如何使用jquery中的each函数方法设置下拉框选中
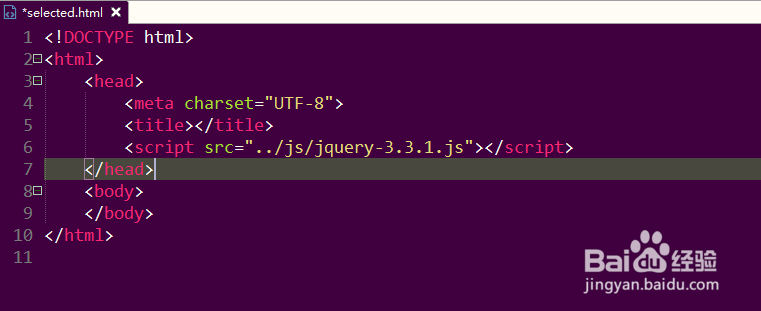
1、第一步,在创建好的Web项目的目录下,新建静态页面并引入jquery核心JavaScript文件,如下图所示:

2、第二步,在<body></body>标签元素插入一个div元素,并在div元素中插入select元素,如下图所示:

3、第三步,在jquery初始化函数内,利用声明的变量给下拉框文本值赋值选中,如下图所示:

4、第四步,保存代码并在浏览器查看效果,结果发现下拉框无内容,如下图所示:

5、第五步,说明第四步的方法有问题,接着使用option[text]方法,结果还是不行,如下图所示:

6、第六步,最后使用each函数方法,将给出的文本值的选项选中,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:175
阅读量:29
阅读量:101
阅读量:123