CSS基础-类选择器
1、首先启动IDEA软件

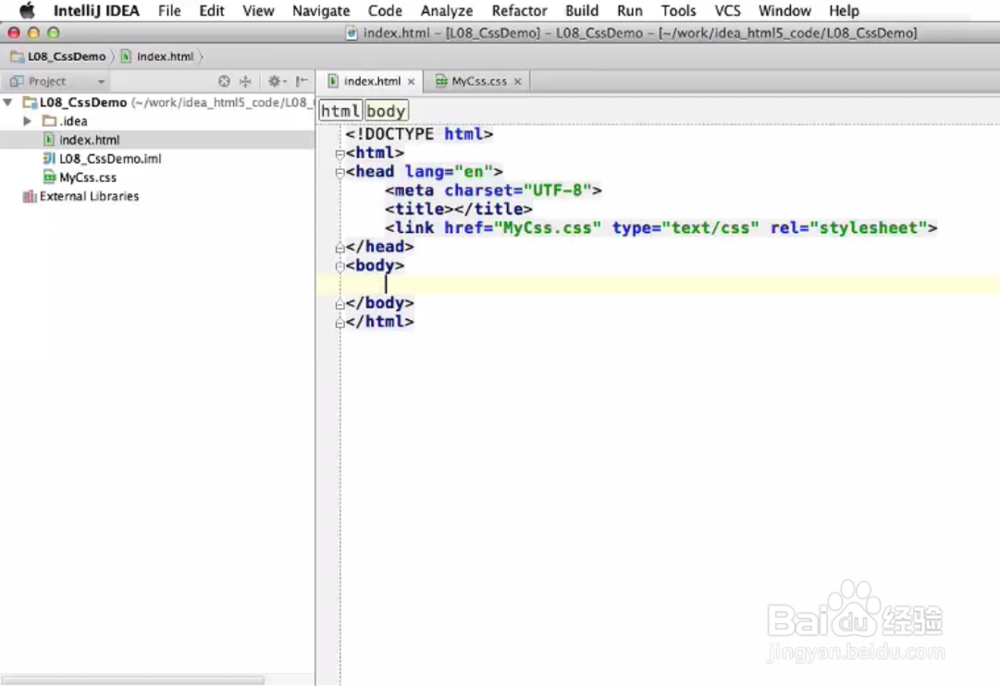
2、启动IDEA软件后,新建一个工程,建好后,右键创建一个html文件

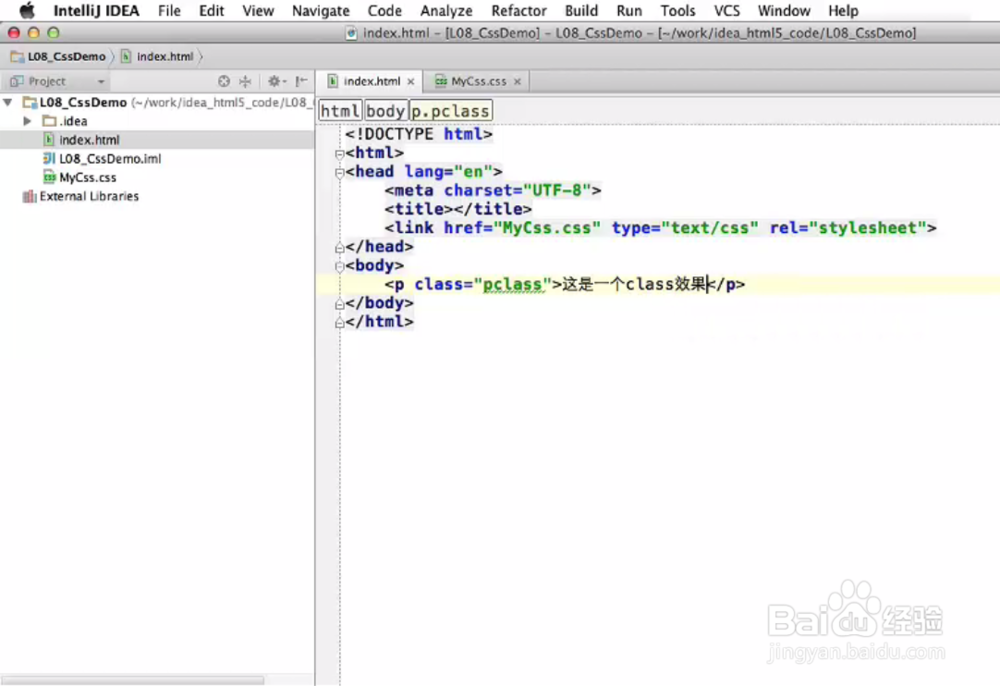
3、先写一个标签,里面定义一个class='pclass'类,后面添加一些文案;

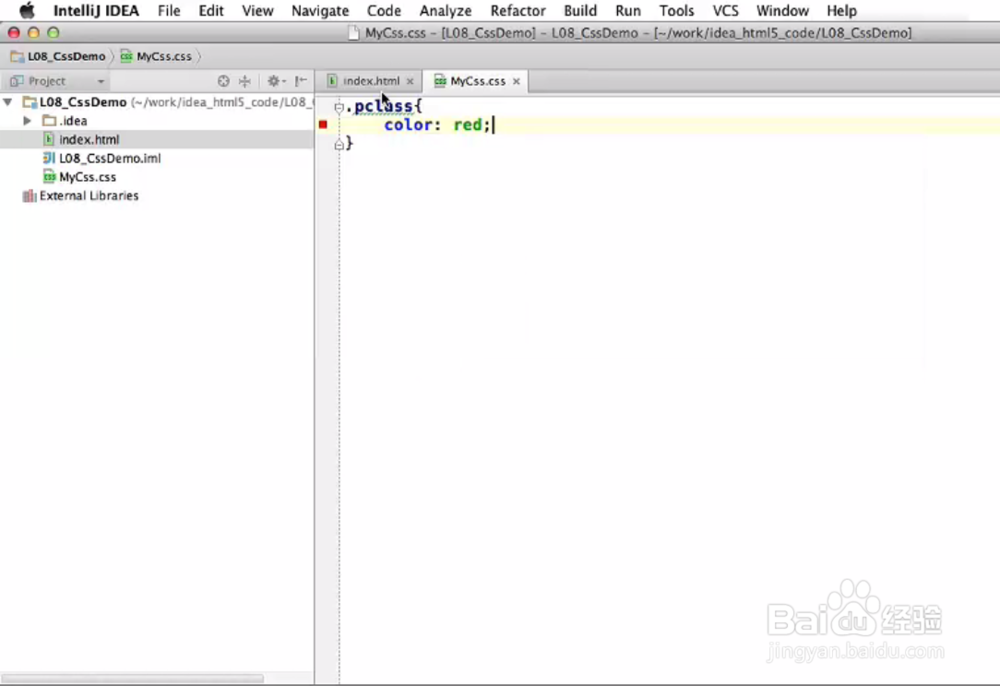
4、然后给pclass指定css样式

5、然后执行

6、打开网页看效果图,便是这样的效果了(以上便为CSS类选择器的使用,希望 对你有所帮助)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:137
阅读量:70
阅读量:124
阅读量:45
阅读量:138