微企点如何使用代码功能
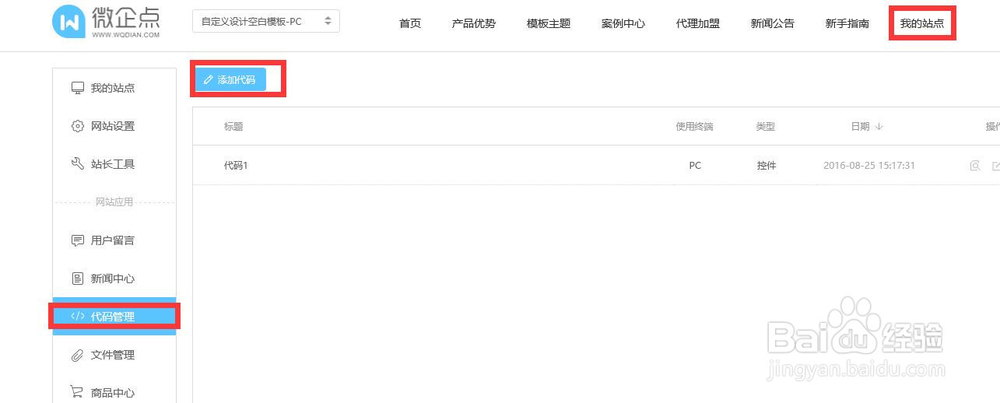
1、添加代码。用户可以在“我的站点”左侧“代码管理”中选择“添加代码”,如图所示;

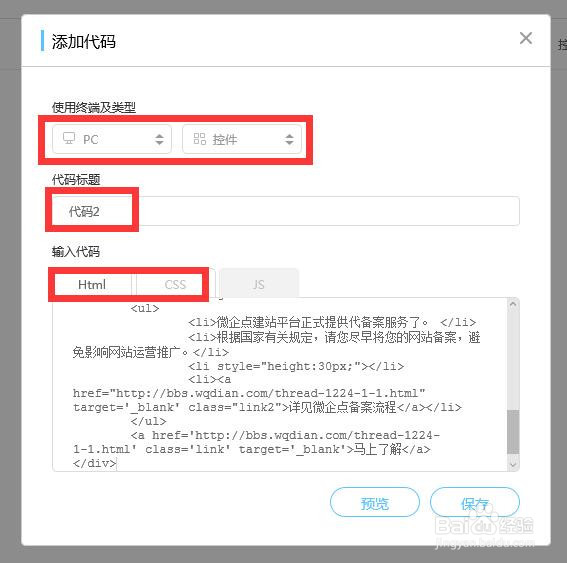
2、用户添加代码过程中,需要选择代码适用的网站(PC端、移动端)、代码添加的位置、代码的标题。目前代码支持html、css样式,暂不支持JS样式。用户选择不同的路径之后,在设计器中,该路径下面会自动出现改代码选项(下面,以控件和导航路径说明),如图所示;

3、使用代码。控件路径:选择代码,拖拽到设计器即可,如图所示;

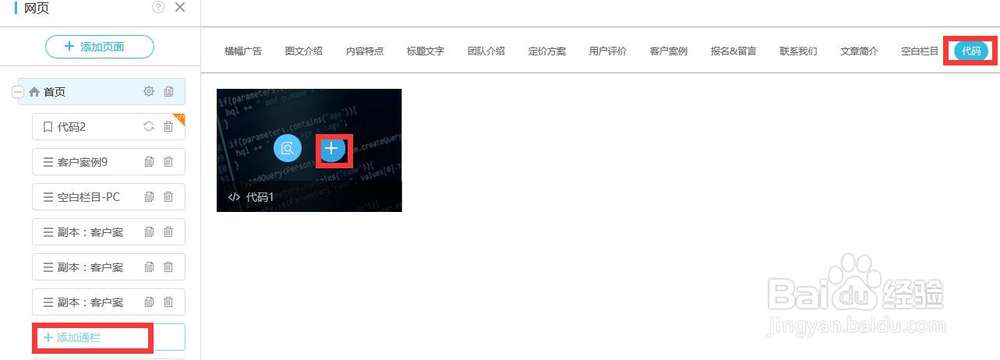
4、导航路径:选择代码,点击“+”符号,如图所示;

5、页面路径添加如图所示;

6、通栏路径添加如图所示;

7、页脚路径添加如图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:193
阅读量:31
阅读量:24
阅读量:67
阅读量:64