微企点如何使用代码功能?
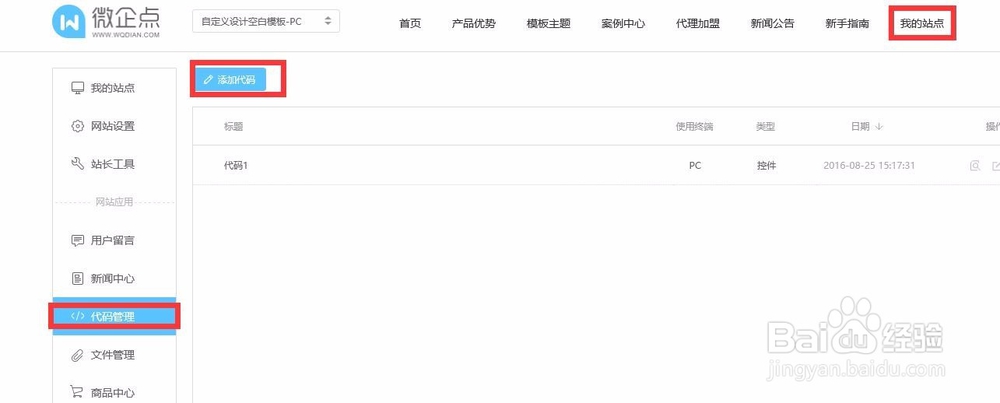
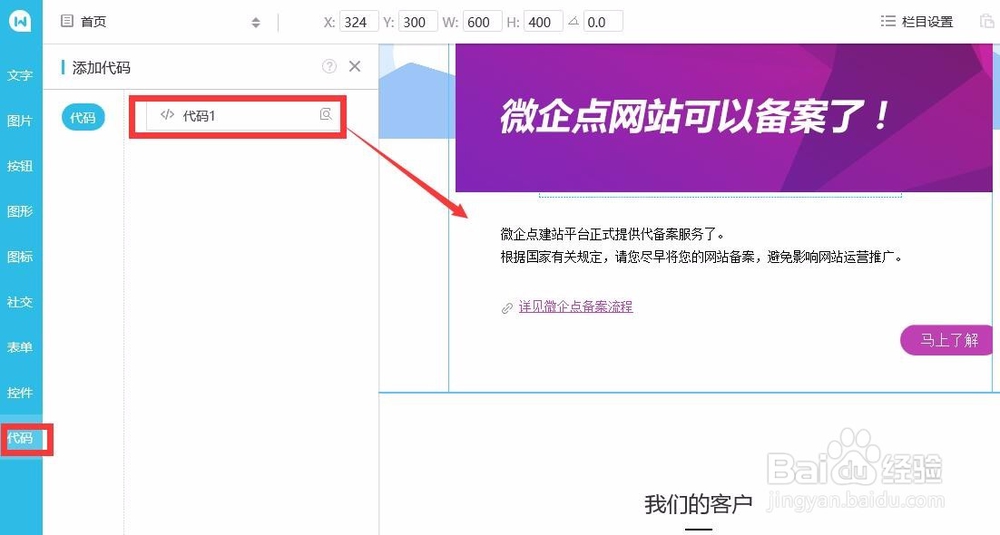
1、添加代码。用户可以在“我的站点”左侧“代码管理”中选择“添加代码”

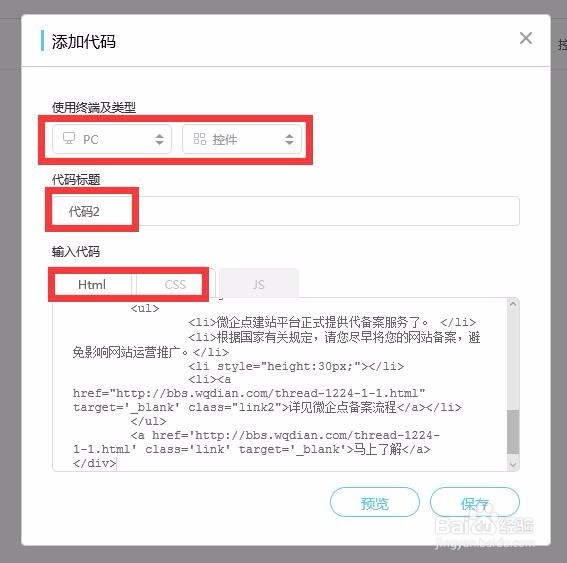
2、用户添加代码过程中,需要选择代码适用的网站(PC端、移动端)、代码添加的位置、代码的标题。目前代码支持html、css样式,暂不支持JS样式。用户选择不同的路径之后,在设计器中,该路径下面会自动出现改代码选项(下面,以控件和导航路径说明)。

3、使用代码。控件路径:选择代码,拖拽到设计器即可。

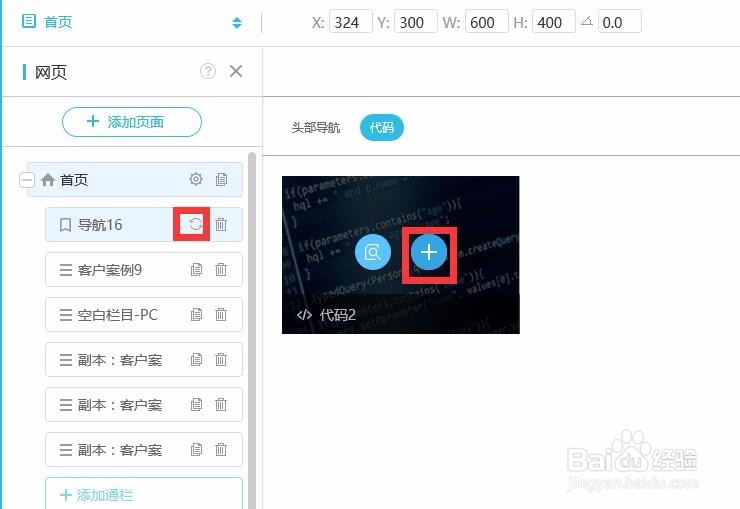
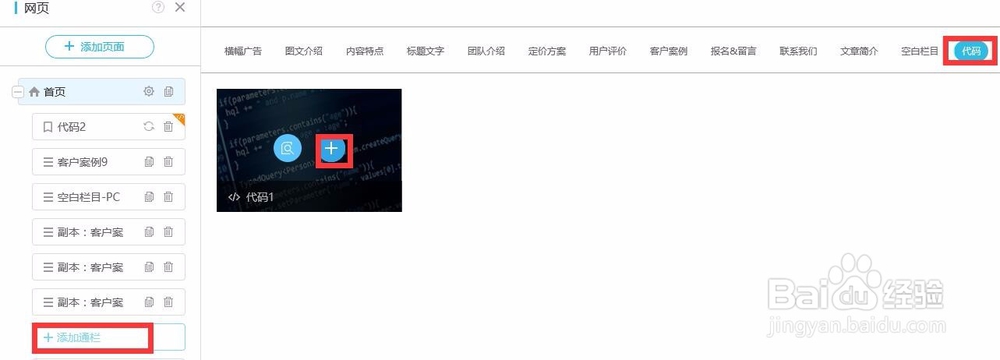
4、导航路径:选择代码,点击“+”符号

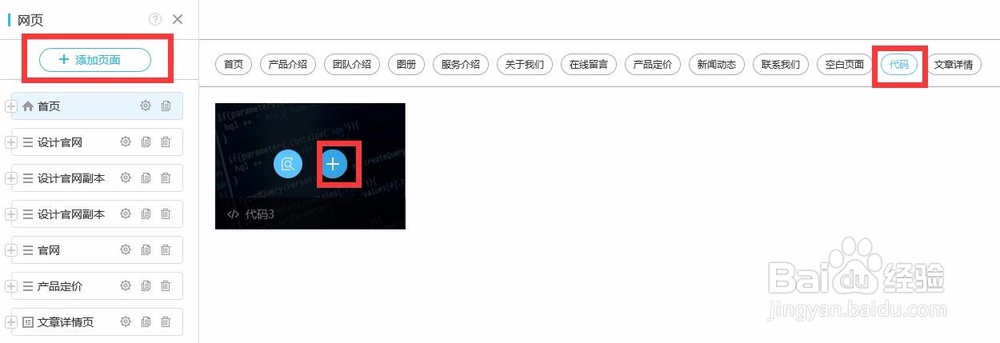
5、页面路径

6、通栏路径

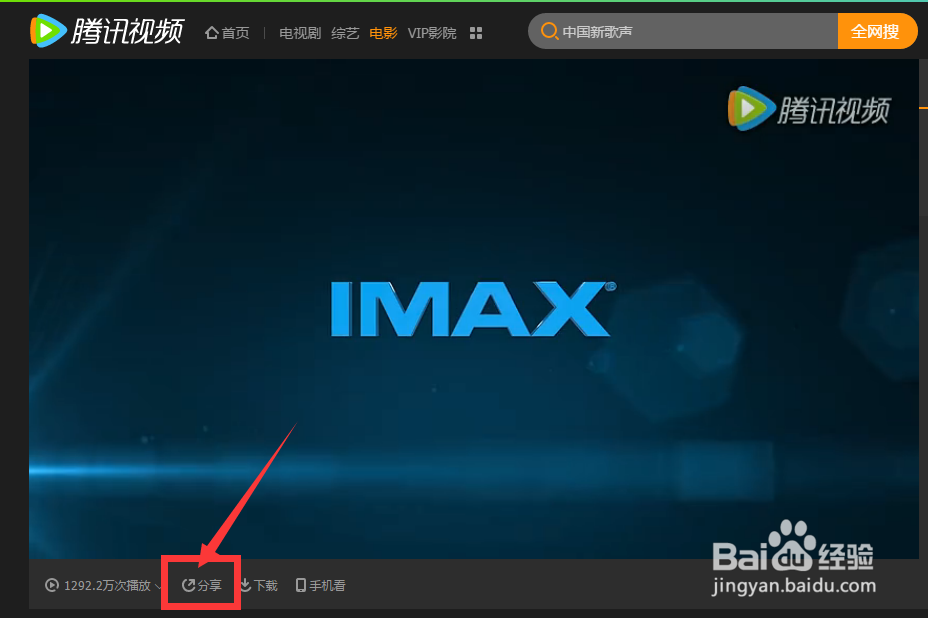
7、点击分享

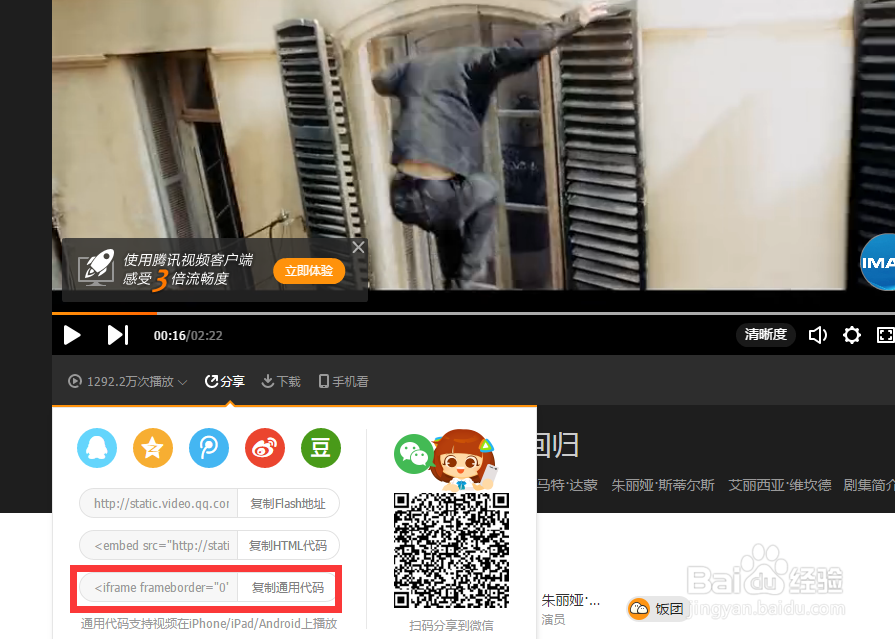
8、复制通用代码

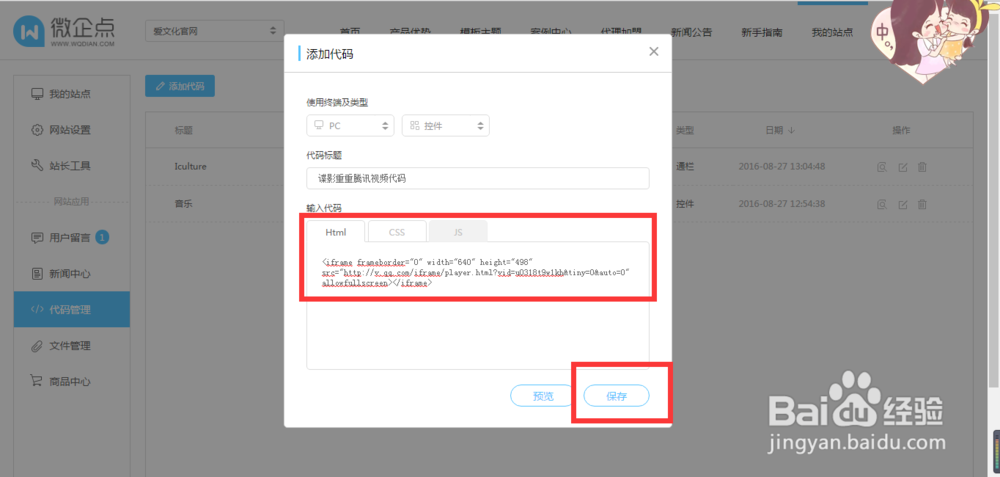
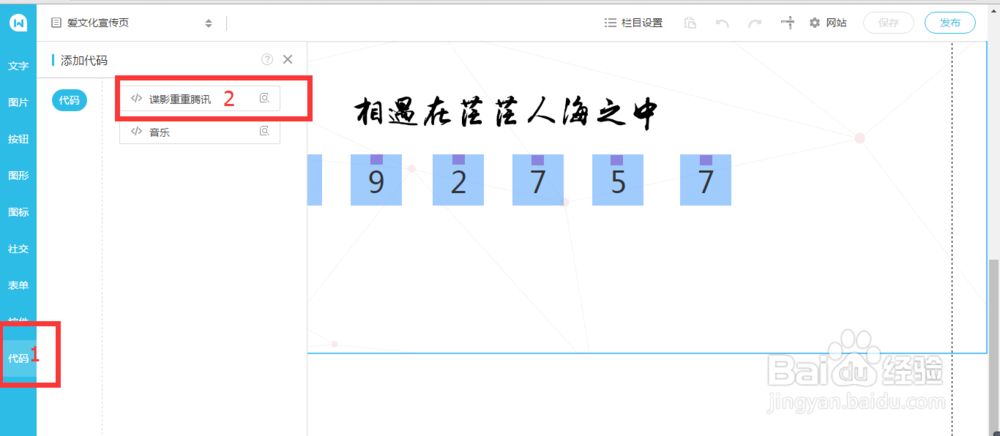
9、复制到微企点后台的代码功能里

10、然后进入你的网页编辑器里

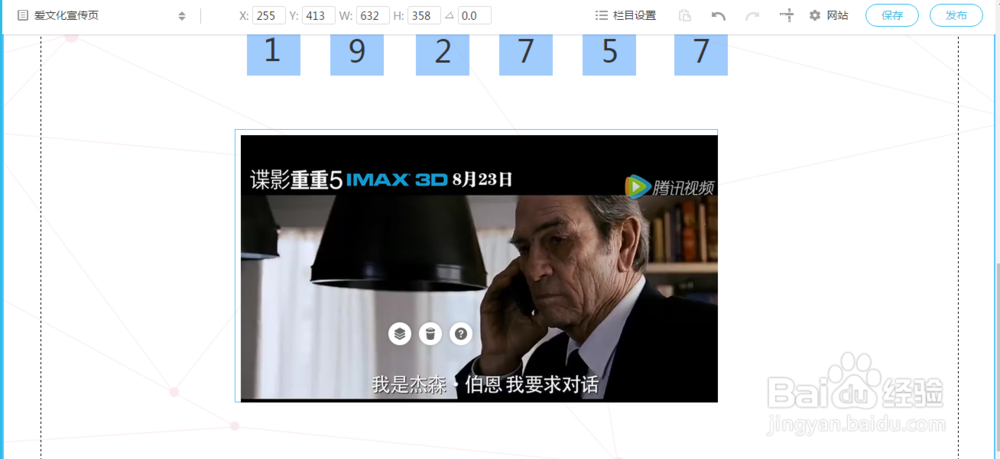
11、将其拖拽到页面的通栏里
可以手动调整大小

12、然后保存,发布
就大功告成了!

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:188
阅读量:127
阅读量:113
阅读量:155
阅读量:171