微信小程序创建云函数
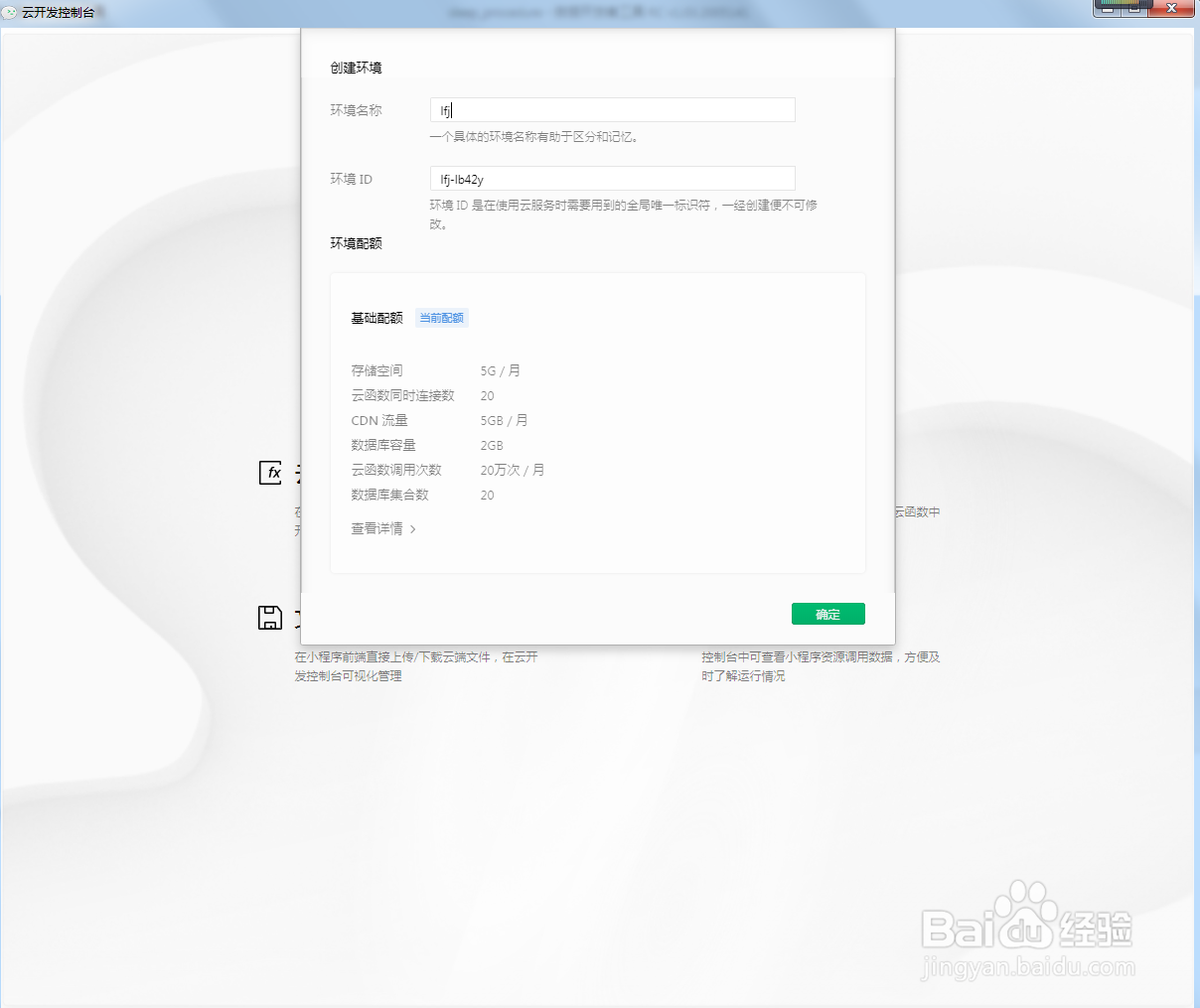
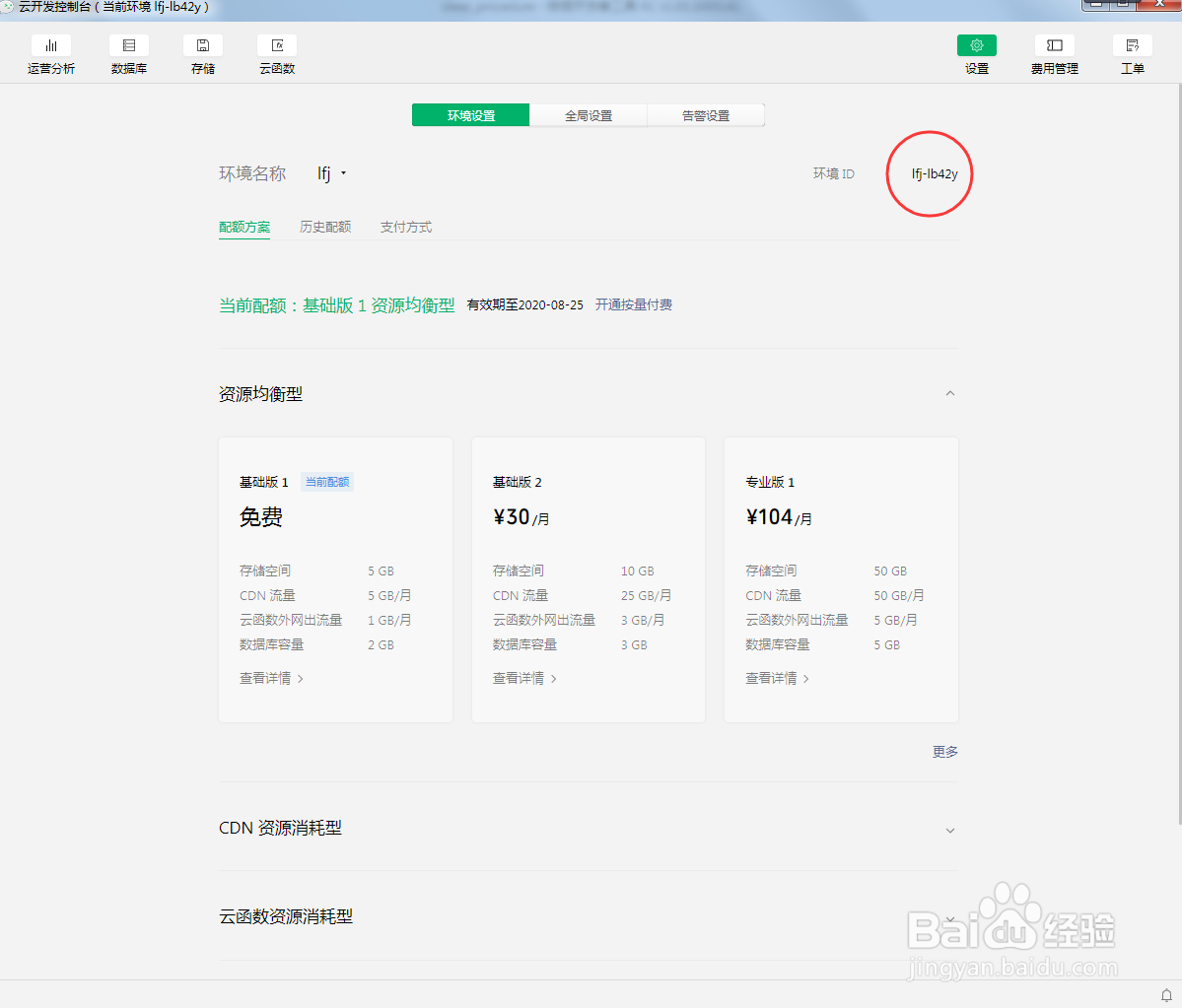
1、如果未开通云开发,需要开通下,点击工具栏的云开发,按要求填写坏境名称,环境ID



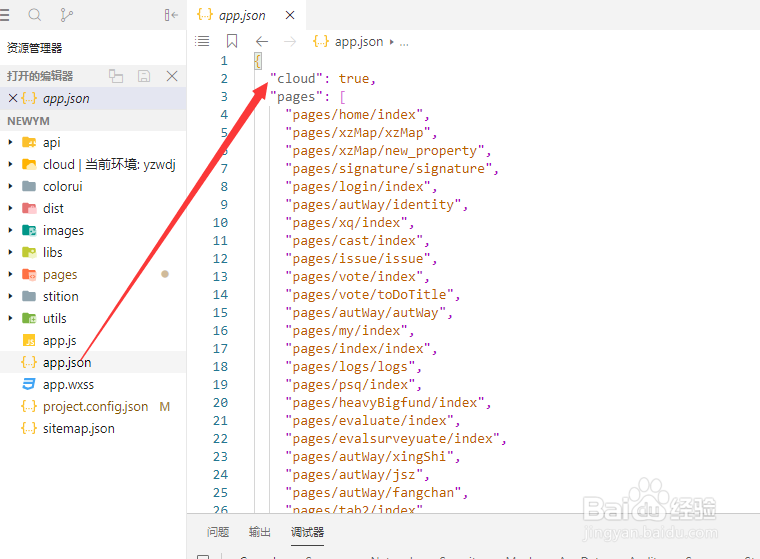
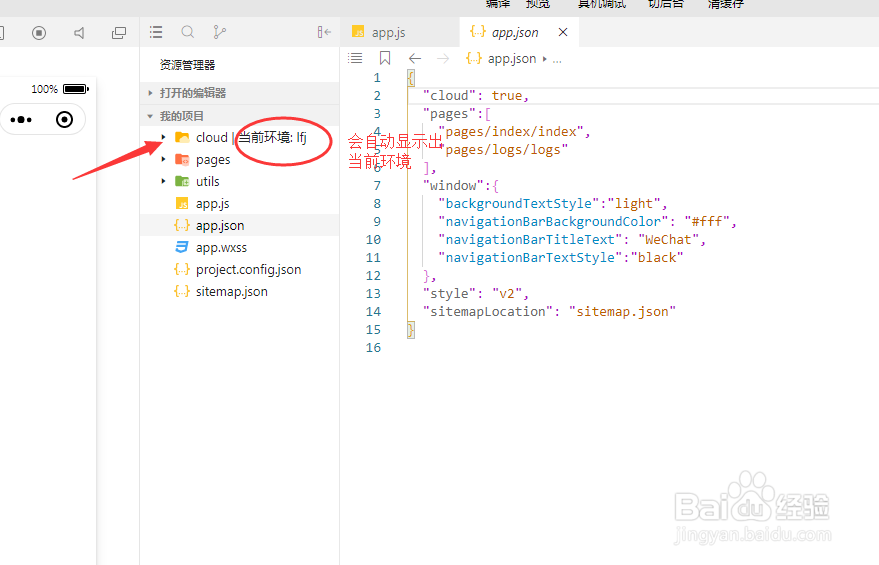
2、在app.json配置下,"cloud": true ,接着在project.config.json 加上
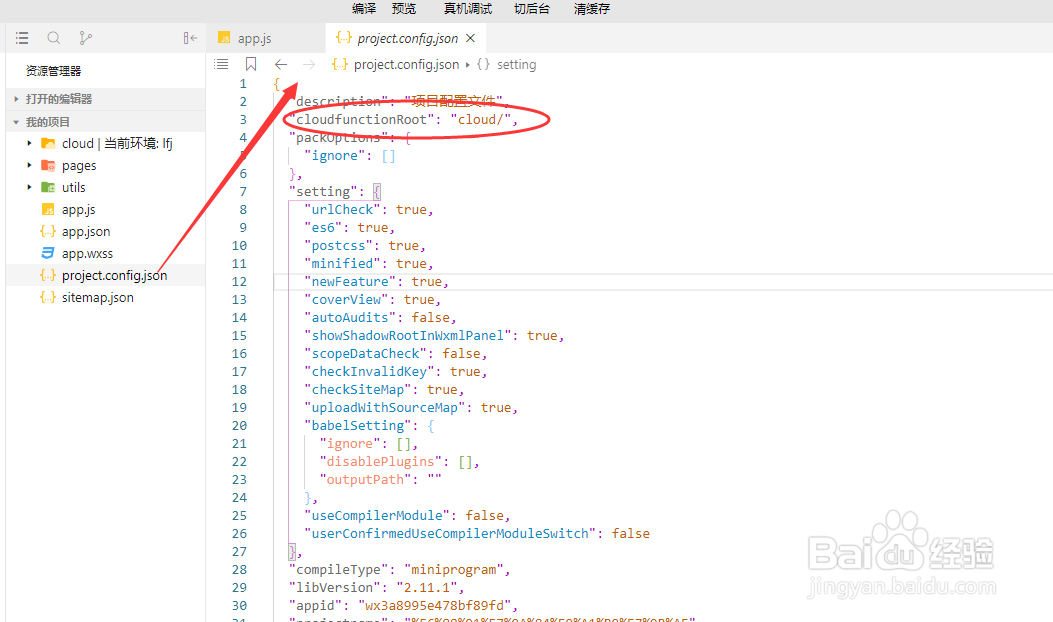
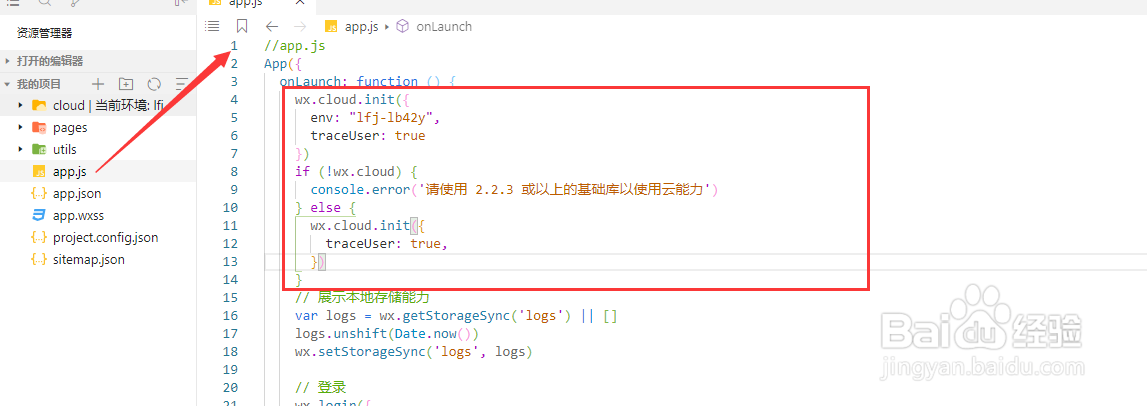
"cloudfunctionRoot": "cloud/" ,在 app.js 加上
wx.cloud.init({
env: "lfj-lb42y",(你的云id)
traceUser: true
})
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
traceUser: true,
})
}
保存一下




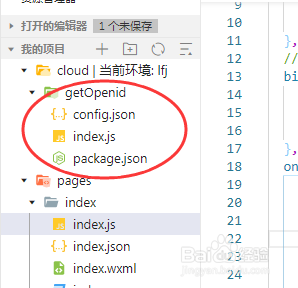
3、新建一个colud文件夹 就会出现云开发文件夹标志

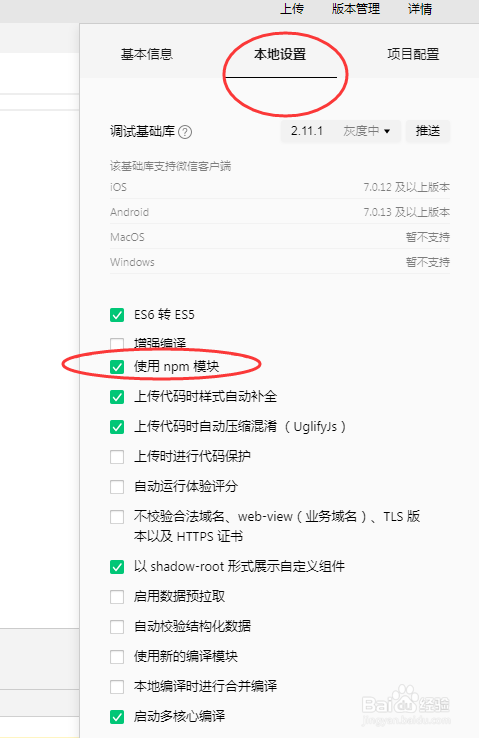
4、本地设置下,勾上使用npm 模块

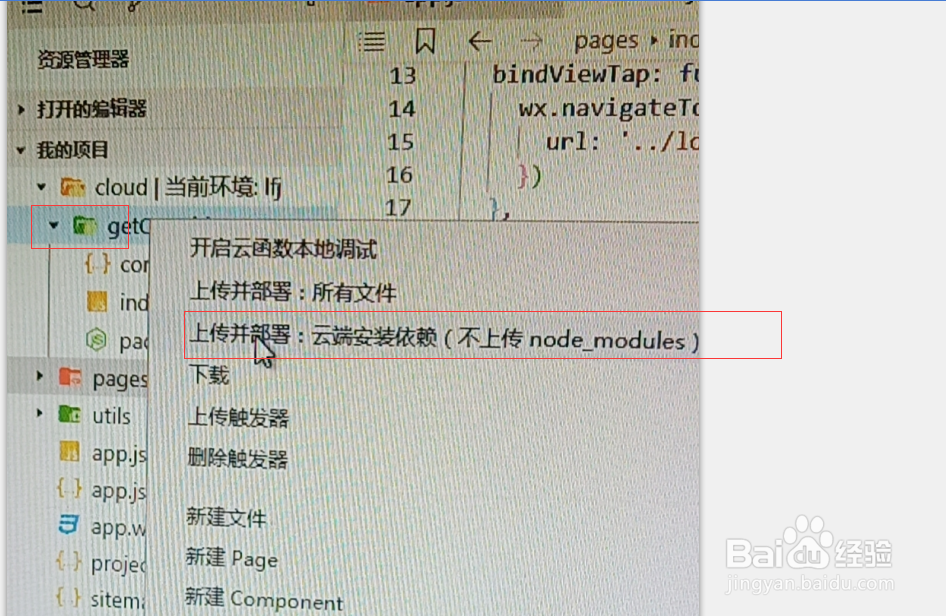
5、新建node.js云函数,这里以获取openid为例,然后上传并部署



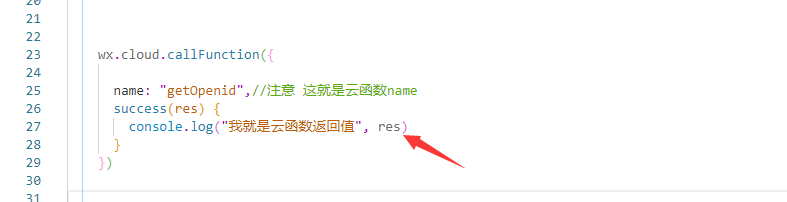
6、调用云函数
wx.cloud.callFunction({
name: "getOpenid",//注意 这就是云函数name
data: {
type: type,
imgUrl: imgUrl
},
success(res) {
console.log("我就是云函数返回值", res)
}
})
大功告成!


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:161
阅读量:20
阅读量:97
阅读量:173
阅读量:32