图解10个适合初学者的 HTML5 入门教程
1、HTML5 教程 4 U
对于初学者,HTML5 Doctor 网站是开始学习的很好的地方,你可以编辑代码,查看输出结果,如下图所示:

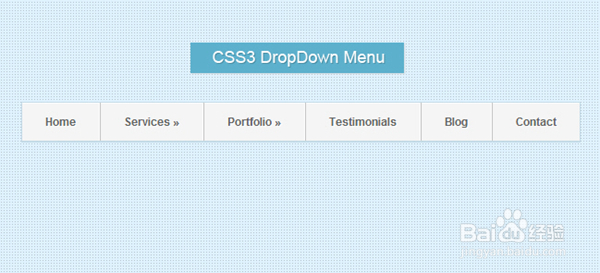
2、使用 HTML5 和 CSS3 创建一个下拉导航菜单
了解如何使用新的 HTML5 标签和 CSS3 创建一个简单又时尚的下拉菜单,如下图所示:

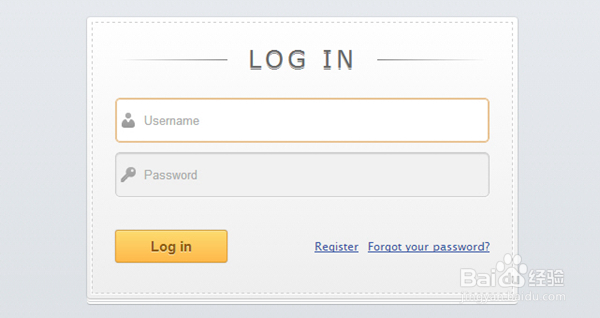
3、使用 HTML5 和 CSS3 光滑的登录表单
使用 CSS3 和 HTML5 创建漂亮的登录表单,不需要任何 JavaScript 代码,如下图所示:

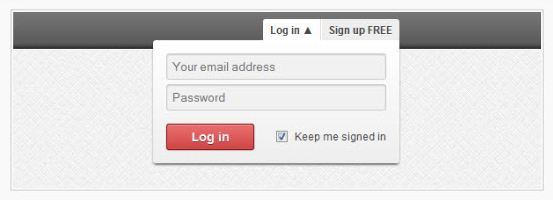
4、使用 HTML5,CSS3 和 jQuery 创建下拉式登录框
这是一个简单的教程,可以帮助你使用 CSS3,HTML5 和几行 jQuery 代码创建一个漂亮的下拉登录表单,如下图所示:

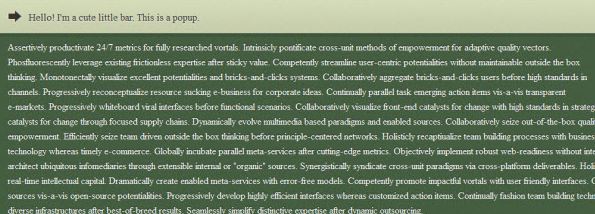
5、使用 HTML5, CSS3 and jQuery 创建可爱的弹出栏
按照这个简单的教程中的步骤来建立一个弹出页面顶部的信息栏,你可以用它来显示从新闻、最新的博客文章等,如下图所示:

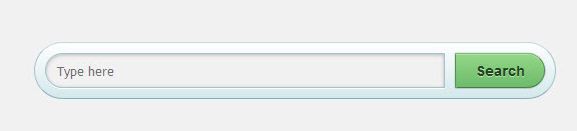
6、如何创建一个很酷和实用的 CSS3 搜索框
了解如何使用 HTML5 的占位符属性来创建一个很酷和实用的 CSS3搜索框,如下图所示:

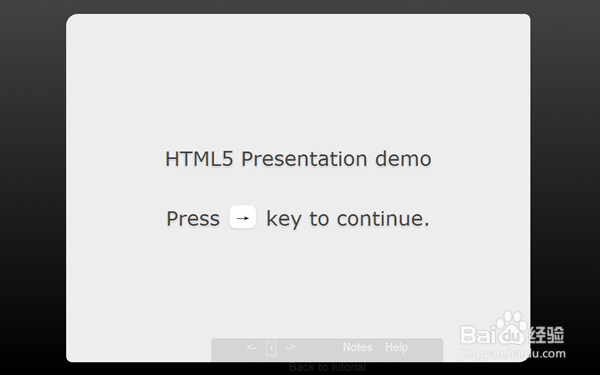
7、使用 HTML5 创建一个有吸引力的在线演示文稿
本教程将教你如何使用 HTML5 的标签,nav, menu, section, aside 和 header 制作漂亮的演示文稿,如下图所示:

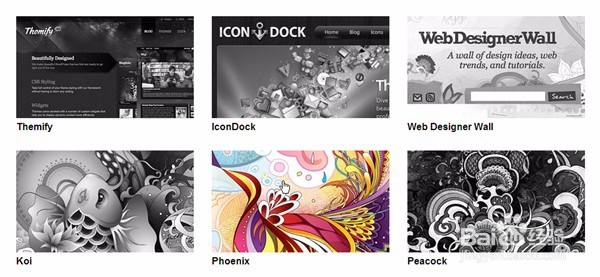
8、HTML5 灰度图像和悬停效果
你可能已经在其他网站上看到过这样的效果。按照本教程中的步骤学习如何使用 HTML5 和 jQuery 来动态地把彩色图像转化为灰度模式,如下图所示:

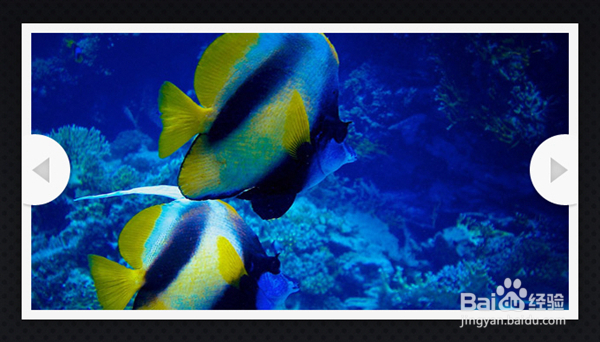
9、HTML5 幻灯片 – 使用 Canvas and jQuery
了解如何创建一个优雅的幻灯片过渡效果,如下图所示:

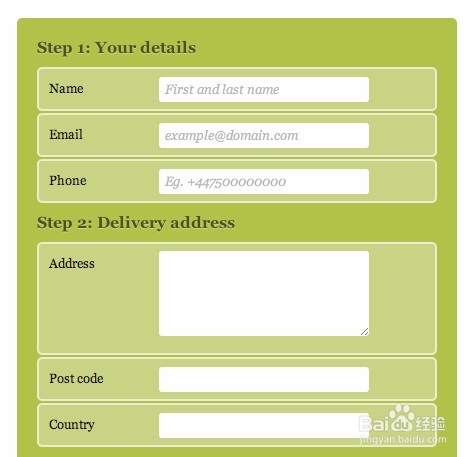
10、学习如何制作好看的 HTML5 表单
Learn how to style a nice looking HTML5 form using some CSS3 techniques.
了解如何使用一些 CSS3 技术制作一个好看的 HTML5 表单,如下图所示: