CSS中如何给圆角加边框?
1、先要建立一个DIV,并且设置好相关的属性,比如宽高大小等,代码如下:
.radis{
width: 200px;
height: 100px;
background: pink;
}
<div class="radis"></div>

2、第二步,先不着急给边框,顺序应该是先给圆角符,然后在设置边框,代码如下:
border-radius: 10px;

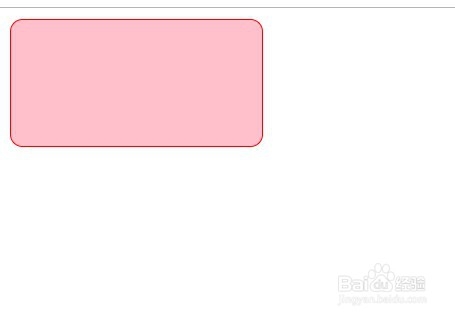
3、最后,加上一个最重要的边框属性,这个属性是可以更改边框颜色的,具体根据实际需求去判断,代码如下:
.radis{
width: 200px;
height: 100px;
background: pink;
border-radius: 10px;
border:1px solid red;
}

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:181
阅读量:196
阅读量:100
阅读量:100