h1>欢迎访问我的主页</h1>
<a href="#" data-role="button" class="ui-btn-right" data-icon="search">搜索</a>
</div>

5、带有按钮的页脚
<div data-role="footer">
<a href="#" data-role="button" data-icon="plus">转播到新浪微博</a>
<a href="#" data-role="button" data-icon="plus">转播到腾讯微博</a>
<a href="#" data-role="button" data-icon="plus">转播到QQ空间</a>
</div>

6、带有居中对齐按钮的页脚
<div data-role="footer" class="ui-btn">
<a href="#" data-role="button" data-icon="plus">转播到新浪微博</a>
<a href="#" data-role="button" data-icon="plus">转播到腾讯微博</a>
<a href="#" data-role="button" data-icon="plus">转播到QQ空间</a>
</div>

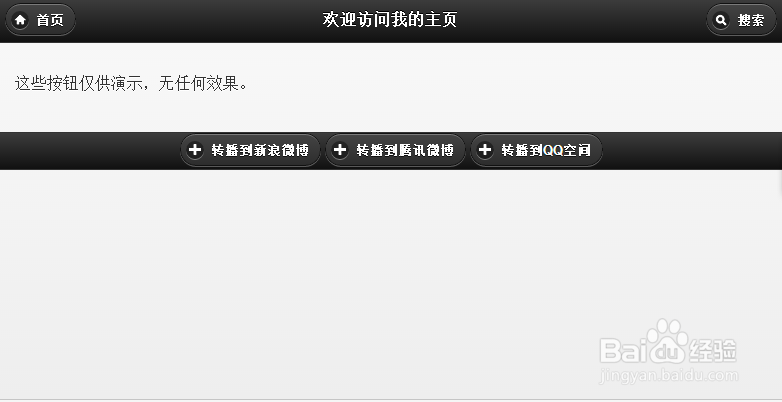
7、带有水平分组按钮的页脚
<div data-role="footer" class="ui-btn">
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button" data-icon="plus">转播到新浪微博</a>
<a href="#" data-role="button" data-icon="plus">转播到腾讯微博</a>
<a href="#" data-role="button" data-icon="plus">转播到QQ空间</a>
</div>
</div>
