html表单的提交,单选和多选按钮,隐藏域的编写
1、打开记事本,输入html基本结构代码:<html><head><title>表单元素</title></head><body></body></html>.打完后保存为t.html.
2、在<body></body>之间加form表单,用<form></form>标签。其宋屈中form里有些属性和方法,一般这样写:< form action="ok.html" method="get"></form>.然后在form里加入单选是这样的:
您的性别是:(单选)
<input type='radio' name='sex' value='nan'>男
<input type='radio' name='sex' value='nv'>女
<br />
3、接着可以写多选按钮的,加入如下代码【够物选择喜欢的食物举例】。
您最喜欢哪些食物:(可多选)
<input type="checkbox" name='foods' value='niurou'>牛肉
<input type="checkbox" name='foods' value='caixin'>菜心
<input type="checkbox" name='foods' value='lianou'>莲藕
<br/>
4、如果要添加隐藏域,继续添加如下代码:
隐藏域的使用:
<input type='hidden' name='data' value='ok' />
<input type='submit' value='test' />
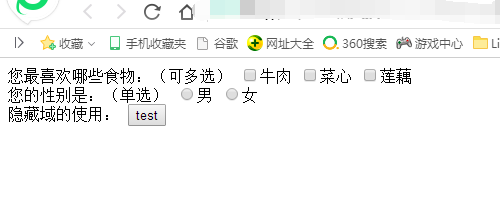
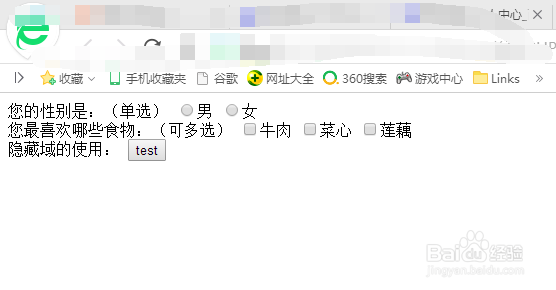
5、然后我们保袭称总存好。可以通过双击打开。效果图,如下:

6、在上面男女性别选择上,只能选其一,说明radio效果起作用了。

7、可以试一试。说明:form里的方法除了get方法,还有post方法。两者区别请参考PHP手册。
8、注意要有name和value的值,否则传不到另外的页面的。