在MyEclipse下用FusionCharts制作2D圆环图
1、第一步,由于FusionCharts中的图是通过SWF生成,需要在服务器上运行。
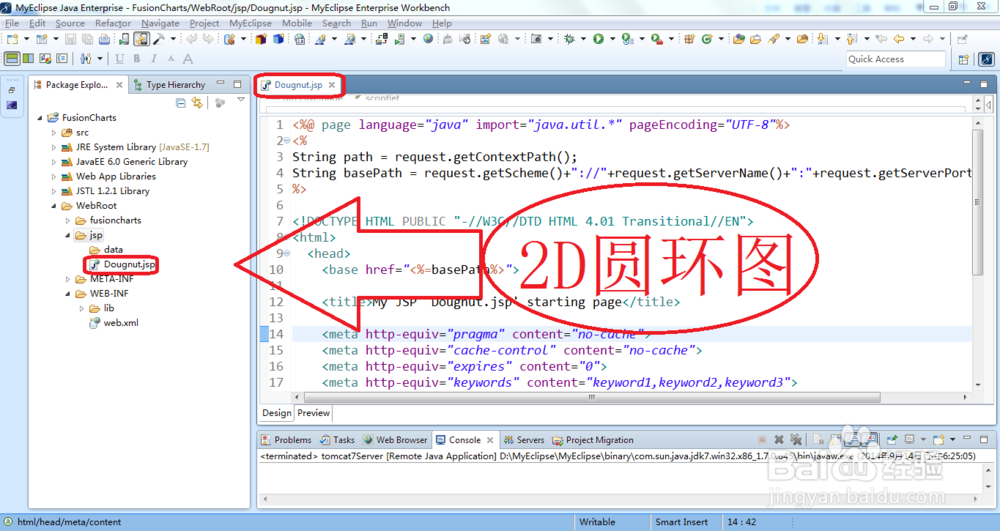
首先,创建Web项目,在WebRoot下新建jsp或HTML文件,这里新建动态的jsp页面“Dougnut.jsp”,如下图所示:

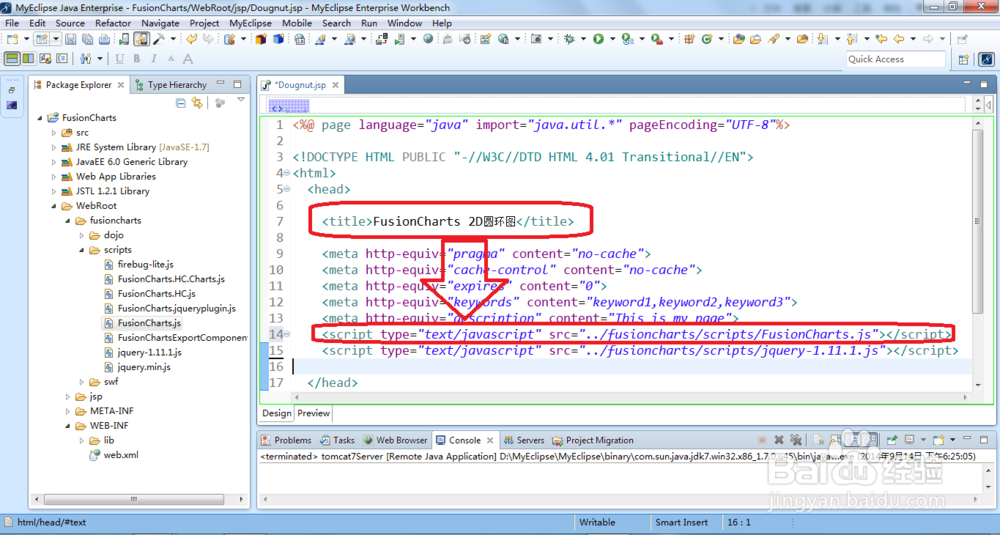
2、第二步,既然用到FusionCharts,当然要引入它的核心js,又这里要用到jQuery,故要引入jquery-1.11.1.js,jquery文件需要放在FusionCharts js文件前面,
如下图所示:

3、第三步,创建圆环图,利用jQuery方法生成图,调用FusionCharts的SWF文件,设置图形的宽度、高度,设置图形数据源和容器,
$(function(){
var doughnut2DChart = new FusionCharts( "../fusioncharts/swf/Doughnut2D.swf",
"doughnut2DChartId", "100%", "500", "0" );
doughnut2DChart.setXMLUrl("data/doughnut2D.xml");
doughnut2DChart.render("doughnut2D");
});
如下图所示:

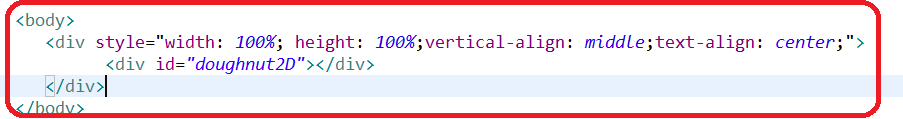
4、第四步,创建圆环图,在页面如何引入,注意需要给图形容器一个id属性,可以直接调用到,
<div style="width: 100%; height: 100%;vertical-align: middle;text-align: center;">
<div id="doughnut2D"></div>
</div>
如下图所示:

5、第五步,圆环图需要数据源,才能展现具体的图形数据,使用XML格式的数据源,新建一个XML文件
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2014年8月第一周人数统计' showPercentageValues='1'>
<set label='星期一' value='6984' />
<set label='星期二' value='3230' />
<set label='星期三' value='4120' />
<set label='星期四' value='8954' />
<set label='星期五' value='5622' />
<set label='星期六' value='12020' />
<set label='星期日' value='13562' />
</chart>
配置好了之后,启动Tomcat
地址栏输入:http://localhost:8080/FusionCharts/jsp/Dougnut.jsp
如下图所示:
