如何使用CSS3和jquery控制元素标签旋转
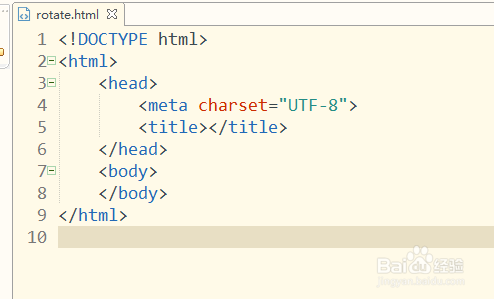
1、第一步,双击打开HBuilder开发工具,新建静态页面rotate.html,如下图所示:

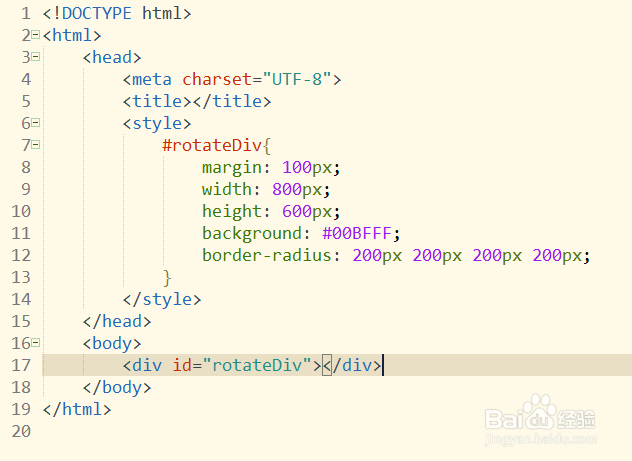
2、第二步,在<body></body>标签元素内添加一个div元素,设置id属性值;然后利用ID选择器,设置div元素的样式,如下图所示:

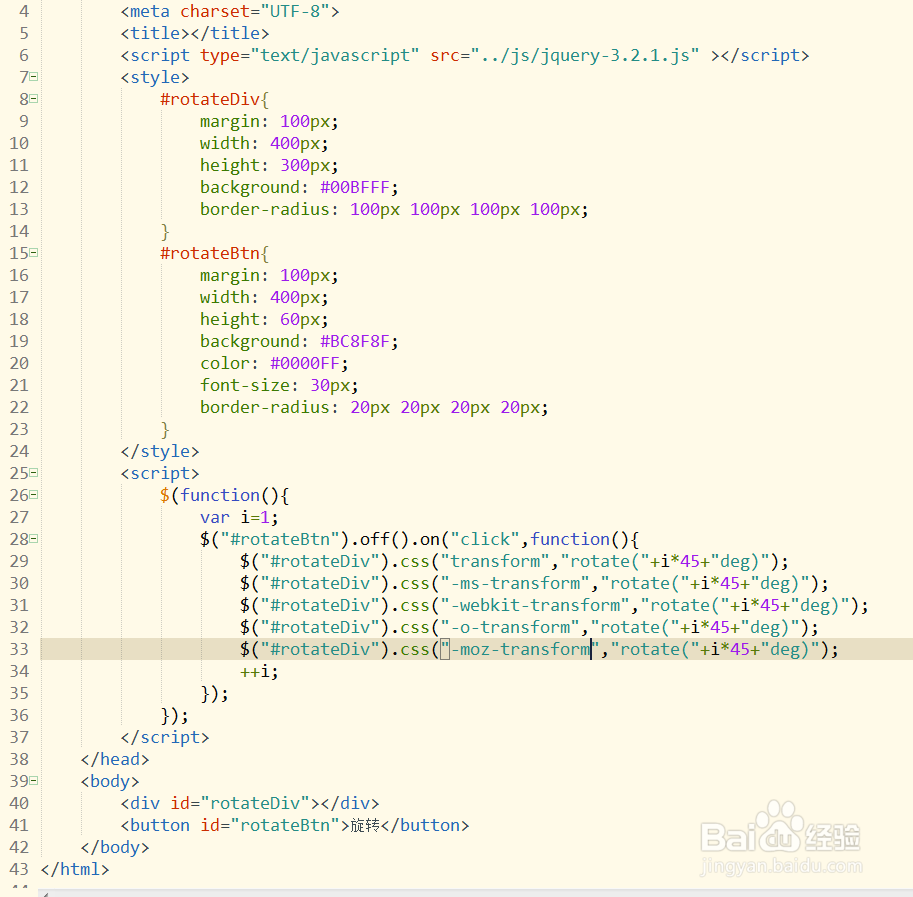
3、第三步,在<title></title>下面引入jquery核心js文件,再在div元素下插入一个按钮,并设置按钮的样式,如下图所示:

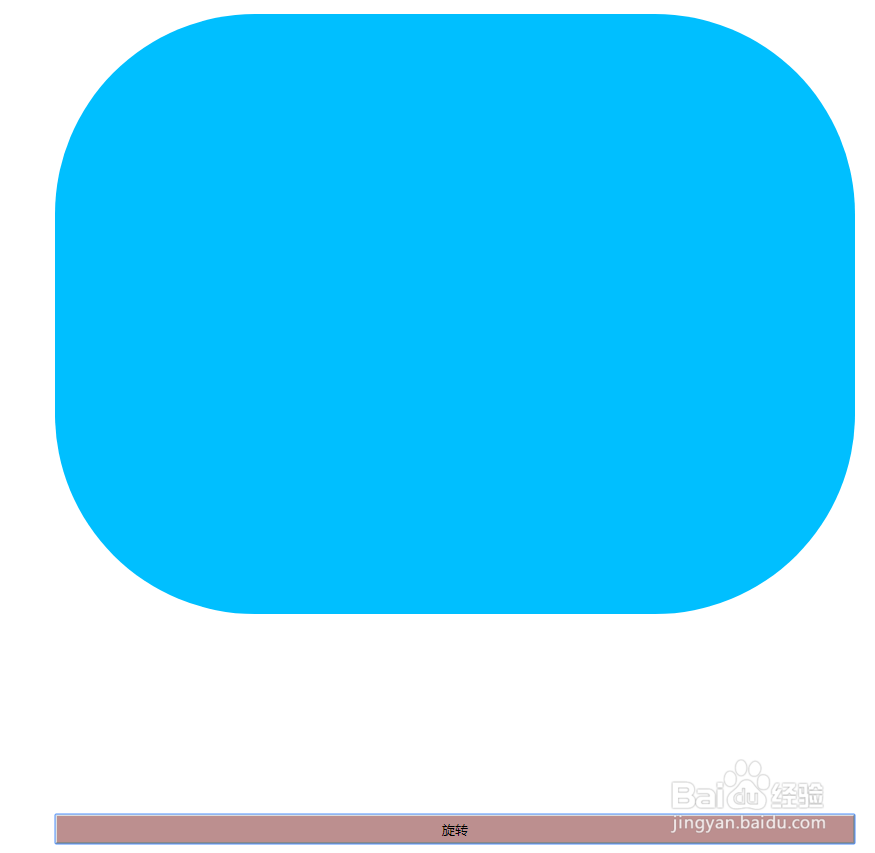
4、第四步,设置完毕后保存代码,预览该静态页面的效果,如下图所示:

5、第五步,编写jquery初始化函数,利用动态变量改变旋转角度,如下图所示:

6、第六步,再次保存代码,预览该静态页面,并点击按钮查看效果,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:124
阅读量:109
阅读量:178
阅读量:54
阅读量:31