div+css垂直居中
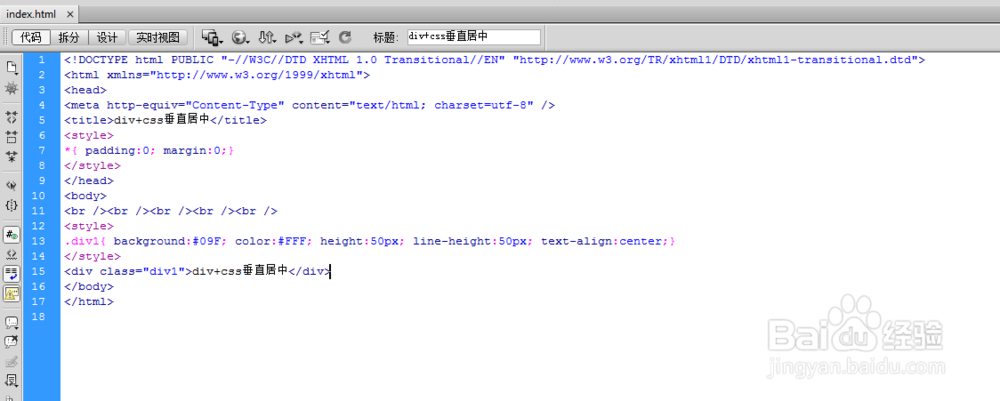
1、首先打开adobe dreamweaver,新建文档。

2、书写代码html(<div class="div1">div+css垂直居中</div>)。css样式(.div1{ background:#09F; color:#FFF; height:50px; line-height:50px; text-align:center;})

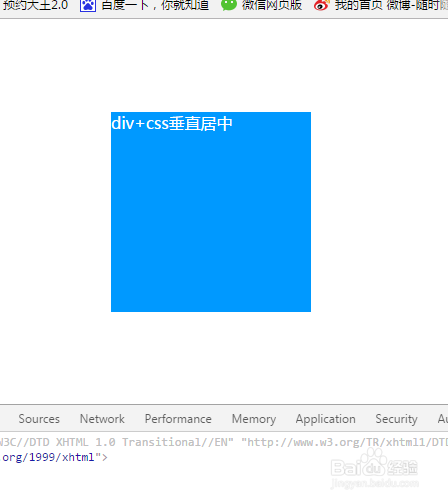
3、查看效果。主要适用于P标签的行高。

1、新建文档。
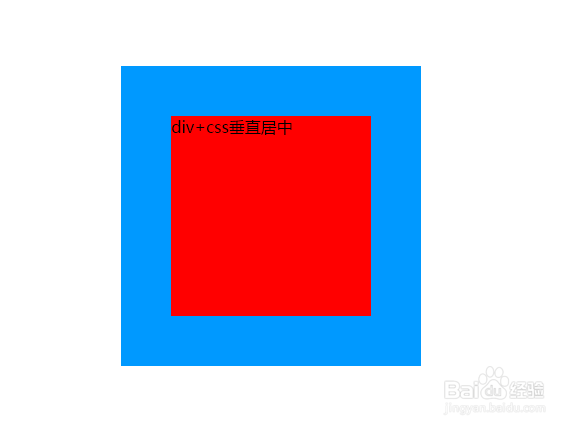
2、书写html(<div class="div1"><div class="div2">div+css垂直居中</div></div>)css样式(.div1{ background:#09F; width:200px; height:200px; padding:50px; margin:0 auto; color:#FFF;}.div2{ background:#F00; width:200px; height:200px;})
3、查看效果。
主要适用于块级元素。其中最重要的因素要注意,外层div的内边距和外边距,如果有内边距和外边距要算在其中。

1、新建文档。
2、首先书写HTML代码<div class="div1">div+css垂直居中</div>

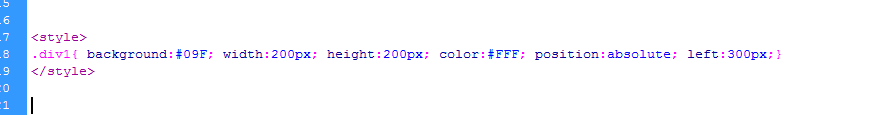
3、书写css代码<style>.div1{ background:#09F; width:200px; height:200px; color:#FFF; position:absolute; left:300px;}</style>

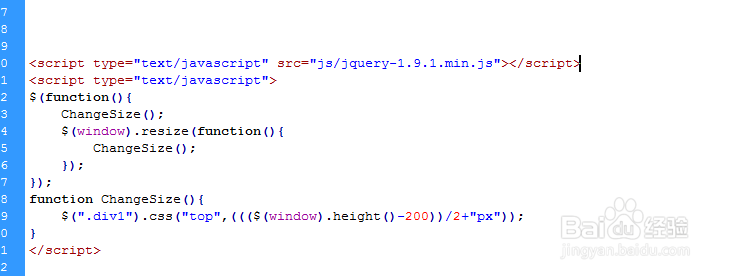
4、书写JS并应用JS
<script type="text/javascript">
$(function(){
ChangeSize();
$(window).resize(function(){
ChangeSize();
});
});
function ChangeSize(){
$(".div1").css("top",((($(window).height()-200))/2+"px"));
}
</script>

5、最后查看效果,主要适用于块级元素定位。主要用于块级元素的定位以。同样要注意内边距和外边距的计算。