jQuery Mobile全攻略
1、在百度搜索引擎中搜索关键词“jQuery Mobile ”

2、点击进入jQuery Mobile官方网站

3、点击最新稳定版本的jQuery Mobile进行下载,如下图所示。

4、等待jQuery Mobile下载完成

5、jquery.mobile-1.4.5下载文件,如下图所示。

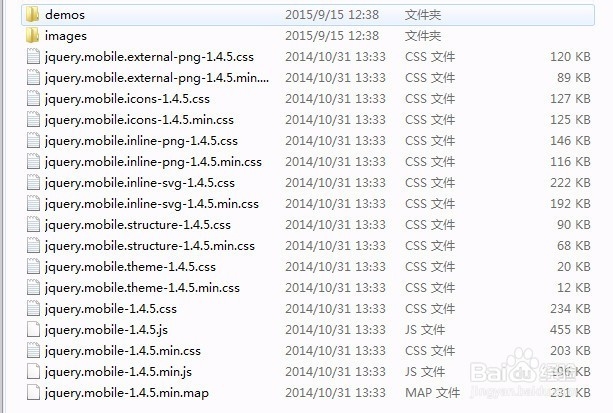
6、解压jquery.mobile-1.4.5.zip文件,文件目录如下图所示。

7、 将文件夹中所需文件jquery.mobile-1.4.5.min.js、jquery.mobile-1.4.5.min.css以及整个images文件夹都拷贝你的工作目录,如下图所示。

8、 拷贝所需文件之后,在你的HTML文件中引入上述的Javascript库和样式文件,如下图所示。

9、另外,还需要引入相对于的JQuery库,<script src="js/jquery-2.1.3.min.js"></script>。

10、jQuery Mobile依赖文件所下图所示

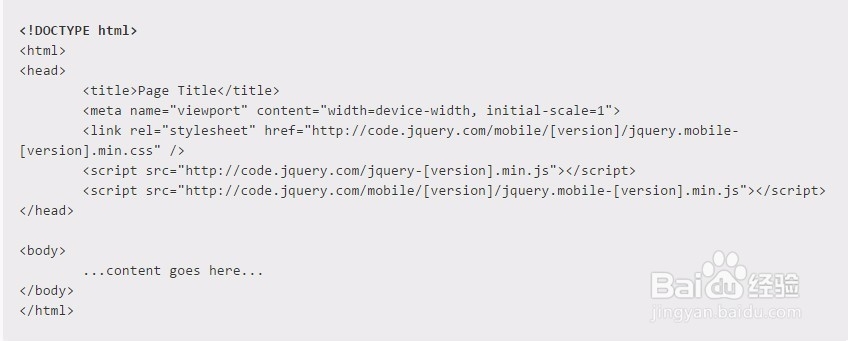
11、 jQuery Mobile最基本的属性有data-role="page“、data-role="header"、role="main"、data-role="footer",page代表整个页面、header代表头部、main代表除头尾的中间部分,footer代表底部,整个页面结构如下图所示。

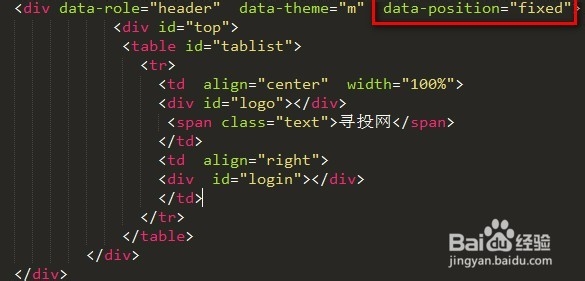
12、 使用data-position="fixed",固定头部的底部和底部,代码如下图所示。

13、下面以底部导航栏为例,进一步熟悉 jQuery Mobile的使用。

14、 使用 jQuery Mobile可以轻松实现首尾固定,有大量的组件可以使用,实现各种功能。

15、在移动设备上,切换页面有闪屏的现象,在样式加入如下代码即可。
