jQuery滑动动画进度条
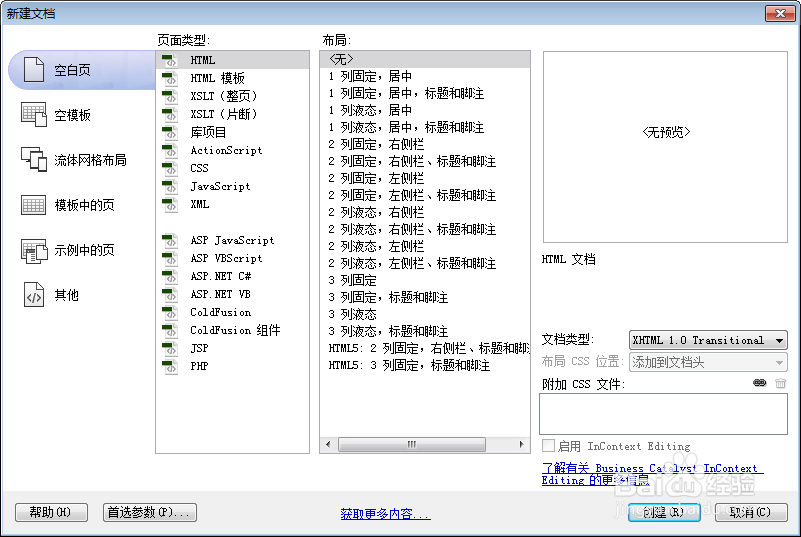
1、新建html文档。

2、书写hmtl代码。
<div id="stepBar" class="ui-stepBar-wrap">
<div class="ui-stepBar">
<div class="ui-stepProcess"></div>
</div>
<div class="ui-stepInfo-wrap">
<table class="ui-stepLayout" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="ui-stepInfo">
<a class="ui-stepSequence">1</a>
<p class="ui-stepName">注册
</td>
<td class="ui-stepInfo">
<a class="ui-stepSequence">2</a>
<p class="ui-stepName">填写验证信息
</td>
<td class="ui-stepInfo">
<a class="ui-stepSequence">3</a>
<p class="ui-stepName">填写基本信息
</td>
<td class="ui-stepInfo">
<a class="ui-stepSequence">4</a>
<p class="ui-stepName">填写安全信息
</td>
<td class="ui-stepInfo">
<a class="ui-stepSequence">5</a>
<p class="ui-stepName">激活账户
</td>
<td class="ui-stepInfo">
<a class="ui-stepSequence">6</a>
<p class="ui-stepName">完成注册
</td>
</tr>
</table>
</div>
</div>

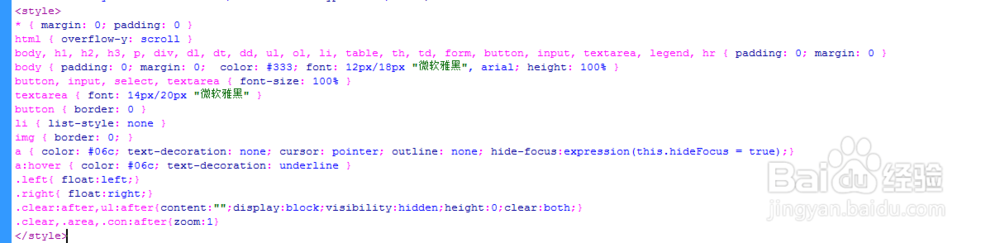
3、初始化css代码。
<style>
* { margin: 0; padding: 0 }
html { overflow-y: scroll }
body, h1, h2, h3, p, div, dl, dt, dd, ul, ol, li, table, th, td, form, button, input, textarea, legend, hr { padding: 0; margin: 0 }
body { padding: 0; margin: 0; color: #333; font: 12px/18px "微软雅黑", arial; height: 100% }
button, input, select, textarea { font-size: 100% }
textarea { font: 14px/20px "微软雅黑" }
button { border: 0 }
li { list-style: none }
img { border: 0; }
a { color: #06c; text-decoration: none; cursor: pointer; outline: none; hide-focus:expression(this.hideFocus = true);}
a:hover { color: #06c; text-decoration: underline }
.left{ float:left;}
.right{ float:right;}
.clear:after,ul:after{content:"";display:block;visibility:hidden;height:0;clear:both;}
.clear,.area,.con:after{zoom:1}
</style>

4、书写并添加js代码。
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/stepBar.js"></script>
<script>
$(function(){
stepBar.init("stepBar", {
step : 4,
change : true,
animation : true
});
});
</script>

5、代码整体结构。

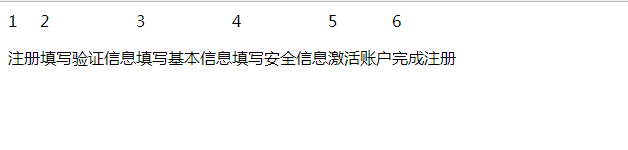
6、查看效果。