d3全国省份地图实例
1、新建5全国省份地图实例.html
2、获取地图所需要的getjson数据//1、获取地图所需要的geojson数据 d3.json("china.json",function(error,data){ });

3、定义地图需要的投影
//2、定义地图需要的投影 var _projection = d3.geoMercator() .center([107,31])
4、定义地图路径生成器//3.定义地图路径生成器 var _geopath = d3.geoPath() .projection(_projection)
5、开始可视化,先定义SVG,及大小

6、生成PATH
_svg.selectAll("path") .data(data.features) .enter() .append("path") // .attr("d",function(d){ // return _geopath(d); // }) //_geopath相当于_geopath(d) .attr("d",_geopath) .style("fill","green"); });
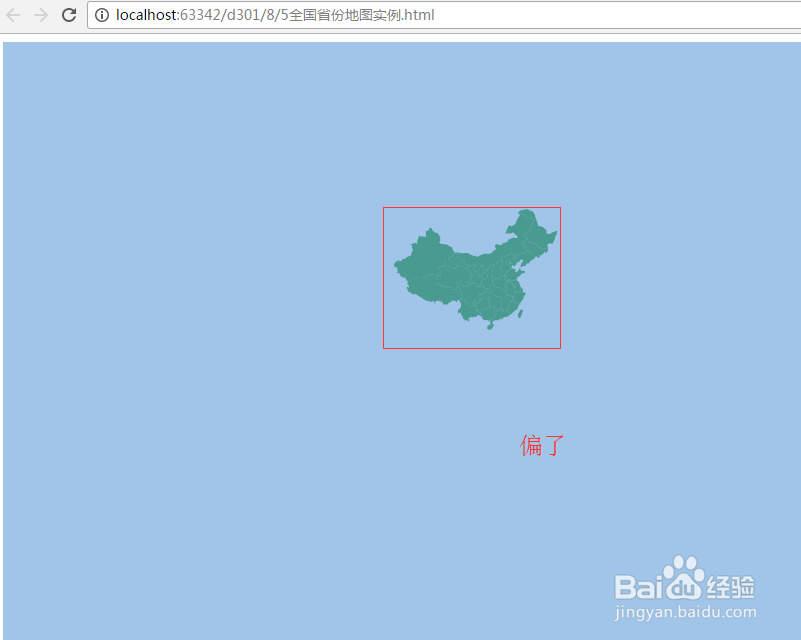
7、此时预览会出现一个很小的图:且在SVG是中偏的

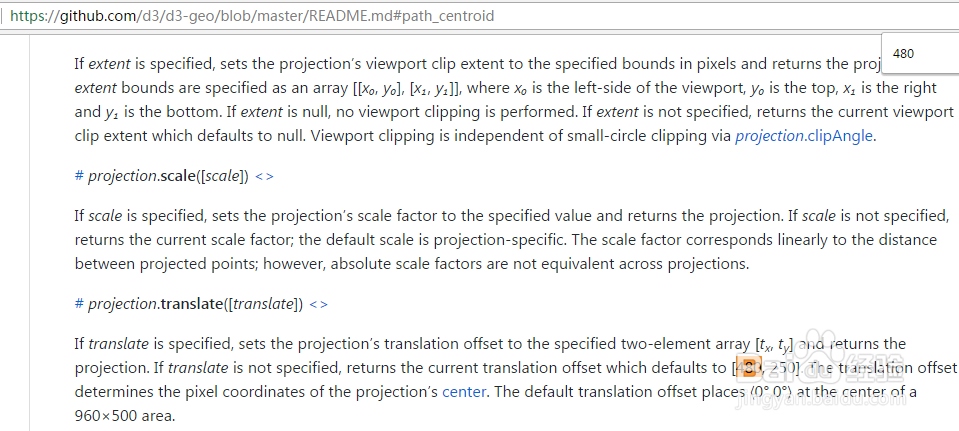
8、现在看是偏移了,因为默认为480,250为中心,默认画布区域为960*500

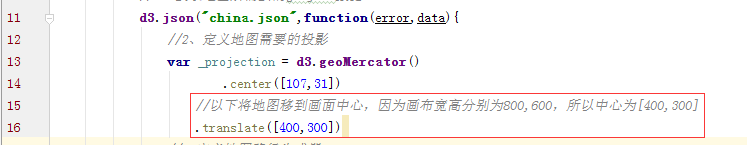
9、我们想把地图移到中心:

10、此时查看如图:

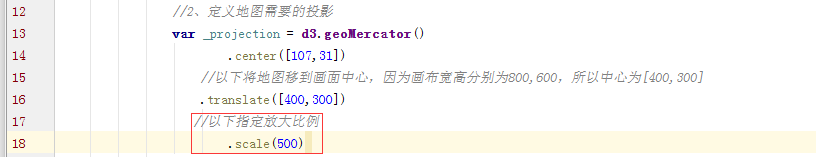
11、但现在上图还是很小,所以在指定scale

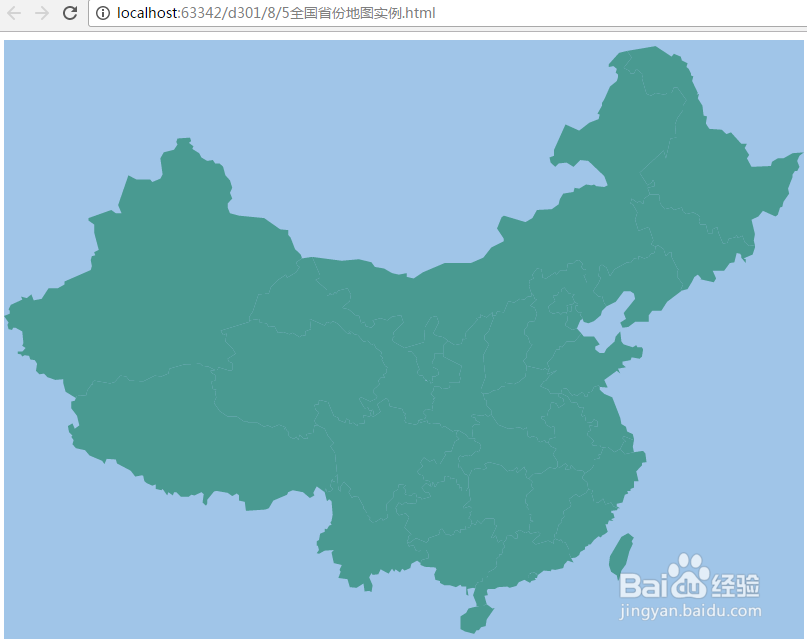
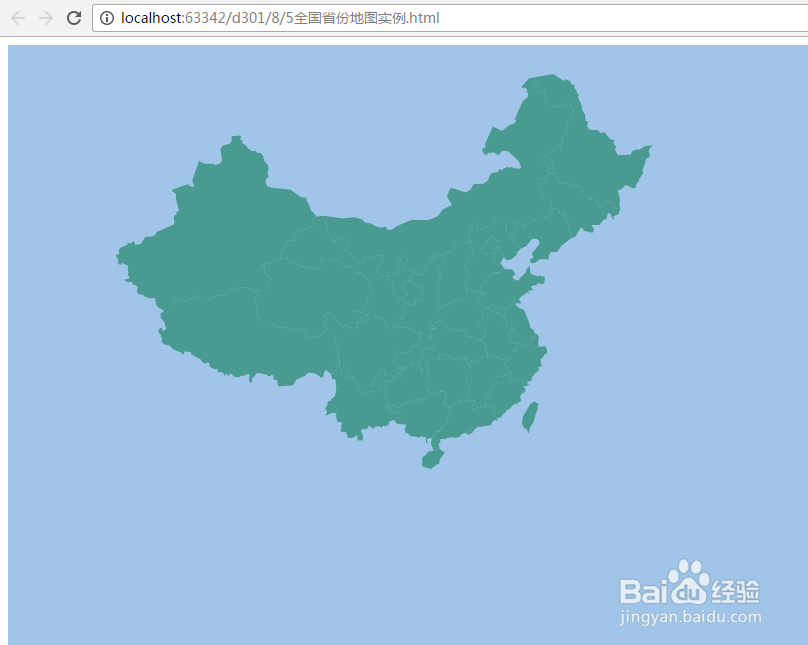
12、此时结果如图

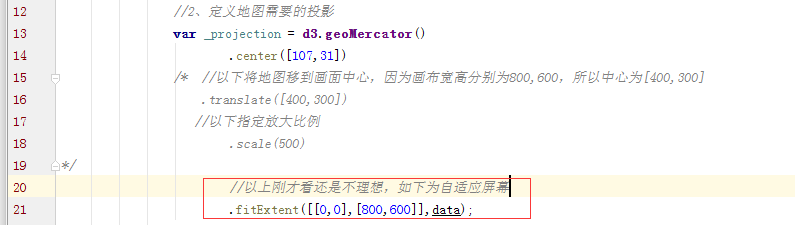
13、但以上方法似乎还不完美,因为我们不知道画布多少的情况下,就不知道放大比例都要靠试,想要自适应,应如下:

14、最后如图: