如何使用AngularJS6和FusionCharts创建3D柱状图
1、第一步,要在AngularJS使用FusionCharts图形插件,需要安装angular-fusioncharts,如下图所示:

2、第二步,除了第一步中的模块包之外,还需要fusioncharts包,使用npm install fusioncharts命令,如下图所示:

3、第三步,在AngularJS中,module.ts文件中引入FusionCharts,如下图所示:

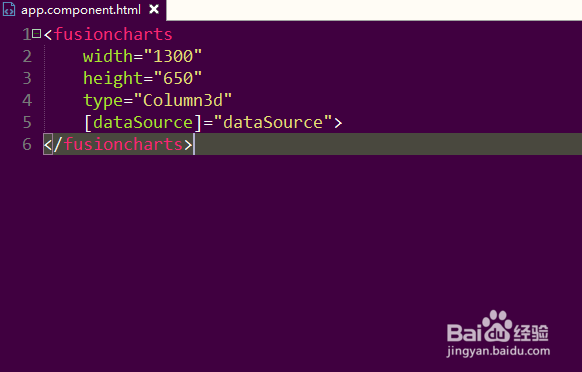
4、第四步,在HTML静态页面代码文件中,插入<fusioncharts></fusioncharts>,如下图所示:

5、第五步,在component.ts文件中,定义一个对象变量dataSource,如下图所示:

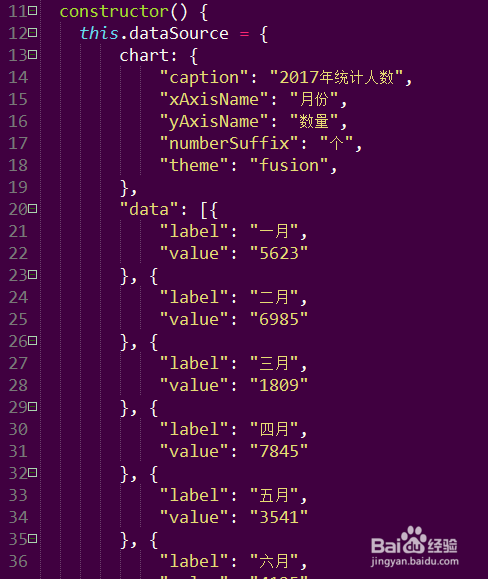
6、第六步,接着在构造函数中给dataSource赋值,设置3D柱状图数据源,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:115
阅读量:155
阅读量:121
阅读量:130
阅读量:189