css如何定义p标签的内容高度
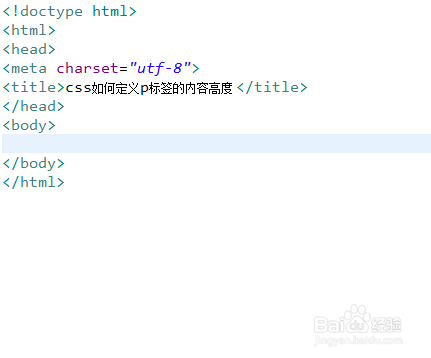
1、新建一个html文件,命名为test.html,用于讲解css如何定义p标签的内容高度。

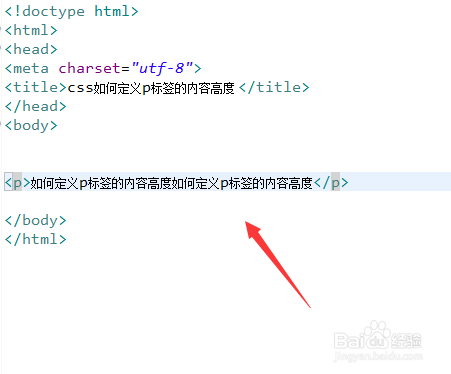
2、在test.html文件内,使用p标签创建一行文字,用于测试。

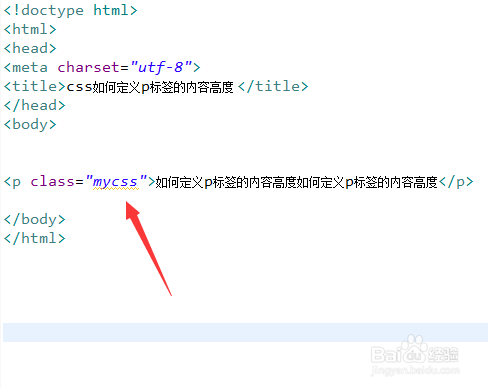
3、在test.html文件内,设置p标签的class属性为mycss。

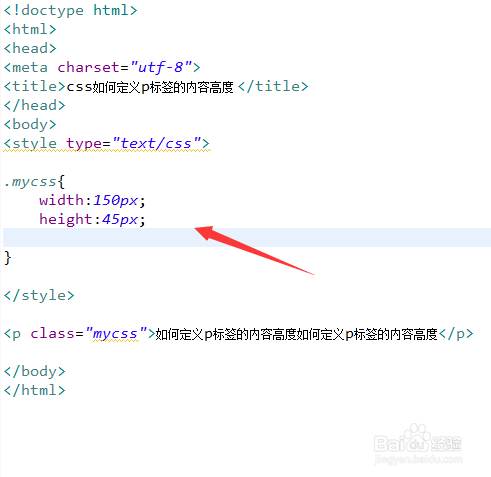
4、在css标签内,通过class设置p标签的样式,定义它的宽度为150px。

5、在css标签内,再通过height属性定义p标签的高度,例如,定义为45px,并将overflow属性设置hidden,即将超出高度的内容隐藏。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建一行文字,设置p标签的class属性为mycss。
2、在css标签内,通过class设置p标签的样式,定义它的宽度为150px。
3、在css标签内,再通过height属性定义p标签的高度,例如,定义为45px,并将overflow属性设置hidden,即将超出高度的内容隐藏。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:87
阅读量:117
阅读量:53
阅读量:141