如何解决vue项目打包之后出现空白页
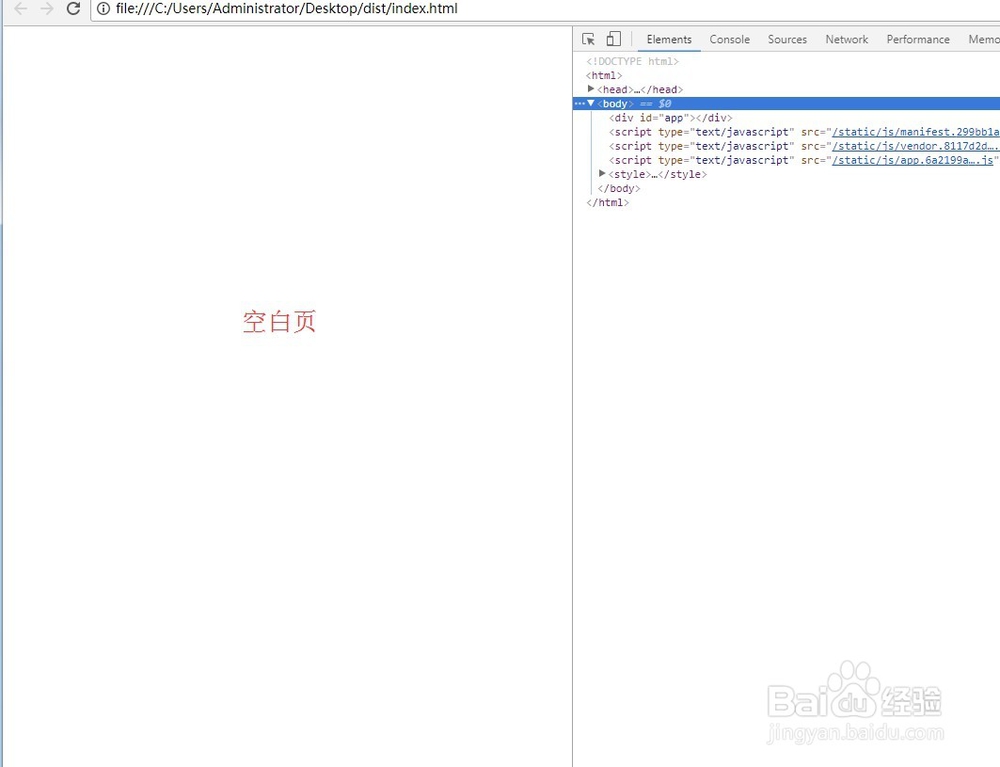
1、用浏览器打开html文件,很糟糕出现了空白页

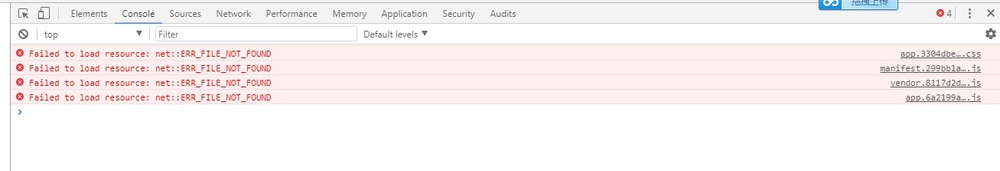
2、然后我们查看控制台报错信息,我们知道是html页并没有成功引入打包后的项目文件

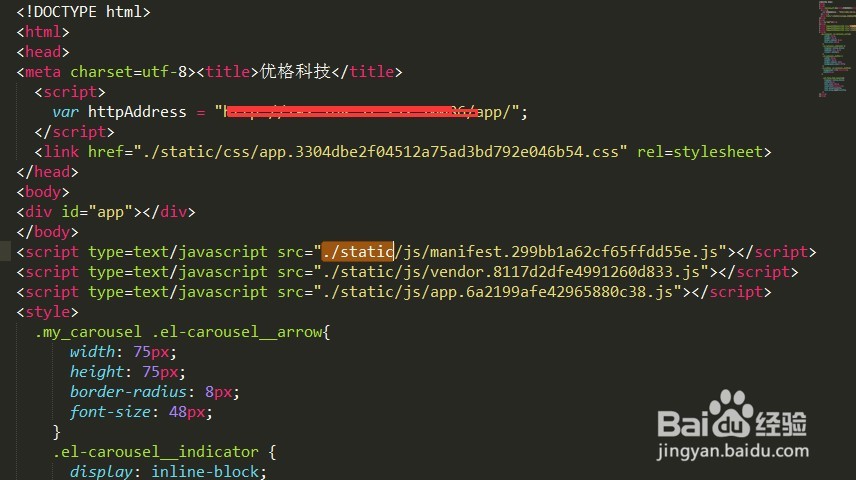
3、然后我们打开html文件,并对代码进行整理,修改引入文件的路径为“./static”,然后再用浏览器打开HTML文件就可以查看到内容了,说明我们打包的路径是有问题的


4、原因是打包的过程中直接将static直接作为了直接路径
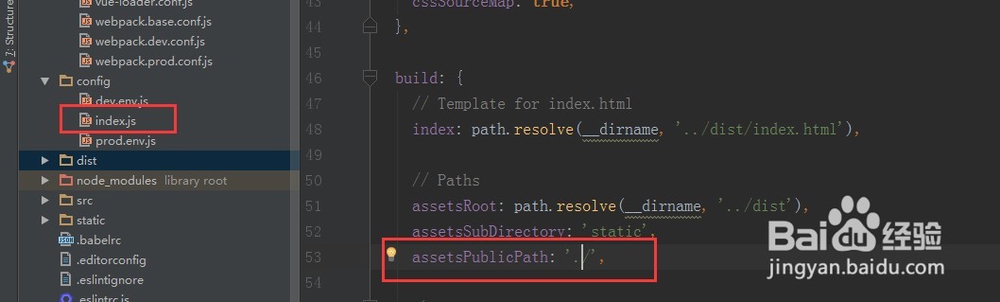
下面打开如下图所示的js文件,并修改assetsPublicPath的值为assetsPublicPath: './'。

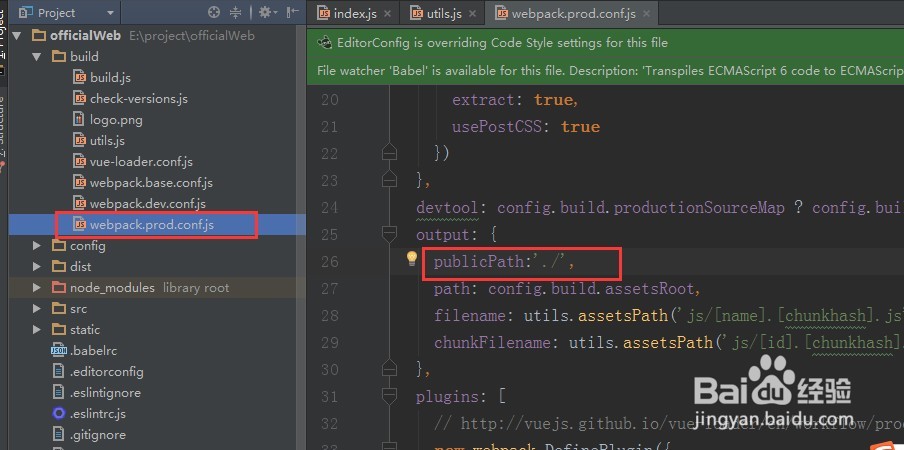
5、或者修改下图文件,在output中添加publicPath:'./',

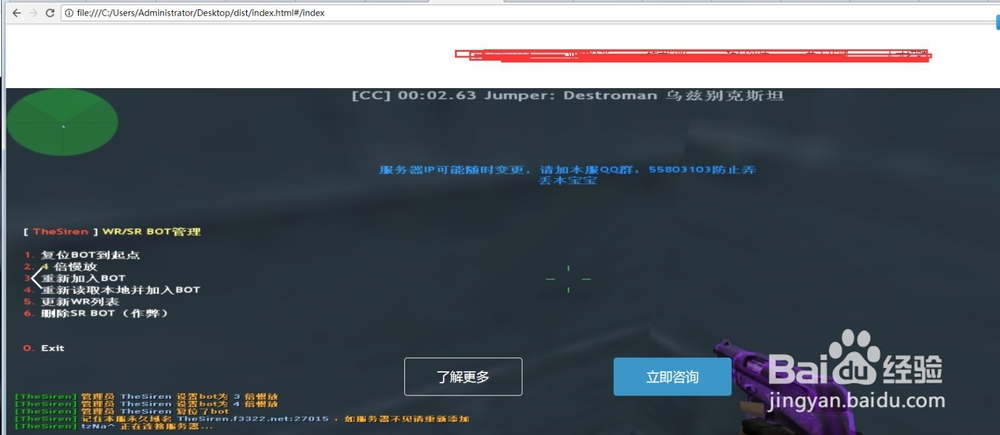
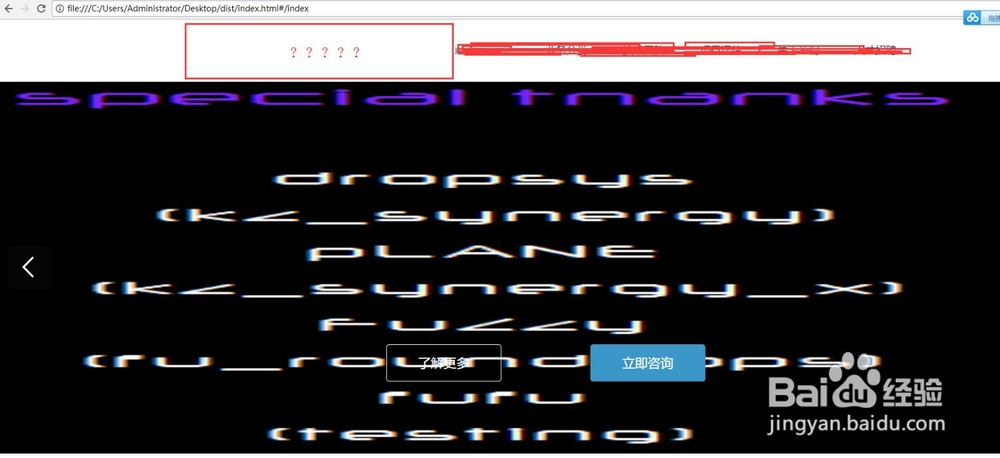
6、这回在打开HTML文件就可以看到内容了,但是又发现一个问题,背景图片并没有正常显示出来

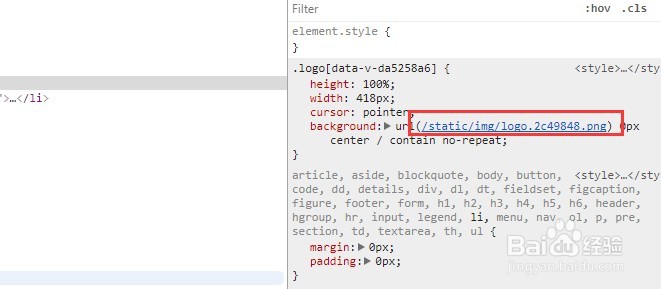
7、我们依然查看控制台,可以看到控制台的路径是不对的

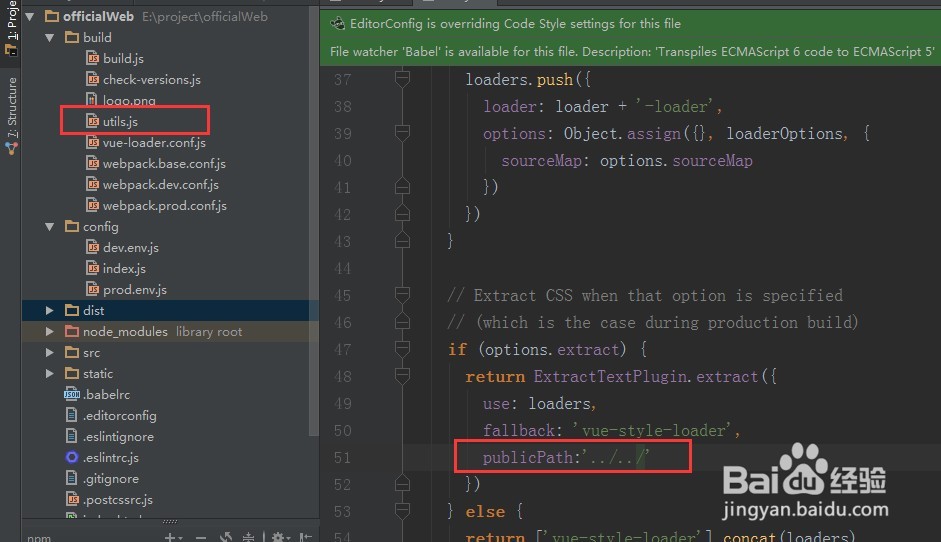
8、打开如下图所示的文件,在空框位置处添加publicPath:'../../'

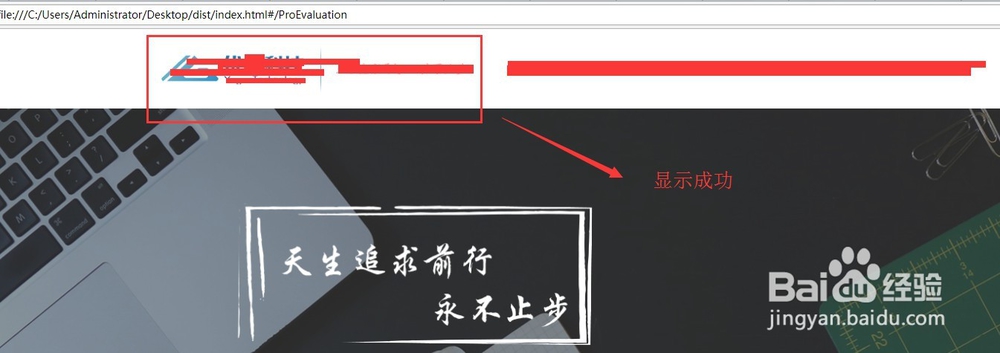
9、重新查看HTML页面就都显示出来了,我们修改成功了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:165
阅读量:52
阅读量:70
阅读量:21
阅读量:30