在微信小程序中怎样向模板中传参?
1、首先打开微信开发者工具,在项目文件目录中找到一个js文件。

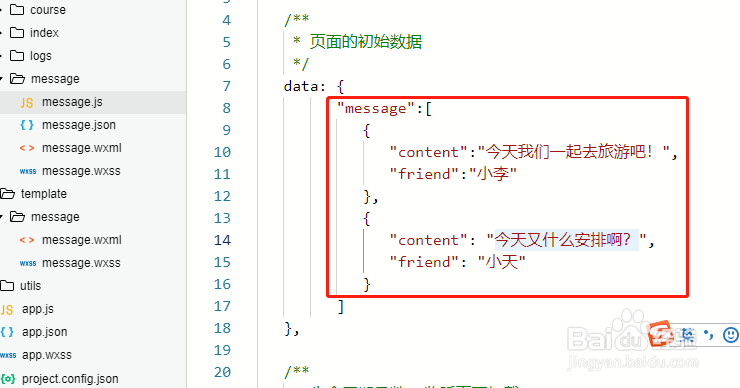
2、在js文件中添加一个数据。
"message":[
{
"content":"今天我们一起去旅游吧!",
"friend":"小李"
},
{
"content": "今天又什么安排啊?",
"friend": "小天"
}
]

3、然后打开wxml文件。

4、在wxml文件中,将模板文件引入进来。

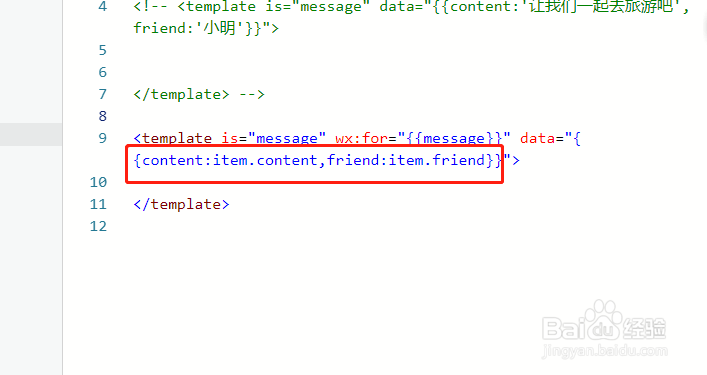
5、使用template标签,指定使用哪一个模板,用is=“模板名称”表示。

6、然后在这个模板上进行列表渲染。

7、接着为这个模板传递刚才在js中设置的数据。
例子如下:
data="{{content:item.content,friend:item.friend}}"

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:148
阅读量:180
阅读量:61
阅读量:68