js如何给DOM对象添加方法
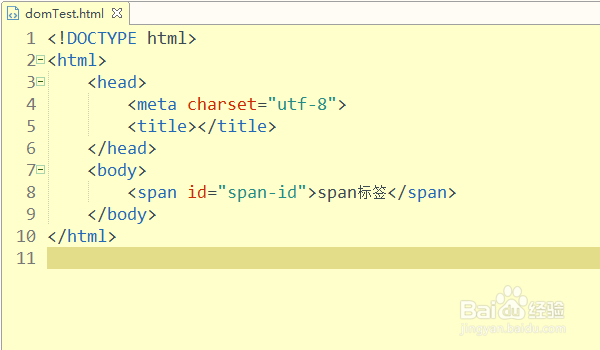
1、第一步,新建HTML文件。我们可以用文本编辑器或者其它各种软件编写html(这里就不做说明了),这里以span标签为例,如下图所示:

2、第二步,添加自定义事件。使用HTMLElement扩展DOM的自定义事件,编写相应的js代码,然后保存,具体代码如下图所示:

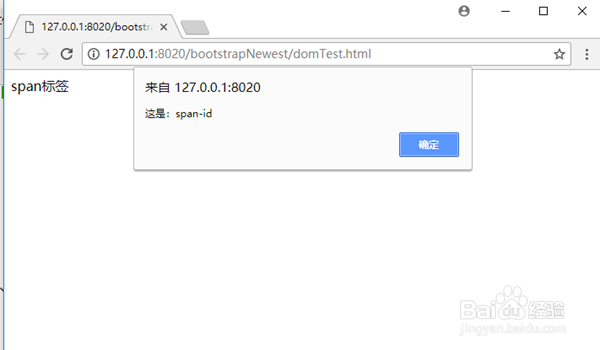
3、第三步,运行结果。打开浏览器运行该文件,然后点击span标签,出现了弹框则证明添加成功,如下图所示:

4、第四步,个别浏览器。有些浏览器不支持HTMLElement扩展,这时可通过遍历所有元素扩展DOM事件,代码如下图所示:

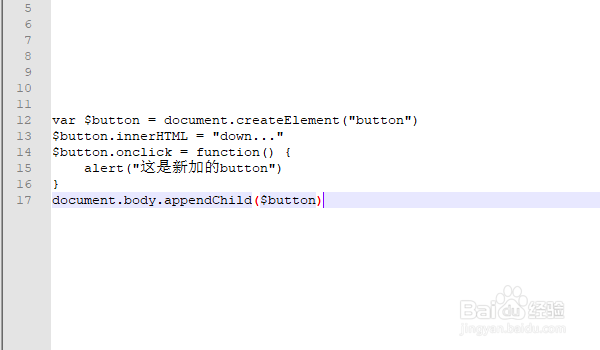
1、第一步,编写添加代码。编写动态添加代码,这里我们动态添加一个button,代码如下图所示:

2、第二步,运行结果。打开浏览器运行该文件,然后点击span标签后的button,出现了弹框则证明设置成功,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:185
阅读量:52
阅读量:73
阅读量:154
阅读量:32