jQuery会员等级进度条显示代码
1、新建html文档。

2、书写hmtl代码。<div class="waic progress"></div>

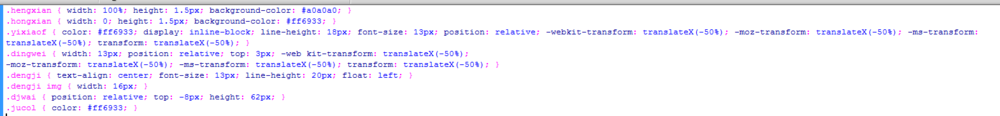
3、书写css代码。.hengxian { width: 100%; height: 1.5px; background-color: #a0a0a0; }.hongxian { width: 0; height: 1.5px; background-color: #ff6933; }.yixiaof { color: #ff6933; display: inline-block; line-height: 18px; font-size: 13px; position: relative; -webkit-transform: translateX(-50%); -moz-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); }.dingwei { width: 13px; position: relative; top: 3px; -web kit-transform: translateX(-50%);-moz-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); }.dengji { text-align: center; font-size: 13px; line-height: 20px; float: left; }.dengji img { width: 16px; }.djwai { position: relative; top: -8px; height: 62px; }.jucol { color: #ff6933; }

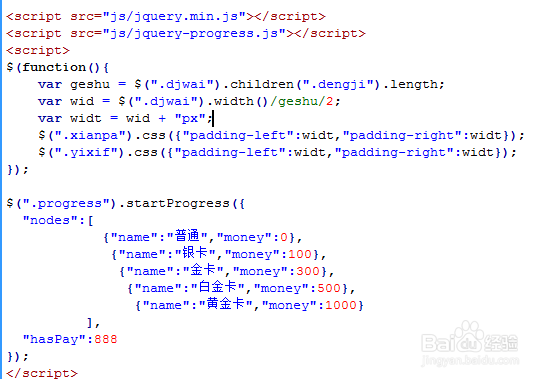
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery-progress.js"></script>

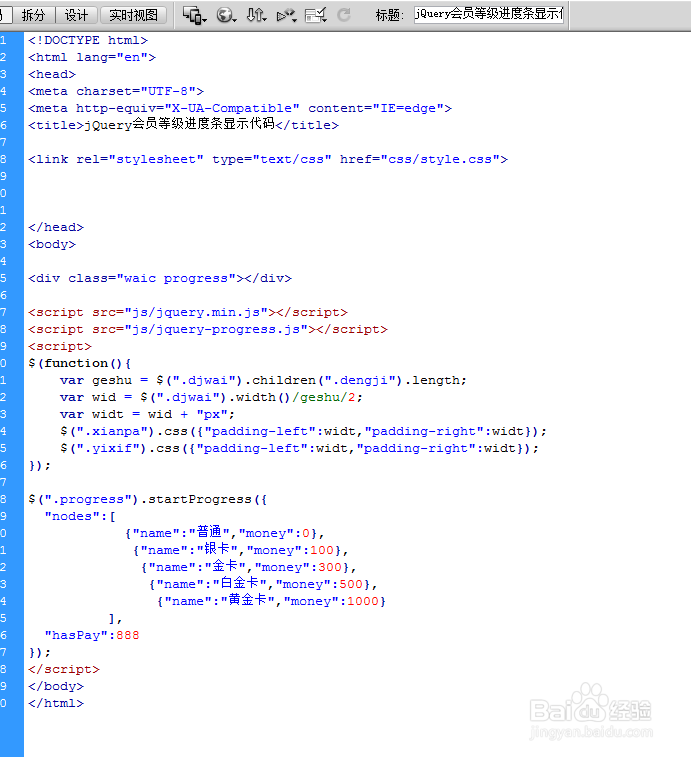
5、代码整体结构。

6、查看效果。
