jQuery:当双击按钮时,隐藏或显示元素
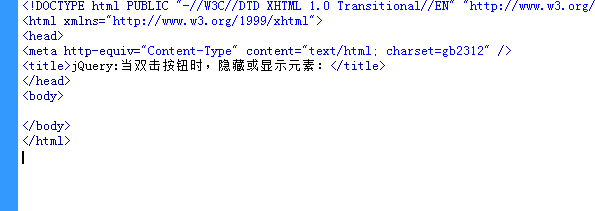
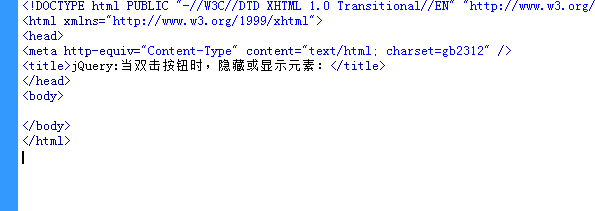
1、新建html文件

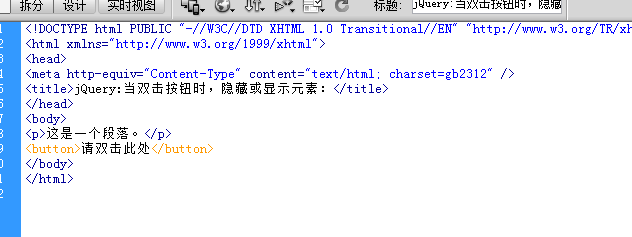
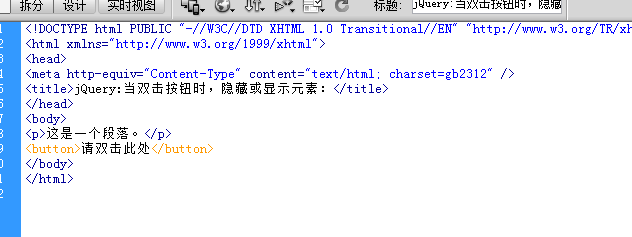
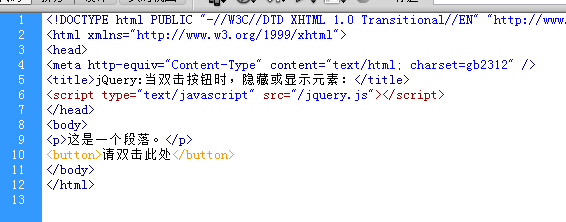
2、创建p标签和内容并创建一个按钮

3、预览效果如图

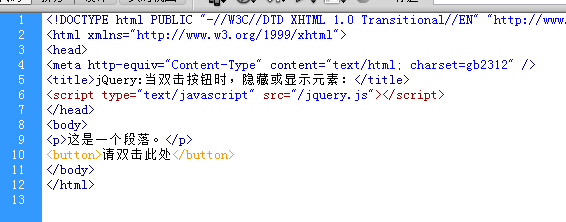
4、引入jquery.js

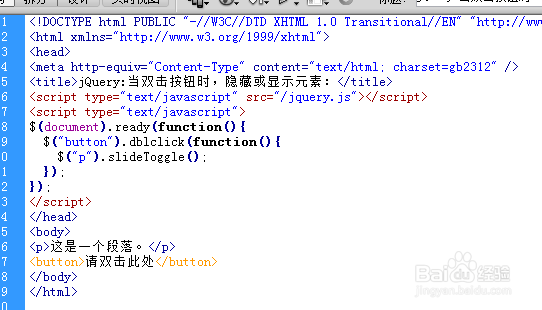
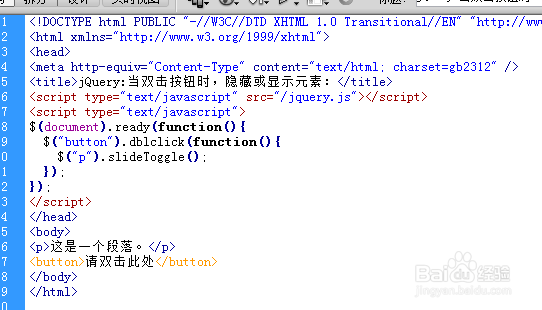
5、当双击按钮时,隐藏或显示p元素

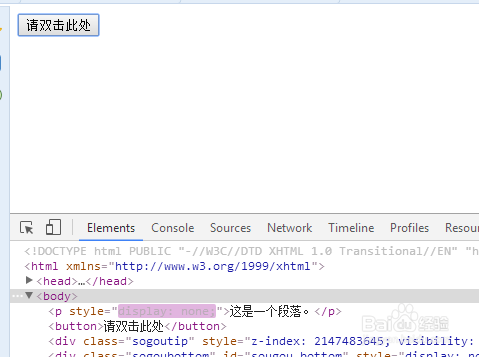
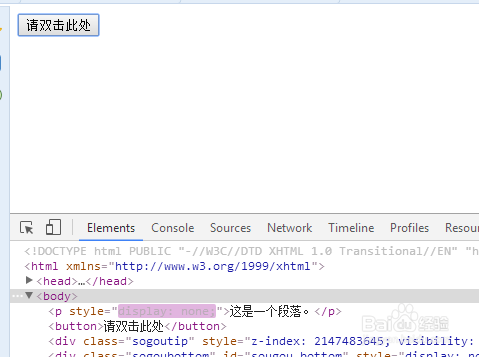
6、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:136
阅读量:74
阅读量:106
阅读量:25
阅读量:33
1、新建html文件

2、创建p标签和内容并创建一个按钮

3、预览效果如图

4、引入jquery.js

5、当双击按钮时,隐藏或显示p元素

6、预览效果如图