如何利用jquery下拉框change事件控制输入框值
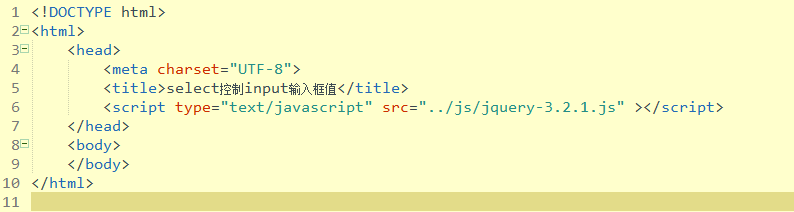
1、第一步,打开HBuilder编辑工具,新建静态页面并引入jquery核心js文件,如下图所示:

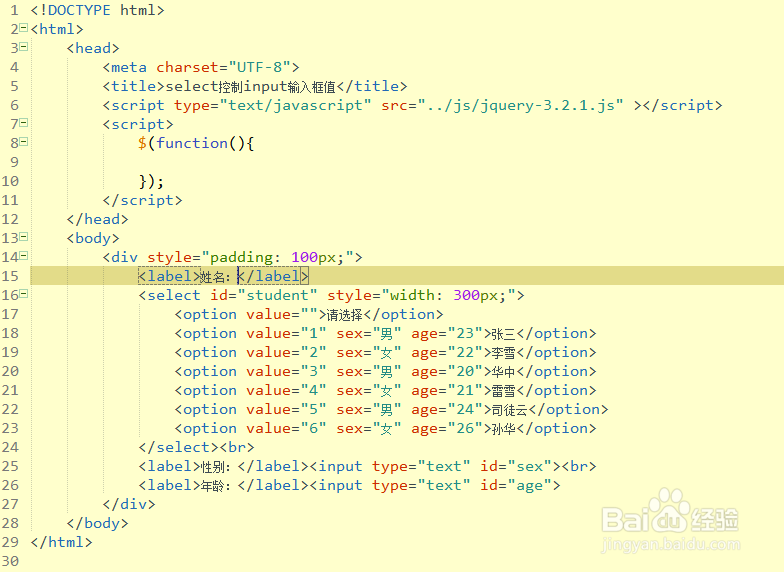
2、第二步,在<body></body>插入一个下拉框和两个输入框,设置它们的id属性值,如下图所示:

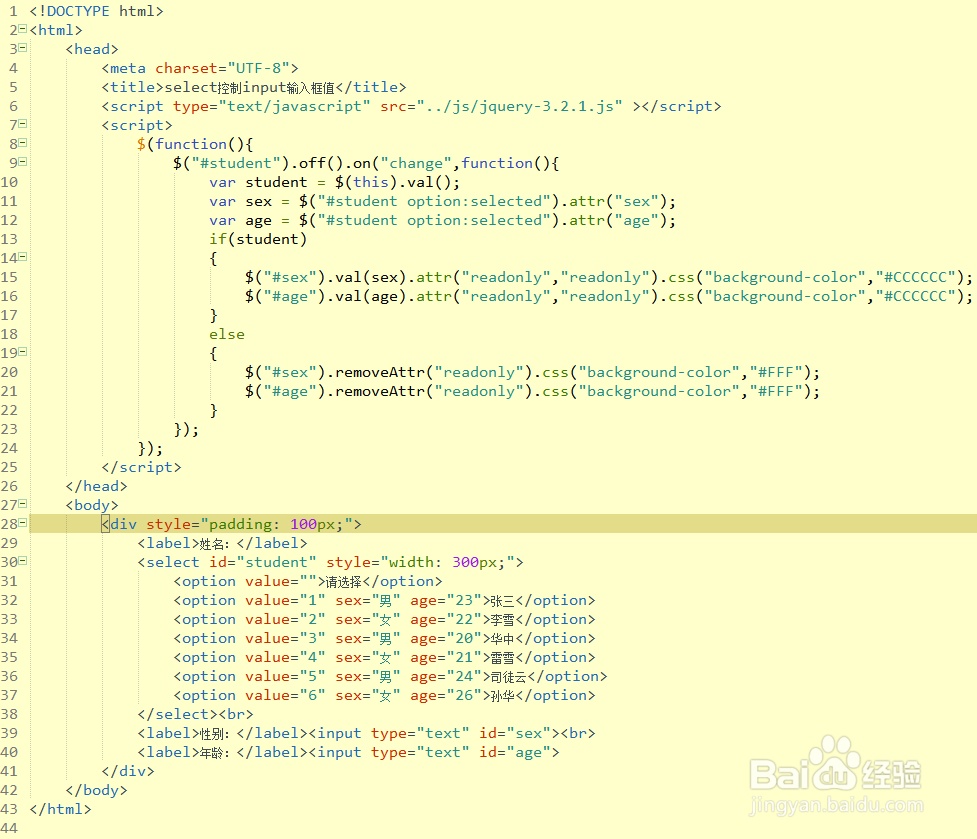
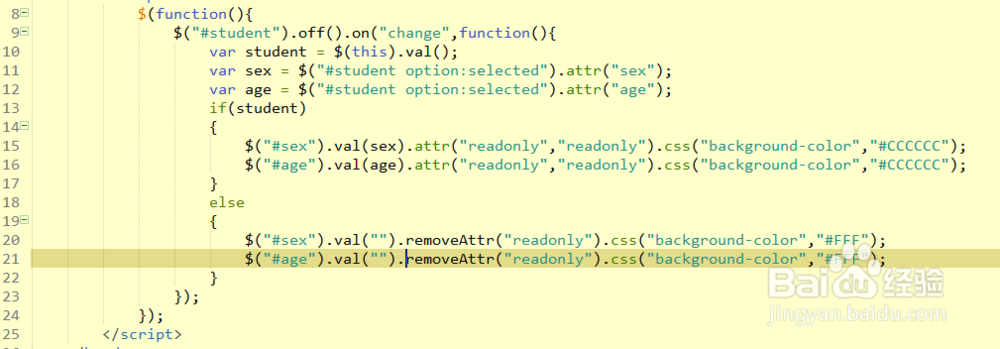
3、第三步,在jquery初始化函数内编写select下拉框change事件,并根据选择的值判断输入框是否可以编辑和回填值,如下图所示:

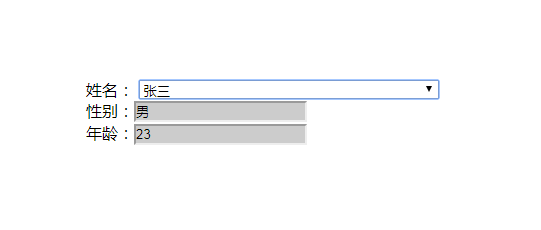
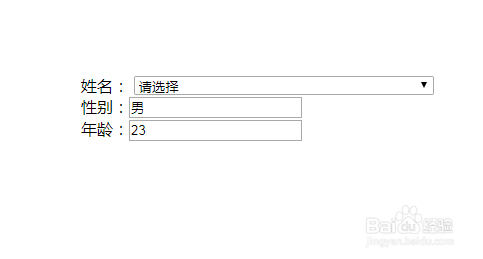
4、第四步,保存页面代码,预览该静态页面,并操作下拉框,查看效果,如下图所示:

5、第五步,当将下拉框切换到无值时,原来的值没有被清空,存在缓存值,如下图所示:

6、第六步,修改当下拉框值为空的情况,清除输入框原来的值,保证无缓存的值,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:169
阅读量:75
阅读量:165
阅读量:170