如何使用Vue中方法创建FusionCharts折线图组件
1、第一步,在Vue.js中使用FusionCharts之前,需要安装两个依赖包(模块),fusioncharts和vue-fusioncharts;安装完毕之后,新建vue项目,然后在src指定目录创建vue.js文件,如下图所示:

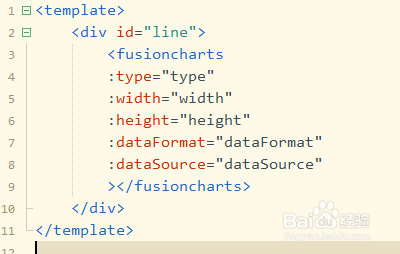
2、第二步,在<template></template>标签中,插入一个div标签,然后在div标签中插入fusioncharts组件,设置type、width、height、dataFormat和dataSource,如下图所示:

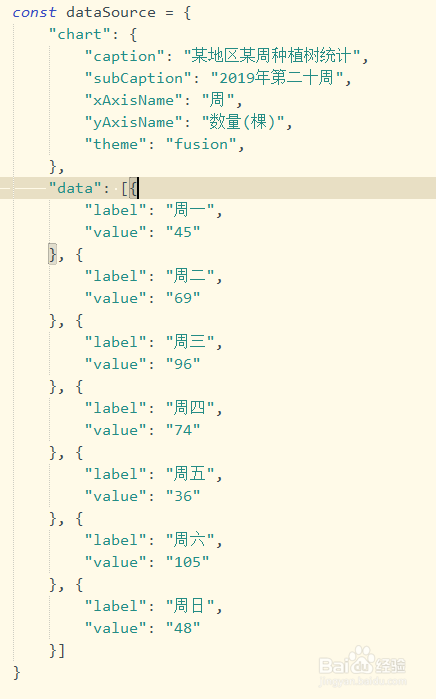
3、第三步,在第二步中定义的dataSource是图形的数据源,利用JSON格式进行赋值,如下图所示:

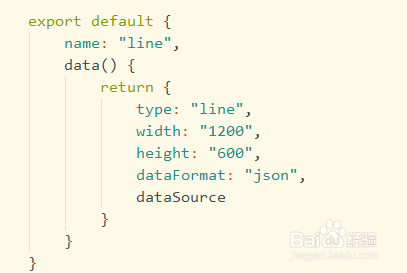
4、第四步,在vue.js中的export default的data进行初始化赋值,如下图所示:

5、第五步,在生成的框架的main.js中,导入fusioncharts和vue-fusioncharts,以及fusioncharts相关的图形依赖,如下图所示:

6、第六步,打开App.vue文件,引入创建好的vue文件,然后在components引入这个组件,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:97
阅读量:179
阅读量:88
阅读量:65