Bootstrap如何制作下拉菜单
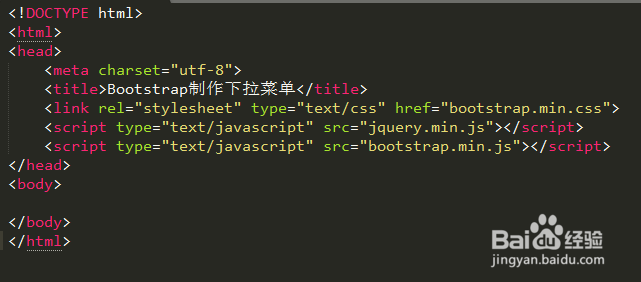
1、首先要在Sublime Text中新建HTML页面,如下图所示,一定注意编码选择utf-8

2、然后,我们运用link标签导入bootstrap的样式库,如下图所示

3、由于点击下拉菜单的效果需要脚本实现,所以需要导入jquery和bootstrap的脚本,注意顺序

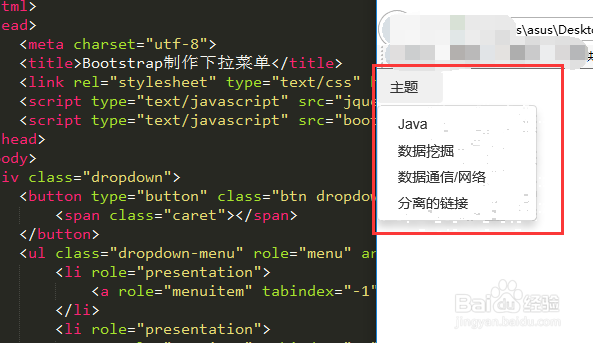
4、接下来就正式引入下拉菜单了,我们直接调用dropdown样式即可,它是Bootstrap定义好的下拉菜单样式

5、然后加入下拉菜单中的菜单项,如下图所示,注意样式为dropdown-menu

6、最后我们运行程序,可以在页面中看到如下图所示的下拉菜单,是不是很简单啊

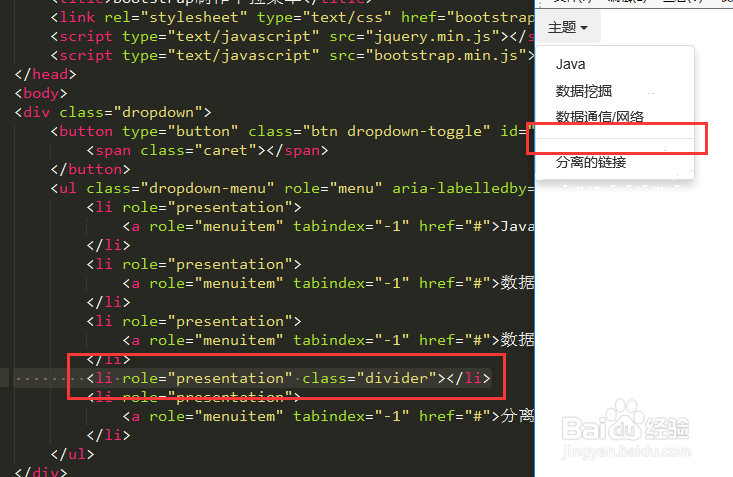
7、另外,下拉菜单中的菜单项如果想用分割线分隔开,则可以直接加divider样式即可,如下图所示

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:103
阅读量:79
阅读量:37
阅读量:180
阅读量:50