DIV+CSS基础知识之HTML标签元素(上)
1、小编用的DW版本是CS5,为了避免造成隐私泄露,小编打上了马赛克,见谅。

2、在这里我们点击下HTML这个选项,会发现DW自动给你创建了一张HTML网页静态页面。

3、初始默认名为Untitled-1,我们可以通过保存对其进行重命名。

4、不难发现,新的网页文档里空空如野。然后在这个空白的背后,藏着一些不安份的小代码,让我们来看下他们,我们将上方的选项选择为代码。


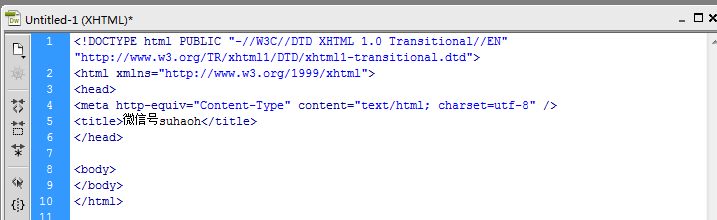
5、一段代码就从空白页面中显示了出来,下面我们来看看他的组成部分的意思。

6、<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这句话比较重要,他讲影响到你之后CSS样式是否生效的重要保障。这句话的作用还有就是申明此文档使用的是XHTML或是HTML的版本问题。
7、好啦,今个天色不早了,小编先去睡觉咯,明个接着讲解HTML标签元素,有什么不懂的尽管微我噢。suhaoh
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。