vue中使用photo-sphere-viewer加载360°全景图片
1、前提:
首先你得安装好vue的环境。例如node.js,npm...
然后你得有一定的vue基础,知道一些常见的命令。
然后你得有一张全景图。具体是以下这样的。

2、第一步:在vue中加载组件
npm install three --save
npm install photo-sphere-viewer --save

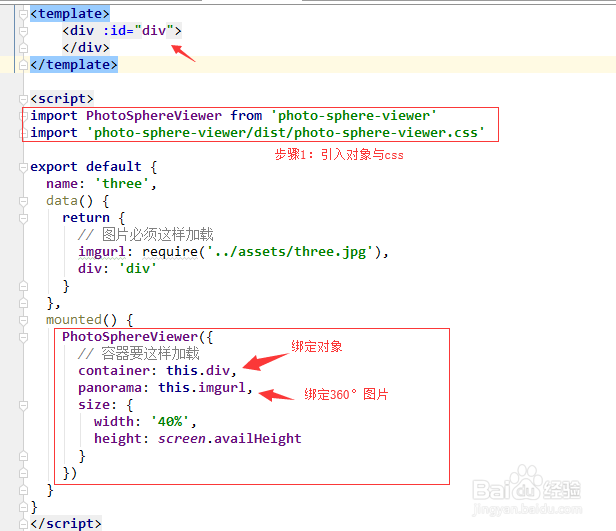
3、第二步:组件中引入与使用
具体见图片,百度经验代码不好直接贴。
这是最简单的使用

4、拓:1:配置全景组件功能
例如,自动旋转,下面导航条的隐藏,如何调整div的大小等。

5、拓展2:如何隐藏全景图和显示全景图
做了一个简单的按钮来显示和隐藏全景图

6、效果图
展示下效果图



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:137
阅读量:133
阅读量:50
阅读量:141