带平滑效果的js返回顶部特效
1、新建html文档。
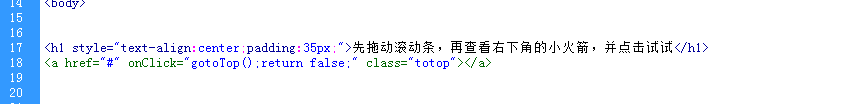
2、书写html代码。<h1 style="text-align:center;padding:35px;">先拖动滚动条,再查看右下角的小火箭,并点击试试</h1><a href="#" onClick="gotoTop();return false;" class="totop"></a>
3、书写css样式。<style>/* CSS Document */*{margin:0;p锾攒揉敫adding:0;list-style:none;border:none;}body{height:2000px;background:#fafafa;}.totop{position:fixed;right:25px;bottom:25px;display:block;width:26px;height:62px;background:url(rocket.png) no-repeat 0 0;-webkit-transition: all 0.2s ease-in-out;}.totop:hover{background:url(rocket.png) no-repeat 0 -62px;}</style>
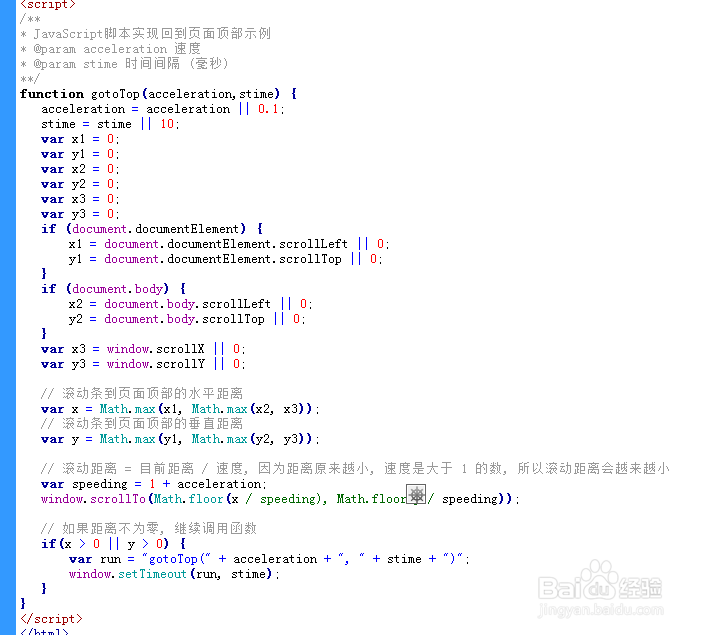
4、书写js特效。争犸禀淫<script>/*** JavaScript脚本实现回到页面顶部示例* @param acceleration 速度* @param stime 时间间隔 (毫秒)**/function gotoTop(acceleration,stime) { acceleration = acceleration || 0.1; stime = stime || 10; var x1 = 0; var y1 = 0; var x2 = 0; var y2 = 0; var x3 = 0; var y3 = 0; if (document.documentElement) { x1 = document.documentElement.scrollLeft || 0; y1 = document.documentElement.scrollTop || 0; } if (document.body) { x2 = document.body.scrollLeft || 0; y2 = document.body.scrollTop || 0; } var x3 = window.scrollX || 0; var y3 = window.scrollY || 0; // 滚动条到页面顶部的水平距离 var x = Math.max(x1, Math.max(x2, x3)); // 滚动条到页面顶部的垂直距离 var y = Math.max(y1, Math.max(y2, y3)); // 滚动距离 = 目前距离 / 速度, 因为距离原来越小, 速度是大于 1 的数, 所以滚动距离会越来越小 var speeding = 1 + acceleration; window.scrollTo(Math.floor(x / speeding), Math.floor(y / speeding)); // 如果距离不为零, 继续调用函数 if(x > 0 || y > 0) { var run = "gotoTop(" + acceleration + ", " + stime + ")"; window.setTimeout(run, stime); }}</script>
5、查看效果。