如何通过CSS工具实现垂直对齐图像
1、垂直对齐语句。要实现这样的一个对齐效果,你首先要找到一个相对应的CSS语句,这就是vertical-align:

2、类。对于不同的图像分成不同的类来执行不同的对齐效果,我们在语句方面可以体现为如下:
img.top {vertical-align:text-top;}
img.bottom {vertical-align:text-bottom;}

3、<style>语句给出完整的流程。
<style>
img.top {vertical-align:text-top;}
img.bottom {vertical-align:text-bottom;}
</style>

4、确定文字内容。这个网页主是文字与图像的对齐,我们就要指定一下文字的内容与图像的位置。

5、多种对齐方式进行比较。为了更直观的表现对齐效果,我们设置了多种方式对齐来看效果。

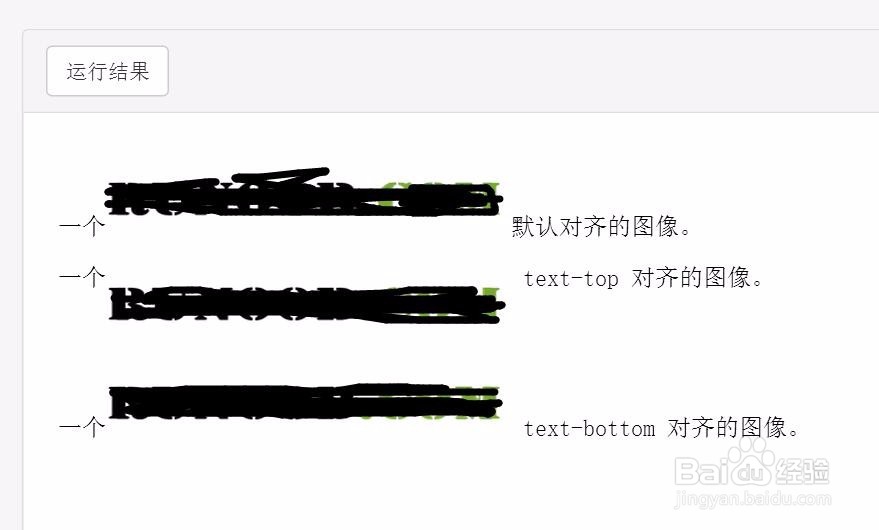
6、设计窗口。我们回到设计窗口之后就可以看看这个设计效果的不同变化。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:130
阅读量:20
阅读量:26
阅读量:73