jquery怎么去获得span下面div的内容
1、新建一个html文件,命名为test.html,用于讲解jquery怎么去获得span下面div的内容。

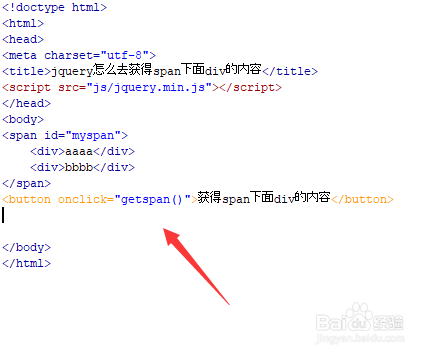
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getspan()函数。

5、在getspan()函数内,通过获得div对象,使用each()方法遍历每一个di箪滹埘麽v,通过text()方法取得div的值,并把它保存在arr数组中。最后,使用alert()方法输出获得的值。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:47
阅读量:68
阅读量:39
阅读量:80