怎样制作超过一屏才显示的jquery返回顶部按钮
1、找到或制作一张返回顶部的图片,可以使用百度图片查找返回顶部按钮。

2、找到并引用jq文件,确保路径正确
<script language="javascript" type="text/javascript" src="jquery.min.js"></script>

3、在</body>前加入返回按钮代码:
<div id="back-to-top" style="display: block;"><a href="#top"></a></div>

4、在<head></head>中加入样式,如果是引用css文件,直接加css文件中,但要注意图片的路径正确
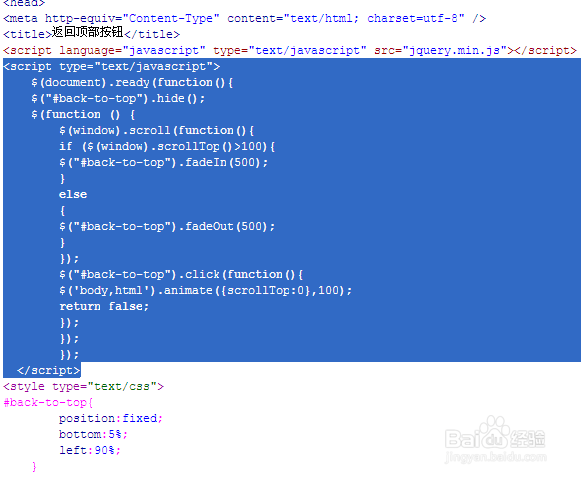
<style type="text/css">
#back-to-top{
position:fixed;
bottom:5%;
left:90%;
}
#back-to-top a{
display:block;
height:50px;
width:50px;
background:url(top.png) no-repeat center center;
margin-bottom:5px;
}
</style>

5、在<head></head>或</body>前加入jq代码
<script type="text/javascript">
$(document).ready(function(){
$("#back-to-top").hide();
$(function () {
$(window).scroll(function(){
if ($(window).scrollTop()>100){
$("#back-to-top").fadeIn(500);
}
else
{
$("#back-to-top").fadeOut(500);
}
});
$("#back-to-top").click(function(){
$('body,html').animate({scrollTop:0},100);
return false;
});
});
});
</script>

6、我们来看一下效果,第一屏显示空白,第二屏返回顶部按钮