JS和HTML通过事件建立联系
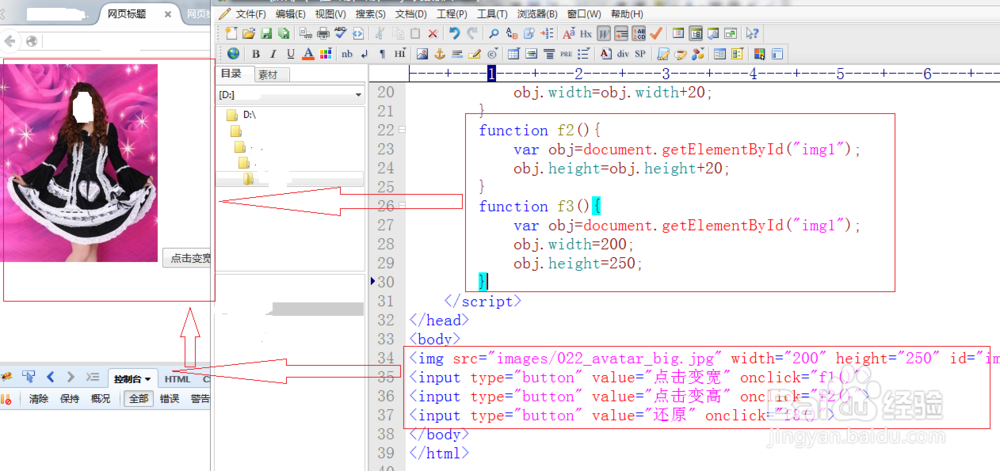
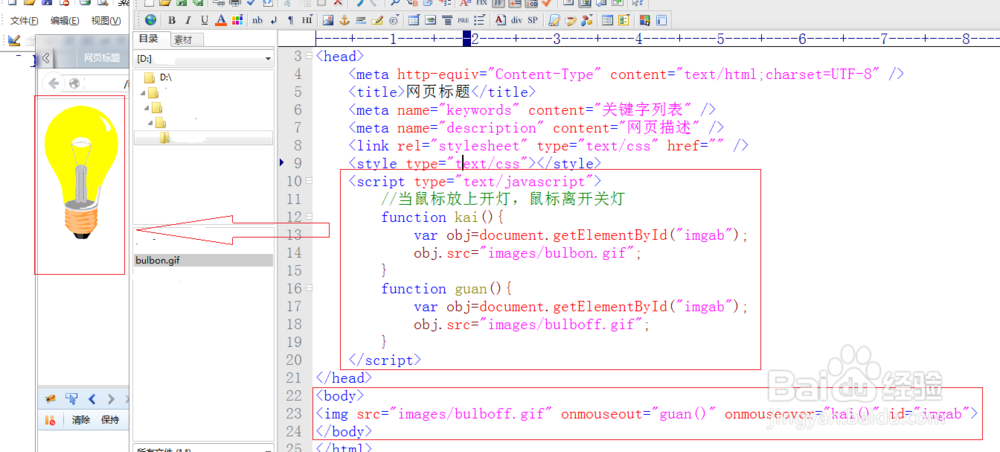
1、Event对象:当事件发生的时候相关的信息Event.clientX;鼠标X坐标Event.clientY;鼠标的Y坐标Event.target;事件源在火狐中event对象需要在调用的时候传递到函数中【实际参数】当事件发生的时候会有一些信息,Function abc(e){函数内部就可以直接用e.clientX}Abc(event)HTML和CSS属性的取值和赋值


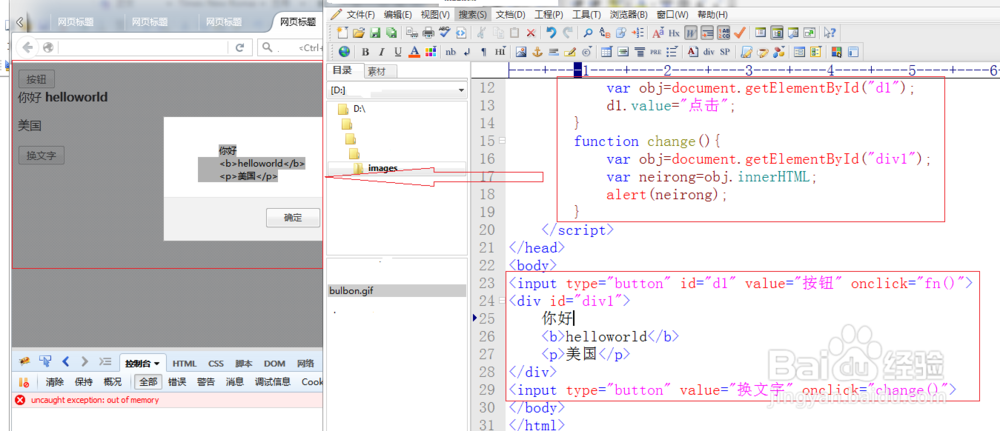
4、innerHTML:是获得对象内所有的内容【包括汉字和标签】通过innerHMTL该文字

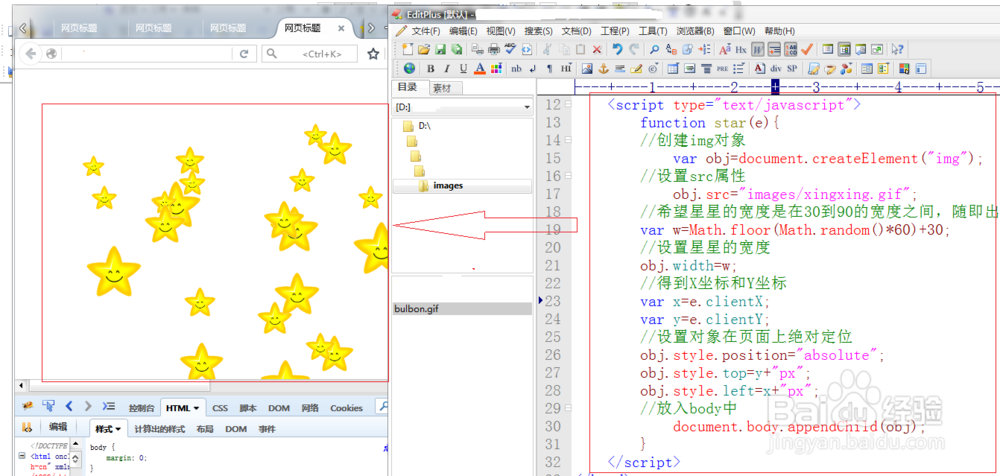
6、案例:点出满天小星星1,JS不只是可以修改HTML标签,属性,还可以创建出来标签a)Document.createElement(“标签名”):b)通过上述方法可以创建出标签2,JS可以吧标签加入到网页上a)Document.body.appendChild(对象)b)通过上述方法可以把对象加入到body标签里面c)Document.body:获得body这个对象标签的外边距不会触发事件

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:44
阅读量:96
阅读量:74
阅读量:69