WordPress博客怎么设置代码高亮
WordPress是一款非常好用的博客程序,但是对于程序员来说,程序自带的编辑器只能手动设置字体颜色,而且效果还不尽人意,下面就以WordPress 4.6.0为例教大家怎样实现代码高亮效果
PS:如果浏览过程中图片显示不清楚,请右键点击图片,选择新窗口打开图片

工具/原料
电脑
博客
程序猿
方法/步骤
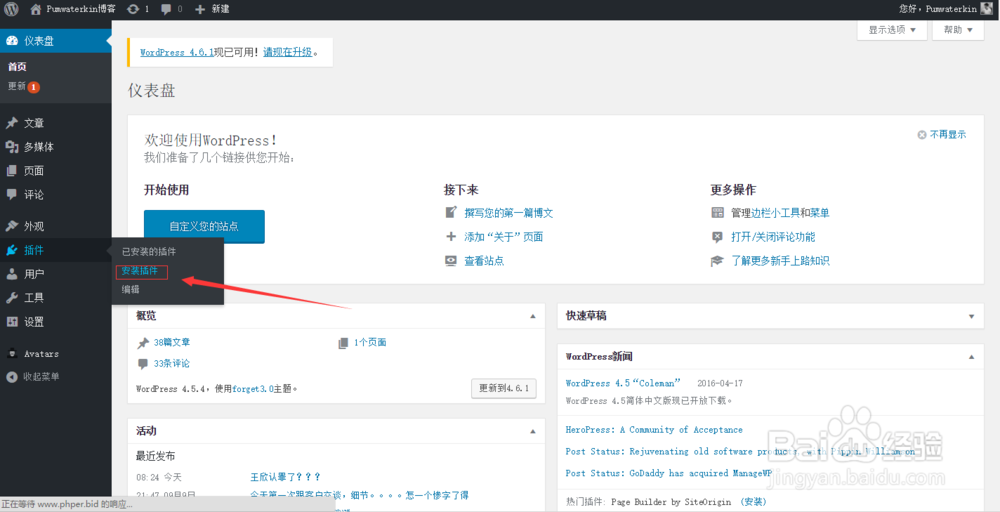
1,登录博客后台,点击插件->安装插件 进入插件市场

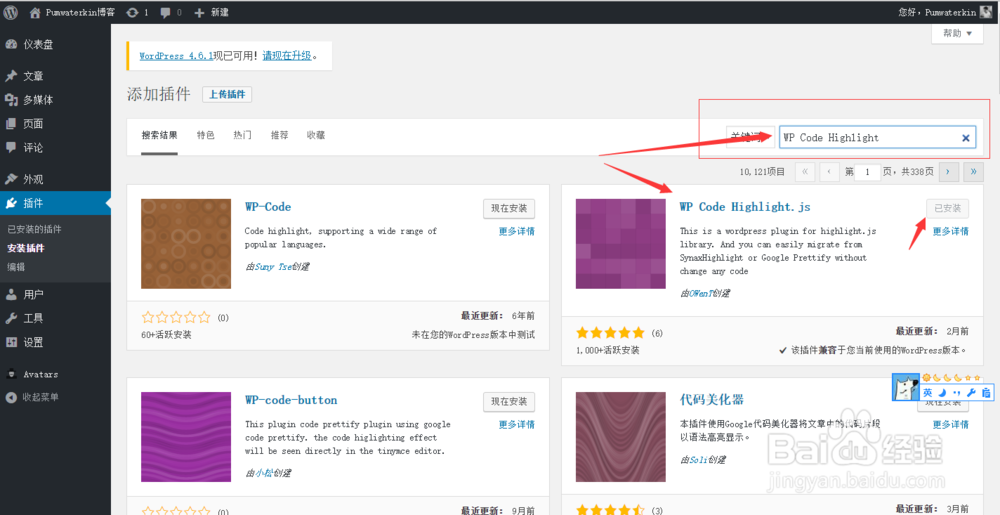
2,在插件市场右上角搜索框中输入"WP Code Highlight" 搜索插件, 点击安装,然后等待完成.(图片中为已安装效果)

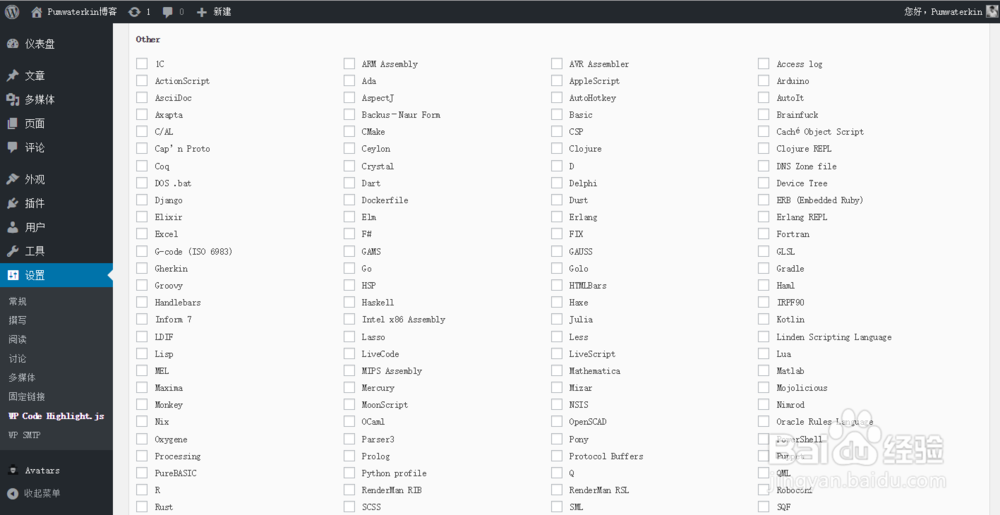
3,安装完成后,刷新页面,然后在左侧菜单栏中找到设置->WP-Code-Highlight.js
点

4,点击菜单进入插件设置页面,然后可以勾选需要使用高亮的代码类型,例如常见的 Java,PHP,C++,C#,SQL等语言以及一些并不常见的代码语言,可以根据自己的需要勾选.


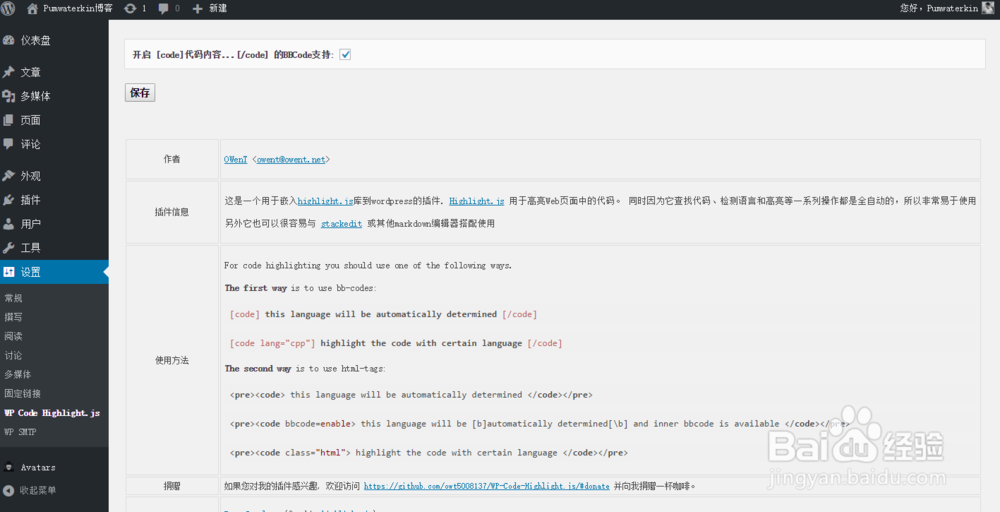
5,勾选完后页面往下拉,勾选 "开启 [code]代码内容...[/code] 的BBCode支持:",点击保存

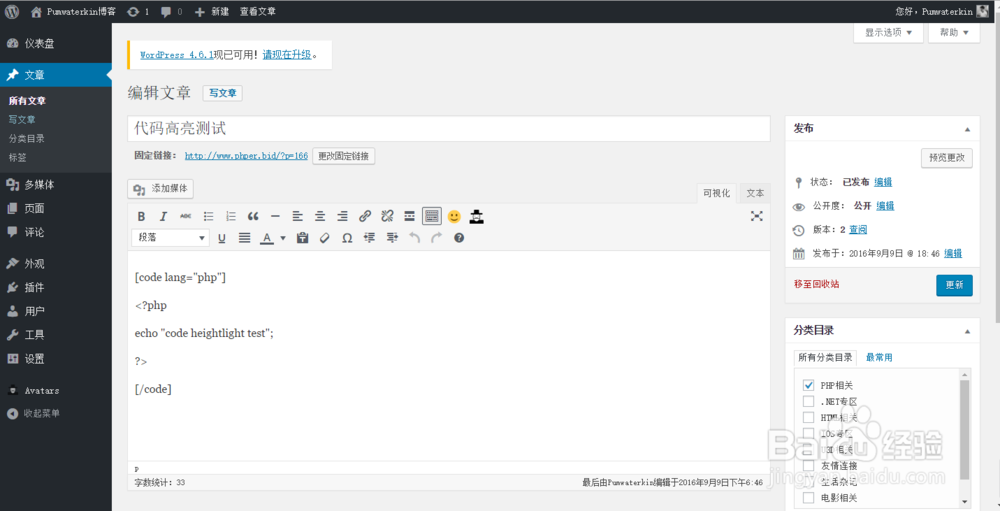
6,勾选完毕,快去试试吧,
[code]
<?php
echo "code heightlight test";
?>
[/code]
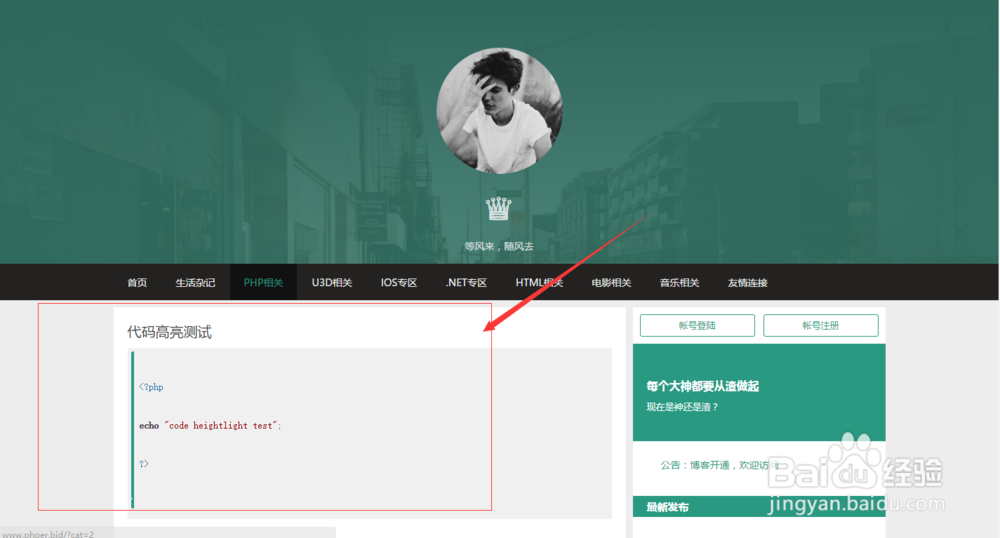
PHP实例代码如上,效果如图,插件设置中可以更换配色,喜欢的朋友可以一一尝试


注意事项
启用高亮需要用[code]你的代码 [/code]标签包裹
搜索插件时注意名称,因为插件市场中有名称比较相近的,但是功能并不完善也没有这个好用
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:181
阅读量:119
阅读量:163
阅读量:148
阅读量:172