在网页布局中如何制作图片列表?
1、1.经常会在网页上看到如下的效果:
基本上都是图片在上,标题在下,然后鼠标移动到上边有个样式的变化,而且整个图片和标题都可以点击的。

2、2. 准备一张240*170的图片,添加如下代码:

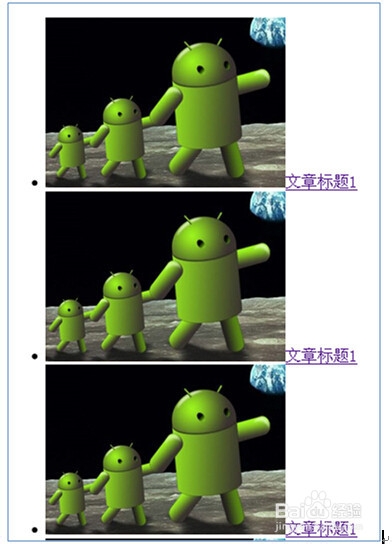
3、3. 预览效果如下图:

4、4. 首先定义全局样式

5、5. 预览基本没什么效果,
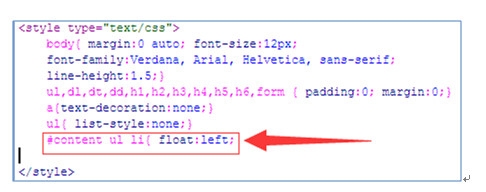
现在让每个li都靠左浮动

6、6. 预览效果:

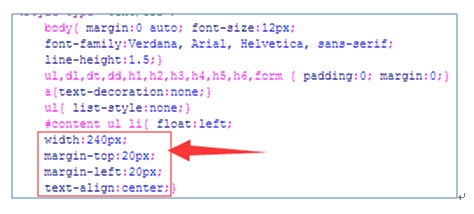
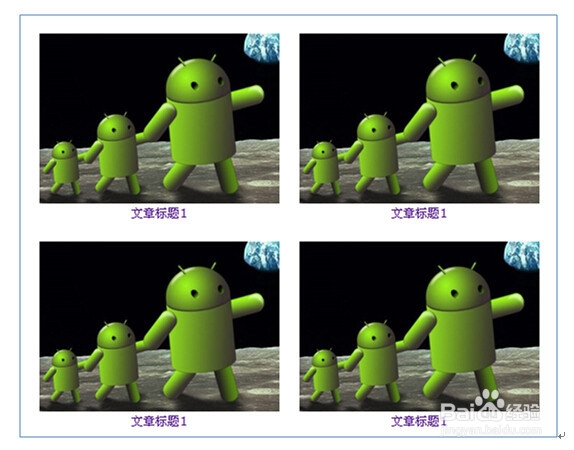
7、7.美化一下效果,规定每个li的宽度,正好是图片的宽度,规定下li的外边据,并让文字居中

8、8. 预览效果如下:

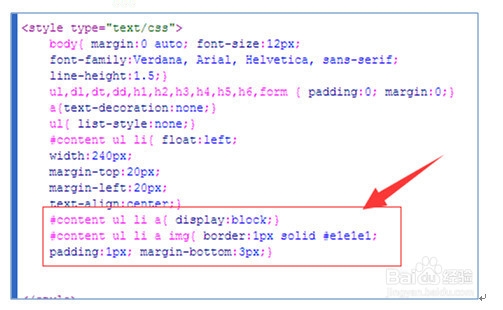
9、9.现在的图片列表基本已经完成,剩下的就是对它的美化
首先增加a标签的选择区域,让整个a标签变为块元素。
并且给a下边的img一个固定宽度的边框,边框与图片有一像素的距离,并且图片距离底部3像素

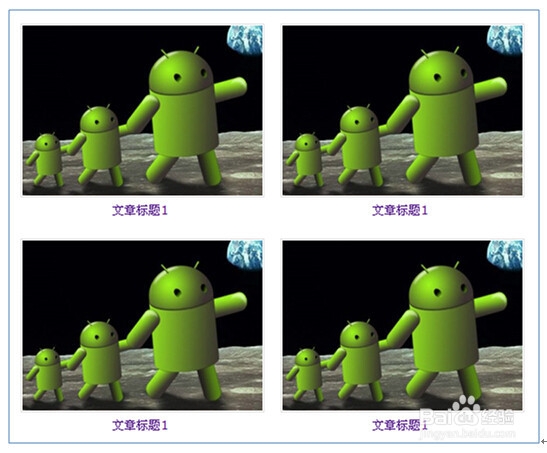
10、10.预览效果:

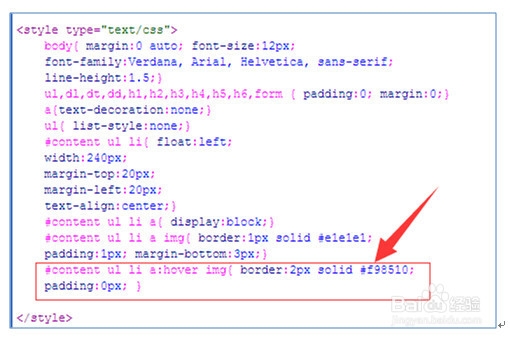
11、11.给图片增加一个滑动过的效果,

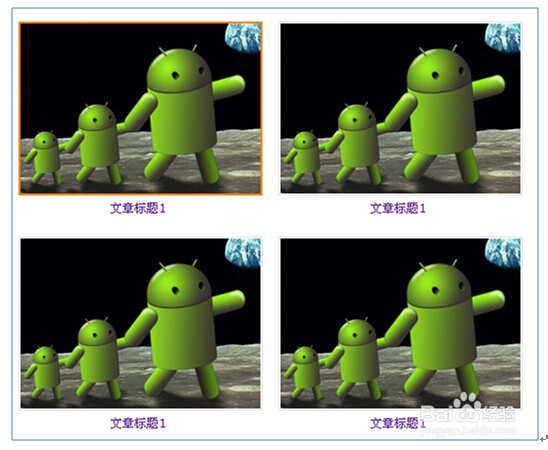
12、12. 最终预览效果图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:99
阅读量:143
阅读量:133
阅读量:149
阅读量:113