如何利用jquery方法wrapAll向DOM元素插入标签
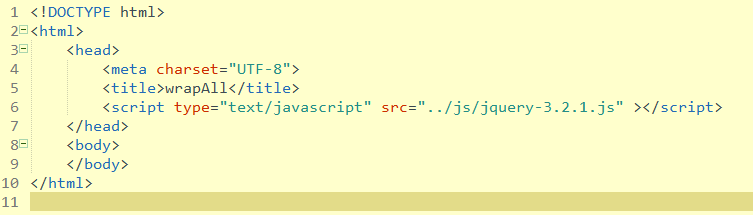
1、第一步,打开HBuilder开发工具,新建静态页面wrapAll.html,并引入jquery核心js,如下图所示:

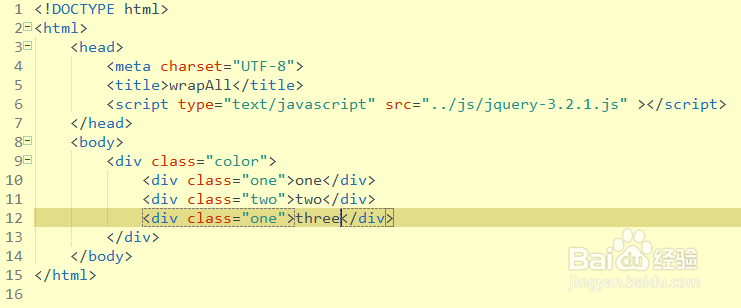
2、第二步,向<body></body>元素内插入四个div标签,如下图所示:

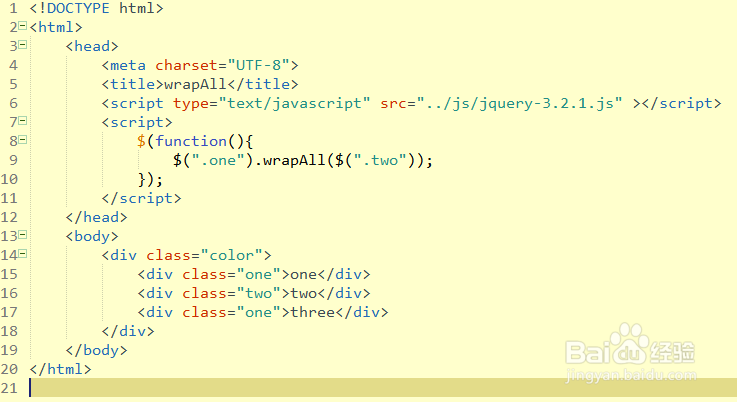
3、第三步,在jquery初始化函数内调用wrapAll方法,利用class选择器one,如下图所示:

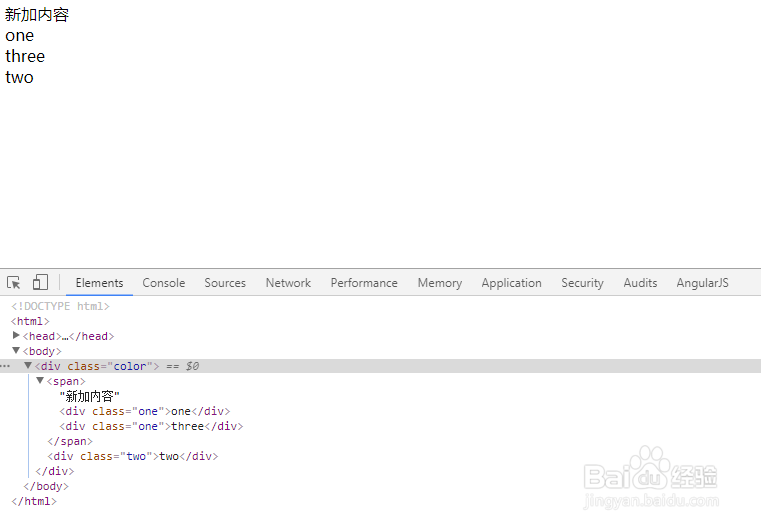
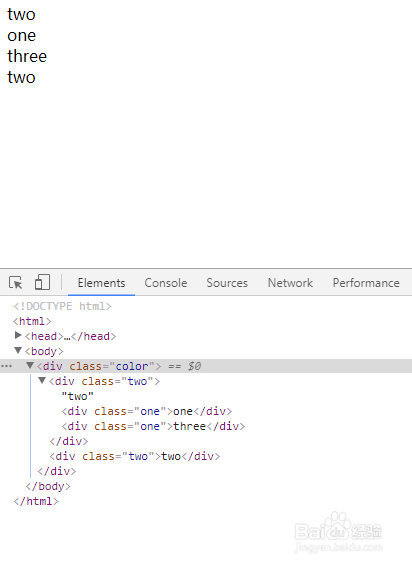
4、第四步,预览该静态页面,查看页面效果和控制台页面代码,如下图所示:

5、第五步,将直接调用wrapAll字符串参数改为直接获取对象参数,如下图所示:

6、第六步,再次预览该静态页面,查看到效果跟直接调用wrapAll字符串参数一样,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:192
阅读量:89
阅读量:145
阅读量:184
阅读量:45